Mixpanelとの連携ハンズオン
※この記事の内容は2015年5月に開催された a-blog cms Training Camp 2015 Spring の中で行われたMixpanelとの連携機能のハンズオンの内容です。
Mixpanelとは?
Mixpanelは「アクセス」ではなく「行動」を解析するツールです。任意のページやリンクに設定したイベントを取得することと、ユーザー情報を関連付けることで、個別のユーザーがどのような行動をしたか、特定の条件に合致するユーザーにメールを送信する、といった個々のユーザーに合わせた対応が可能になります。
今回の合宿では、a-blog cms のcookieによるルールの適用と合わせて、ユーザーに受け入れられるアプローチをしてみましょう。
基本情報
利用登録に必要なのは氏名、メールアドレス、パスワードのみ。
利用料金は25,000データポイント(イベント)/月および1,000ユーザー/月まで無料
Mixpanel partnerとしてバナーを貼れば、200,000データポイントおよび25,000ユーザー/月まで無料
作業の流れ
- Mixpanelの利用登録とトラッキングコードおよびトークンの取得
- a-blog cms側の設定
- テーマのカスタマイズ(イベントなどの設定)
- お問い合わせ内容からユーザーの情報をセットする
- Mixpanelによる計測・活用
1. Mixpanelの利用登録とトラッキングコードおよびトークンの取得
Mixpanelのサイトからサインアップします。氏名、メールアドレス、パスワードを登録するだけです。
サインインすると、My new project としてMixpanelの画面が開きます。
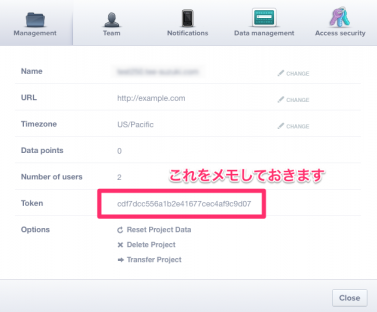
画面左下の歯車アイコンから、このプロジェクトのToken(識別コード)が取得できます。
a-blog cms側での設定に必要なのでメモしておきましょう。
2. a-blog cms側の設定
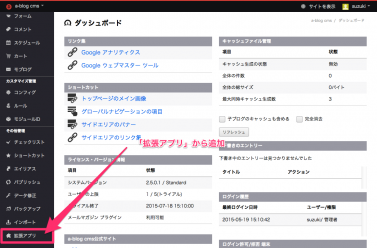
a-blog cmsをインストール後、管理メニューの「拡張アプリ」からMixpanelをインストールします。
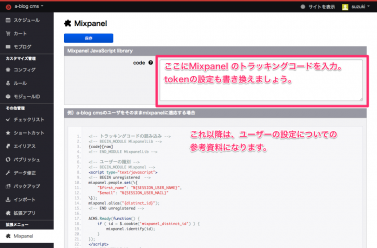
インストール後、拡張メニューに増えている「Mixpanel」からMixpanelのためのコードを追加します。
ここには、Mixpanel公式のドキュメントページからスニペットをコピーして、Tokenのみ書き換えます。
※この作業は、複数のブログで構成しているサイトには、ブログ数分の設定が必要です。
ここまでで、Mixpanel側のデータ受信準備とa-blog cms側の対応準備ができました。
この後は、a-blog cmsのテーマで、必要な情報の入力・出力ができるようにカスタマイズします。site2015を元に作業を進めます。
3. テーマのカスタマイズ(イベントなどの設定)
今回はsite2015をカスタマイズして、Mixpanelを使ってみましょう。
site2015/include/head/js.html に、以下の内容を追記します。
<!-- Mixpanel トラッキングコードの読み込み -->
<!-- BEGIN_MODULE MixpanelLib -->
{code}[raw]
<!-- END_MODULE MixpanelLib -->
<script type="text/javascript">
ACMS.Ready(function() {
if ( id = $.cookie('mixpanel_distinct_id') ) {
