レイアウト機能 ハンズオン

※この記事の内容は2015年5月に開催された a-blog cms Training Camp 2015 Spring の中で行われたレイアウト機能のハンズオンの内容です。
「レイアウト機能ってなに?」という方や、使ったことがない方は、実際に操作していただいたほうが分かりやすいと思うので、まずはデモサイトで操作してみてください。
ハンズオン内容
レイアウト機能のハンズオンでは、基礎編と応用編でsite2015テーマのサイドバーをレイアウトモジュール化します。基礎編では、以下のことができるようになります。
- レイアウトモジュールの設置
- レイアウト機能で使うモジュールのテンプレート化
- label.yamlの設定
作業場所
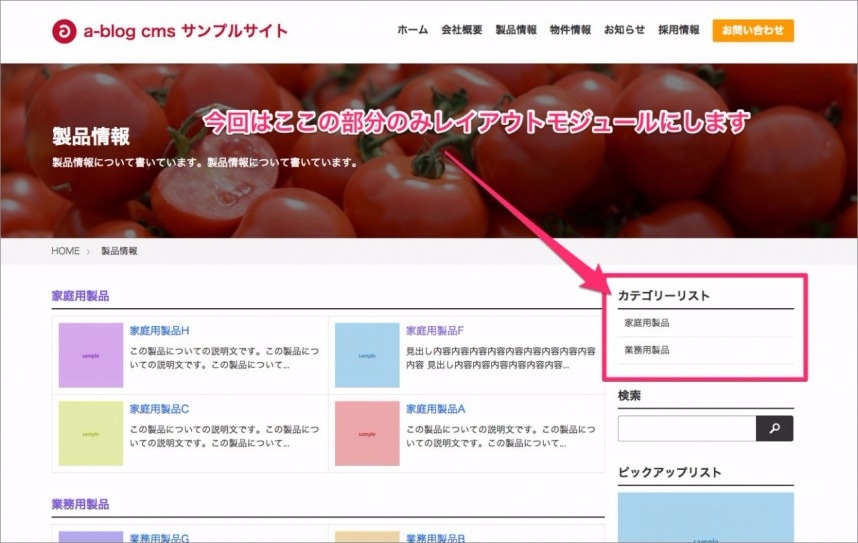
site2015テーマ内の製品情報の一覧ページで実装してみましょう。
- 作業テンプレート:/themes/site2015/products/index.html
- 作業URL:http://ドメイン/products/
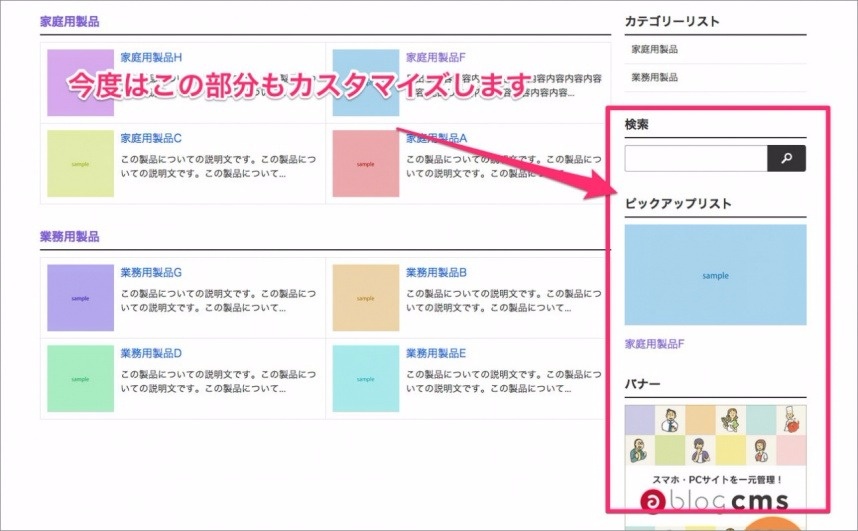
【基礎編】site2015テーマのサイドバーの一部をレイアウトモジュール化しよう

1. レイアウトモジュールをテンプレートに設置する
まずはレイアウトモジュールが動かすために設置をします。
※ 製品情報の一覧ページにはカテゴリーリストとエントリーリストが使用されています。エントリーリストは製品情報の一覧ページにはありませんが、同じテンプレートの製品情報の子カテゴリで表示されていますので、今回はカテゴリーリストだけではなく、エントリーリストもレイアウトモジュール化します。
テンプレート(/themes/site2015/products/index.html)にレイアウト機能の編集ボタンとレイアウトモジュールのスニペットを、カテゴリーリストとエントリーリストのインクルードが記述されているところに追加します。
レイアウトモジュールのスニペット
<!-- BEGIN_MODULE Layout id="" --> <!-- BEGIN display --> <!--#include file="/include/layout.html" --> <!-- END display --> <!-- BEGIN edit --> <div class="acms-container"> <!--#include file="/admin/layout/edit.html"--> </div> <!-- END edit --> <!-- END_MODULE Layout -->
レイアウトモジュールの編集ボタン
<!--#include file="/admin/layout/action.html"-->
トップページで使っているレイアウトモジュールのモジュールIDとは別のモジュールIDを付与する
例:
<!-- BEGIN_MODULE Layout id="sideLayout" -->
※別のモジュールIDを使用することで、別のレイアウトの情報になります。とくに管理画面への設定は必要ありません。

