拡張アプリ ハンズオン資料
作成するアプリ
ACMS_Appの基本的な仕組みを使って、エントリーのリストを表示するGETモジュールを作成してみます。 今回は拡張アプリで作ることにより、モジュール専用の管理画面も作ってみたいと思います。
abstract クラスの継承
ACMS_APP を継承したクラス /php/AAPP/Custom.php を作成します。 クラス名は AAPP_ファイル名 に合わせてください。
ACMS_APP は abstract(抽象)クラス で メソッドも全て abstract で定義されています。 これを継承して拡張アプリのインストール時などの動作を実装していきます。(DBを専用で使う時などはここでテーブルを用意したり、破棄してください)
今回は特にDBなどは使わないので空っぽの実装にしておきます。
<?php
class AAPP_Custom extends ACMS_APP
{
public $version = '1.0'; // バージョン番号
public $name = '拡張エントリーリスト'; // 拡張アプリの名前
public $author = 'com.appleple'; // 提供者ネームスペース
public $module = false; // モジュール管理ページの作成
public $menu = false; // 管理メニューページの作成
public $desc = '拡張アプリの説明';
/**
* モジュールIDリスト
* array( モジュール名 => ラベル )
*
* @return array
*/
public function moduleIDList()
{
return array();
}
/**
* インストールする前の環境チェック処理
*
* @return bool
*/
public function checkRequirements()
{
return true;
}
/**
* インストールするときの処理
* データベーステーブルの初期化など
*
* @return void
*/
public function install()
{
}
/**
* アンインストールするときの処理
* データベーステーブルの始末など
*
* @return void
*/
public function uninstall()
{
}
/**
* アップデートするときの処理
*
* @return bool
*/
public function update()
{
return true;
}
/**
* 有効化するときの処理
*
* @return bool
*/
public function activate()
{
return true;
}
/**
* 無効化するときの処理
*
* @return bool
*/
public function deactivate()
{
return true;
}
}
拡張アプリ用のGET/POSTモジュール
/php/AAPP/ に 先ほど作成したクラスのファイル名と同じ ディレクトリを作成します。 その下に GET/POST ディレクトリを作成します。
- /php/AAPP/Custom/GET/
- /php/AAPP/Custom/POST/
/php/AAPP/Custom/ 以下も GET/POST モジュールの名前解決時の候補になり、 例えば /php/AAPP/Custom/GET/Hoge.php があった場合には、 <!-- BEGIN_MODULE Hoge --> でよびだせるようになります。
GETモジュールの雛形
では今回作成するGETモジュールのクラスを追加してみましょう。 /php/AAPP/Custom/GET/Entry/List2.php を追加します。
まずは以下のようなGETモジュールの雛形を作成しておきましょう。
<?php
/*
* class名は AAPP_拡張アプリディレクトリ名_GET_ディレクトリ名_ファイル名
*/
class AAPP_Custom_GET_Entry_List2 extends ACMS_GET
{
public function get()
{
return 'hoge'; // return した値がエンプレートに出力される
}
}<!-- BEGIN_MODULE Entry_List2 --><!-- END_MODULE Entry_List2 -->
で呼出せます。
管理画面の作成
以下のルールに従って管理画面のテンプレートを作成します
- /admin/config/以下に作成
- モジュール名(小文字)_body.html というファイル名で作成
今回の場合は、/themes/site2015/admin/config/entry/list2_body.html を作成します。 中身は今は何か適応な文字を入れておきましょう。
<h3>Entry_List2の管理画面</h2>
次に /themes/site2015/admin/module/select.user.html を作成し以下のように記述します。
<optgroup label="拡張アプリ">
<option value="Entry_List2"{name:selected#Entry_List2}>エントリーリスト2</option>
</optgroup>これによりモジュールがモジュールID化できモジュールIDの管理画面を作成できるようになりました。
ブラウザで実装確認
ここまで出来たら、一度ブラウザで正しく実装できているか確認してみましょう。
拡張アプリのインストール
管理ページ > 拡張アプリ に移動して作成した拡張アプリが一覧にあることを確認します。
拡張アプリが確認できたら「インストトール」を押します。ここを押すと、abstractクラスを継承して実装したクラスの各メソッドが実行されるようになります。(checkRequirements, install...)