mixpanel.identify(id);
}
});
</script>これで、site2015で表示される各ページで、Mixpanelが使用する共通のコードを表示できます。
ただし、これはMixpanelで情報を取得する準備段階ということになり、実際には訪問者の動向を確認するためにはデータのトラッキングが必要になります。
今回は「閲覧したページのurl」の取得と、個人のデータとして「ページビュー数」を取得する記述を追加します。
3-1.閲覧したページのurlを記録
もっとも簡単なトラッキングが以下のコードになります。これは、グローバル変数%{INHERLINK}を使って、現在表示中のページのurlを記録しています。
<script type="text/javascript">
mixpanel.track("%{INHERLINK}");
</script>3-2.個人のデータとして「ページビュー数」を取得
また、以下のコードをすべてのページに追記することで、このユーザーがどれだけページを見てくれているかがわかります。
ページが表示される(=このコードが実行される)ごとに、ユーザー固有の情報としてpage_viewsという値が1ずつ増えていきます。
<script type="text/javascript">
mixpanel.people.increment('page_views', 1);
</script>今回これらの内容はすべてのページで記録することにしますので、上記を踏まえて、 site2015/include/head/js.html に、以下の内容を追記します。
<script type="text/javascript">
mixpanel.track("%{INHERLINK}");
mixpanel.people.increment('page_views', 1);
</script>応用として、閲覧された時にカテゴリ名にincrementで数値を足すというように使えば、特定のカテゴリに興味がある人を絞り込むこともできます。
4. お問い合わせ内容からユーザーの情報をセットする
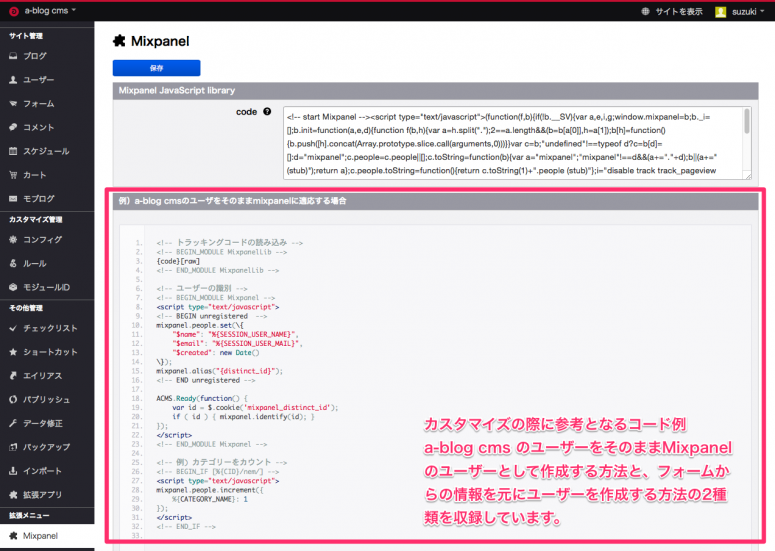
管理ページ>Mixpanel には、A.a-blog cmsのユーザをそのままMixpanelに適応する場合の方法と、B.a-blog cmsのフォーム機能をユーザ特定に使用する場合の方法があります。ここでは、site2015のお問い合わせフォームを使って、Bの方法でユーザーの情報をセットしてみます。
site2015/contact/form/main.html の各ステップに必要な情報を追記します。
実際にはこれらの内容を追記することで、フォームから送信した名前、メールアドレスを格納します。
また、ユーザーの情報として一意とするmixpanel_idについては、メールアドレスをMD5ハッシュ値として登録しています。
これで、各ページによるトラッキングと、ユーザー情報の取得ができました。ここまでの作業が終わったら、Mixpanelによる計測・活用段階に移れます。
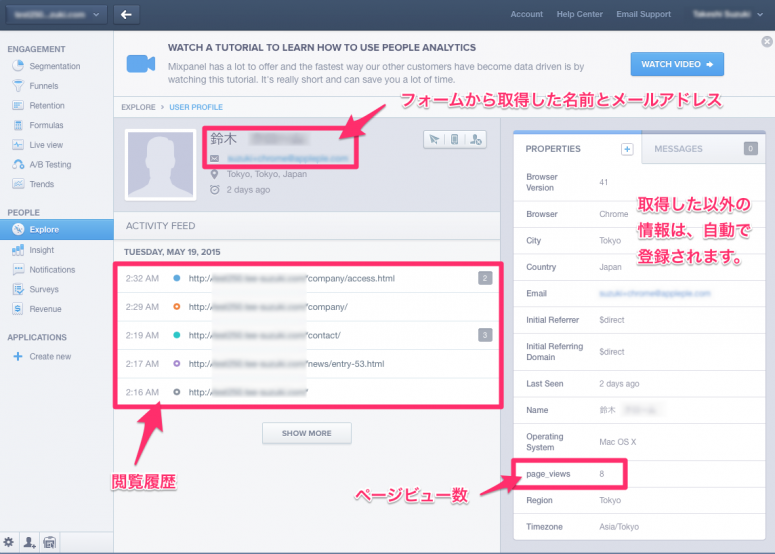
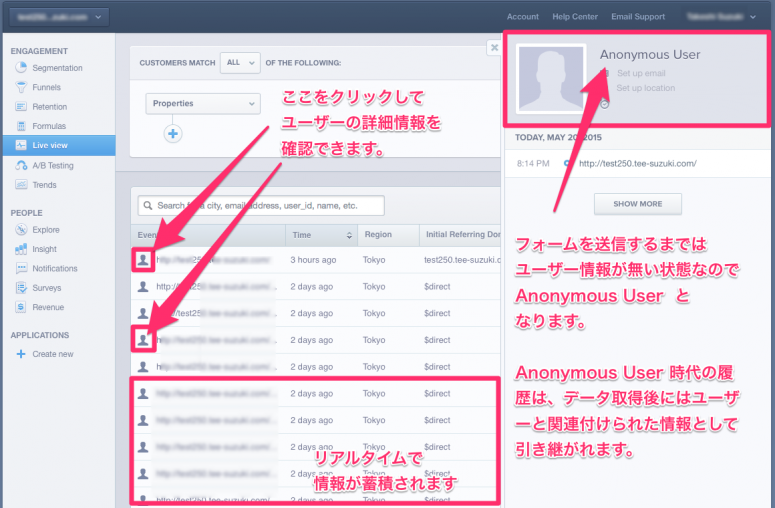
5. Mixpanelによる計測・活用
ここまでの設定・カスタマイズが終わったら、実際にMixpanelにデータが蓄積されていくのを確認できます。
PEOPLEメニューの活用については、アップルップル山本のブログエントリ「mixpanel は ENGAGEMENT よりも PEOPLE が面白い」にも詳しく書かれています。参考にしてみてください。