現段階完成図
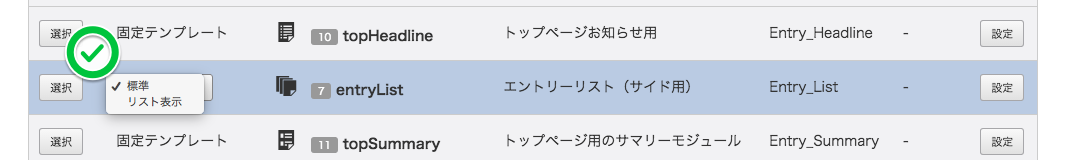
2. モジュールの選択画面でカテゴリーリストとエントリーリストを選べるようにする
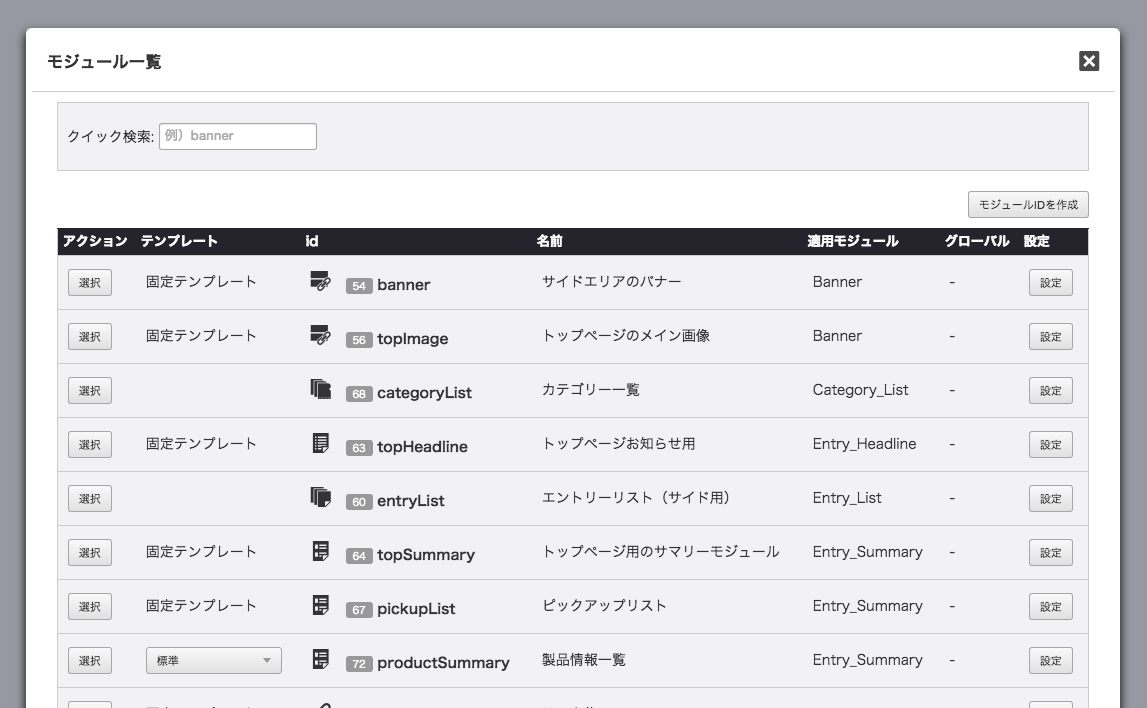
現段階では、レイアウトボタンをクリックして、モジュールを追加しようとしても、カテゴリーリストとエントリーリストのモジュールは選択画面に出てきません。
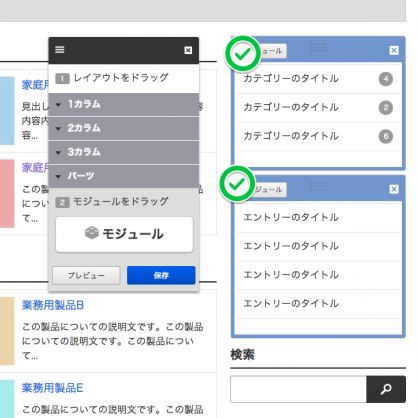
選択画面から選択できるようにするために、カテゴリーリスト・エントリーリストのモジュールIDに「レイアウト/ユニット」の項目にチェックをつけてください。
- 【参考資料: 必要な管理画面の設定 | a-blog cms 制作者向け情報】

