Cookieを利用したコンテンツ切り替えハンズオン

※この記事の内容は2015年5月に開催された a-blog cms Training Camp 2015 Spring の中で行われたCookieを利用したコンテンツ切り替え機能のハンズオンの内容です。
ルール機能でCookieを使って表示をわける機能を使ってみます
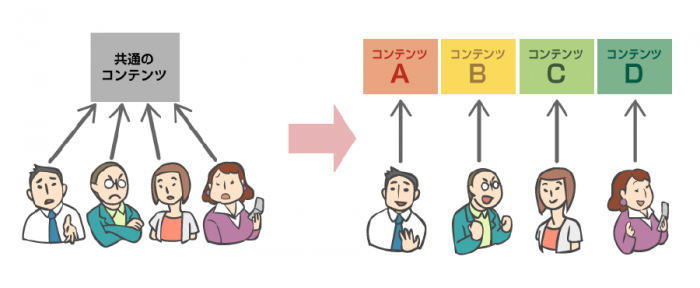
サイトにとって、初めてアクセスしてきた人、リピーターをわけて考えることが重要なケースがあります。
2回目以降の方にはより深い内容を見せたり、よりコンバージョンへの導線を強調したりなどコンテンツを出しわけて効果的に集客をするなど。本課題ではこの仕組みを入れるのに挑戦します。
課題1:訪問回数によってコンテンツを出し分ける

サイトテーマのトップページに表示されている「新着情報」、「製品情報」を2回目にアクセスしてきたユーザーには、「製品情報」「新着情報」の順に表示し、より「製品情報」をアピールします。
さらに3回目以降のユーザーには製品情報の上に、「お問い合わせ」ボタンを表示し、コンバージョンへの導線を強調します。
ステップ1:テーマ作成

2回目用のトップページ、3回目以降用のトップページを作成します。
そのためにはまずテーマ継承機能を使って2回目用テーマ、3回目以降用テーマを用意します。
次に下記の要件を満たすようにHTMLのテンプレートファイルを修正します
2回目にアクセスしてきたユーザーには、「製品情報」「新着情報」の順に表示
3回目以降のユーザーには製品情報の上に、「お問い合わせ」ボタンを表示
ステップ2:ルール作成
ルールに2回目、3回目以降を作成します。
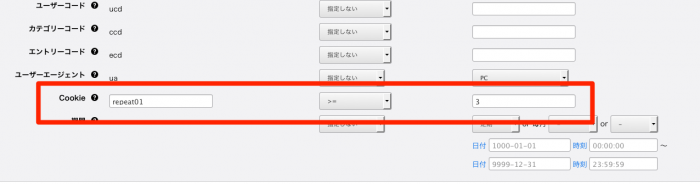
Cookieの欄に、名称は例えば、repeat01とします(01の部分は割り当てられたフォルダ名としています ※)
※他の参加者の方と同一ドメインで作業するためCookieの名前が被ると挙動がおかしくなる可能性があるためです
2回目のルールには、先ほど作成した2回目用のテーマを、3回目以降のルールには、先ほど作成した3回目以降用のテーマをわりあてます。

ステップ3:Cookieを保存する仕組みを用意する
JavaScriptを使って、アクセスしてきたユーザーのブラウザにCookieをセットする仕組みを用意します。
トップページに次のJavaScriptが動くように追記します。repeat01の部分はステップ2で登録したCookieの名称と一緒にします。
<script>
var cookie_name = 'repeat01';
var expires_day = 30;
ACMS.Ready(function() {
num = $.cookie( cookie_name );
if( !( parseInt(num) > 0) ){
num = 1;
}else{
num = parseInt(num) + 1;
}
$.cookie( cookie_name, num, { expires: expires_day , path: '/' });
});
</script>ステップ4:動作確認
サイトにアクセスして、再訪問で内容が変わるかを確認します。
2回目、3回目以降で変わっていたら成功です(๑❛ᴗ❛๑)♡
3回目のアクセスに2回目が表示され、4回目のアクセスに3回目以降が表示される場合は、Cookieのセットをするタイミングと、ルールで判定されるタイミングの違いによります。
Cookieのセットはブラウザで行われるため、CMSのルールが動作しきった後になります。つまりCookieでセットした値は、次のアクセス時に使用されます。
このあたりのタイミングを意識しつつ、値の判定を見なおしてあげると調整できます。
課題2:アクセスしたコンテンツによって表示を出し分ける

製品情報カテゴリー内にある「家庭用製品」「業務用製品」内の製品詳細ページにアクセスした場合に、トップページにある「製品情報」をそれぞれのカテゴリーの製品に限定させてください。
例えば、「家庭用製品」の製品詳細ページにアクセスしたユーザーへは「家庭用製品」だけの「製品情報」一覧を表示させます。