また、ここで インストール & 有効化 をしておかないと、そのブログで拡張アプリが使用できませんので、特にインストールするものがなくても必要な作業になります。
モジュールID化の確認
次にモジュールID化できるか確認します。
管理ページ > モジュールID に移動して 「モジュールIDを作成」 ボタンを押します。 ID情報のモジュールセレクトボックスに「拡張エントリーリスト(Entry_List2)」を選択して id, 名前を適当につけて作成します。
作成後、表示設定に「Entry_List2の管理画面」が表示できていたらOKです。
GETモジュールの実装
では、GETモジュールの実装を進めていきます。以下のようなコードになります。
<?php
/*
* class名は AAPP_拡張アプリディレクトリ名_GET_ディレクトリ名_ファイル名
*/
class AAPP_Custom_GET_Entry_List2 extends ACMS_GET
{
public function get()
{
$DB = DB::singleton(dsn()); // DB操作オブジェクト
$Tpl = new Template($this->tpl, new ACMS_Corrector()); // テンプレートエンジン
$SQL = SQL::newSelect('entry');
$SQL->addSelect('entry_id');
$SQL->addSelect('entry_title');
$SQL->addLeftJoin('blog', 'blog_id', 'entry_blog_id'); // ブログテーブルの結合
$SQL->addLeftJoin('category', 'category_id', 'entry_category_id'); // カテゴリーテーブルの結合
ACMS_Filter::blogTree($SQL, $this->bid, $this->blogAxis()); // ブログの階層絞り込み
ACMS_Filter::categoryTree($SQL, $this->cid, $this->categoryAxis()); // カテゴリの階層絞り込み
ACMS_Filter::entrySpan($SQL, $this->start, $this->end); // エントリーの日付絞り込み
ACMS_Filter::entrySession($SQL); // エントリーの表示権限絞り込み
$SQL->setOrder('entry_id', 'DESC');
$SQL->setLimit(5, 0);
$all = $DB->query($SQL->get(dsn()), 'all'); // クエリの実行
// テンプレートの組み立て
foreach ( $all as $row ) {
$eid = $row['entry_id'];
$title = $row['entry_title'];
$Tpl->add('entry:loop', array(
'eid' => $eid,
'title' => $title,
'url' => acmsLink(array(
'eid' => $eid,
)),
));
}
$Tpl->add(null, array());
return $Tpl->get();
}
}これで モジュールIDに対応した エントリーリストを表示するカスタムモジュールができました。
<!-- BEGIN_MODULE Entry_List2 -->
<ul><!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li><!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_List2 -->をテンプレートに書くとエントリーのリストが表示されると思います。
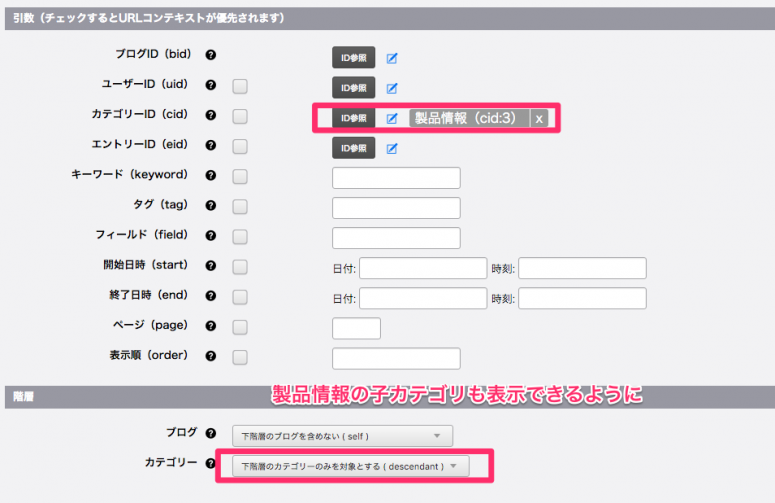
またブログとカテゴリーについては絞り込み処理を入れているので、モジュールID化して設定すればカテゴリーなどで絞り込めるようになっているかと思います。
<!-- BEGIN_MODULE Entry_List2 id="list2" -->
<ul><!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li><!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_List2 -->管理ページの利用
最後にせっかく管理ページの下準備をしたので、Entry_List2の管理ページに表示数の設定を用意してみたいと思います。
管理ページの実装
/themes/site2015/admin/config/entry/list2_body.html を開き以下のように記述します。 モジュール管理ページの雛形となります。
<table class="adminTable acms-admin-table-admin-edit">
<tr>
<th></th>
<td>
</td>
</tr>
</table>
<!-- BEGIN_MODULE Admin_Rule_Name -->
<input type="hidden" name="rid" value="{rid}" /><!-- END_MODULE Admin_Rule_Name --><!-- BEGIN_MODULE Admin_Module_Name -->
<input type="hidden" name="mid" value="{mid}" /><!-- END_MODULE Admin_Module_Name --><!-- BEGIN_MODULE Admin_Rule_Name --> を忘れないようにしてください。
では、ここに表示数の設定を用意しましょう。
<table class="adminTable acms-admin-table-admin-edit">
<tr>
<th>表示数</th>
<td>
<input type="text" name="entry_list2_limit" value="{entry_list2_limit}" size="4" class="acms-admin-form-width-mini" />
<input type="hidden" name="config[]" value="entry_list2_limit" />
</td>
</tr>
</table>
<!-- BEGIN_MODULE Admin_Rule_Name -->
<input type="hidden" name="rid" value="{rid}" /><!-- END_MODULE Admin_Rule_Name --><!-- BEGIN_MODULE Admin_Module_Name -->
<input type="hidden" name="mid" value="{mid}" /><!-- END_MODULE Admin_Module_Name -->これで管理画面の作成は完了です。カスタムフィールドを作るのと同じに作れます。
コンフィグの利用
管理ページができたので、その設定をモジュール側で呼び出して利用してみます。
使い方は簡単で config('key') で呼び出すことができます。
/php/AAPP/Custom/GET/Entry/List2.php を修正してみましょう。
// config(key, default, index)
$SQL->setLimit(config('entry_list2_limit', 5), 0);これで、モジュールの管理ページからモジュール毎に表示数を制御できるようになったと思います。