現段階完成図
3. レイアウトモジュール用のモジュールのテンプレートを作る
モジュールが選択画面に表示され、選択できるようになったのですが、現在は、システムで用意している標準のモジュールのテンプレートが当たっています。サイトテーマには既にカテゴリーリストとエントリーリストのテンプレートがあるので、複製して2つのモジュールのレイアウトモジュール用のテンプレートを作ります。
- カテゴリーリスト・エントリーリストのテンプレートを /include/module/template/モジュール名/ に複製する
- すでにあるソースコードをdisplayブロックで囲み、dummyブロックを追記する
- dummyブロックの中にダミーのテンプレート(静的なソースコード)を用意する
例:
<!-- BEGIN layout#display -->
<!-- BEGIN_MODULE Entry_List id="entryList" -->
<section class="moduleSection">
<!--#include file="/admin/module/setting.html"-->
<div class="moduleHeader clearfix">
<h2 class="moduleHeading"><!-- BEGIN_IF [%{CID}/nem] -->%{CATEGORY_NAME}<!-- ELSE -->%{BLOG_NAME}の記事一覧<!-- END_IF --></h2>
</div>
<ul class="acms-list-group">
<!-- BEGIN entry:loop -->
<li><a href="{url}" class="acms-list-group-item">{title}</a></li>
<!-- END entry:loop -->
</ul>
</section>
<!-- END_MODULE Entry_List -->
<!-- END layout#display -->
<!-- BEGIN layout#dummy -->
<section class="moduleSection">
<div class="moduleHeader clearfix">
<h2 class="moduleHeading">家庭用製品</h2>
</div>
<ul class="acms-list-group">
<li><a href="#" class="acms-list-group-item">家庭用製品H</a></li>
<li><a href="#" class="acms-list-group-item">家庭用製品F</a></li>
<li><a href="#" class="acms-list-group-item">家庭用製品C</a></li>
</ul>
</section>
<!-- END layout#dummy -->
現段階完成図
※ダミーのテンプレートを用意する理由
ダミーのテンプレートを用意することで、なにも情報が表示しなかったときにも、どんなスタイルのテンプレートが当たる予定なのか編集画面から確認できるようになります。たとえば、dummyブロックの中に記述したソースコードを削除し、製品一覧ページのレイアウトの編集画面に移動すると、エントリーリストのモジュールの中は空っぽの状態になってしまい、どんなスタイルが適応されているのかわからなくなってしまいます。
4. テンプレートを選択するプルダウンを日本語化する
デフォルトだと、テンプレートファイル名がプルダウンに表示されます。これでは、更新者はわからないので、日本語にしてあげるとよりわかりやすい編集画面を作ることができます。
/include/module/template/モジュール名/の中にlabel.yamlというファイルを作ってください。
テンプレートファイル名: 日本語名
バナーモジュールの例:
topImage.html: スライダー banner.html: バナー広告

現段階完成図
ここまでできて完成です!一部だけですが、サブカラムにレイアウトモジュールを組み込むことができました。ここまでの項目がクリアできたら、基礎編は終了です。

表の画面完成図

編集画面完成図
まだ物足りないという方は、以下に少し難易度を上げた問題も用意しているので、挑戦してください。
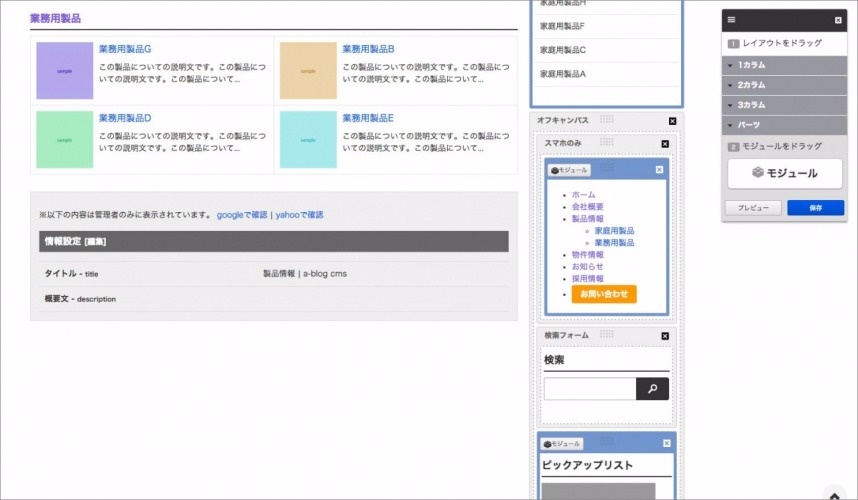
【応用編】できた人はサブカラム全体をレイアウトモジュール化しよう
マークアップを専門としている方はすぐできると思うので、余裕があれば実装してください。すこし、難易度が高くなりますが、レイアウトモジュールを完璧にマスターして帰りたい方はぜひ挑戦してください。
今度はサブカラム全体をレイアウトモジュール化します。

オフキャンバスの中の部分もレイアウトモジュール化する
カテゴリーリスト、エントリーリスト以降のモジュールはクラスやidが付与されたdivタグで囲んであります。モジュールたちを囲んであげるには、レイアウトのモードを増やす必要が有ります。
以下の記事を参考にしてください。
実装のヒント
- 参考資料を見て、スマートフォンのときに表示するクラス、オフキャンバスを指定するidが付与されたレイアウトのモードを増やします
- スマートフォン用のナビゲーションのモジュールIDを選択画面に表示し、テンプレートを作成します

完成図