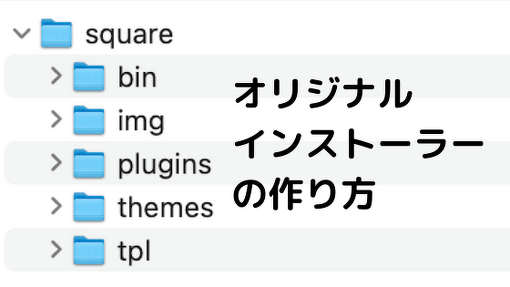
オリジナルインストーラーの作り方

site や beginner のテーマからサイトを作り始めるのではなく、自社でベースのテーマ準備しているという方もいらっしゃると聞いています。 そんな方のために、オリジナルのインストーラーの作り方をご紹介します。
標準のインストーラーを確認
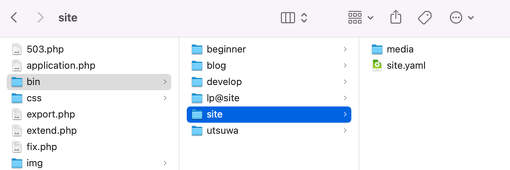
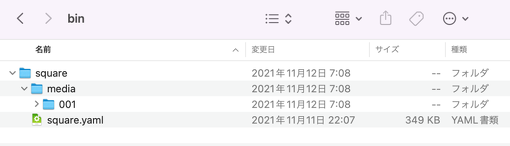
setup/bin ディレクトリをチェックしてみると以下の画像のようになります。
site テーマの場合には、site ディレクトリの中に site.yaml と media ディレクトリが存在ます。 その media ディレクトリの中にはインストール後の media ディレクトリと同様に 001 とブログID毎のディレクトリがあり、そこに画像ファイルが格納されています。
site.yaml の準備の仕方は?
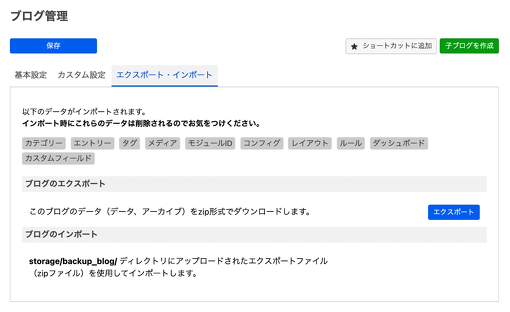
管理画面のブログのエクスポート機能を使って(エクスポート)ボタンをクリックしてみてください。
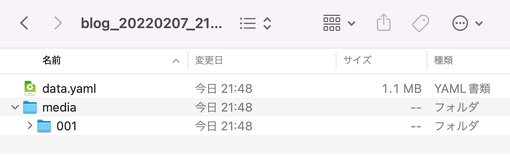
ブログのエクスポート機能を使うことで、上記の bin の中に必要なファイルが入手できる事になります。 実際には、site.yaml ではなく data.yaml というファイル名になっていますが、今後作るオリジナルのテーマインストーラーの名前に後で変更してください。
オリジナルテーマのインストールデータを作成
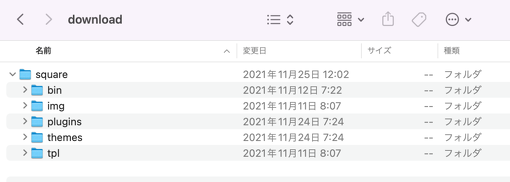
今回は square というテーマを作る際の準備するファイルをまとめてみます。
| bin/square | ブログ管理画面からのエクスポートデータ |
|---|---|
| img/square.jpg | テーマのイメージファイル 260x290 px |
| plugins/ | 拡張アプリを同梱したい場合に |
| themes/square | オリジナルのテーマ一式 |
| tpl/install.html | インストーラーのHTMLを変更 |
これらを テーマ名_バージョンや日付.zip のような命名規則で square_202202.zip のように圧縮ファイルを用意します。
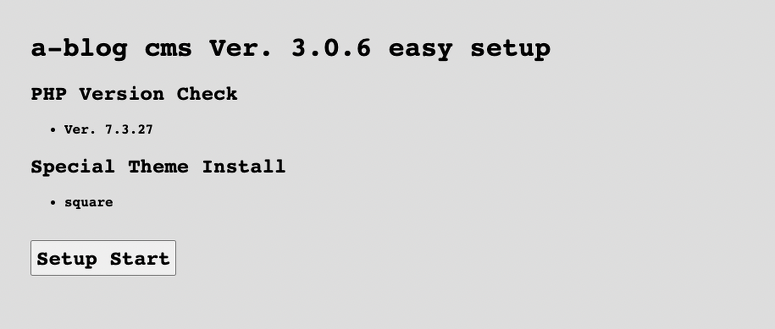
簡単セットアップを利用してオリジナルテーマを自動設置
インストール環境を準備するために使われている「簡単セットアップ」ですが、2.11.x までは ionCube Loader や php.ini の設定、PHP のバージョンによって違うパッケージを選択など役割が多くありましたが、3.0 がリリースされインストールパッケージも1つになり、ionCube や php.ini の設定も必要がなくなりました。
そんな「簡単セットアップ」に新しい役目として、オリジナルテーマの自動セットアップする機能を組み込みました。
上記の画面は、リリースされていない準備中の画面になります。
その setup.php のファイルの中に、以下のように設定することで、自動で標準のインストーラーを上書きして特製のインストーラーとして動作するようにできるようになります。
$theme_zip_file = "square_202202.zip"; // (例)
これまでよりもエラーメッセージの表示などを分かりやすいものにして、はじめてインストールする人が困らないようなものに改良を進めていこうと思っております。
実際のオリジナルテーマで用意するデータ
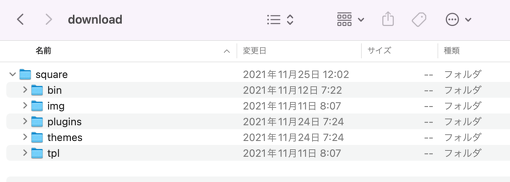
例としては square という近日リリース予定の ECテーマを例にします。 用意するテーマ名のフォルダ square の中には、bin / img / plugin / themes / tpl のフォルダがあります。
bin フォルダ
標準の setup/bin と同じ構成で
img フォルダ
テーマ選択のところで使われる画像 ( 260 x 290 px )を用意します。
tpl フォルダ
インストーラー用の HTML ファイルを置き換えるためのファイルを用意します。
themes フォルダ
sqaure テーマファイル一式を用意します。
plugin フォルダ
そのテーマで利用する拡張アプリも一緒にインストールできます。
詳しくは、square のテーマがリリースされた際の zip ファイルを参考にしてください。
マルチブログインストーラー
最後に、マルチブログのインストールについて紹介しておきます。
現在は、bid:1 のブログのみインストールできますが、自社である程度初期段階の部分を構築済みのテーマを用意しようと思うと、マルチブログ環境になっているものが最初からインストールできたらと考えることでしょう。将来的には、そこもしっかり対応できたらと考えています。
<input name="select_theme" type="radio" value="site[news|lp]"/>
上記の tpl/install.html の中の記述で、select_theme をする際の value に [] で子ブログを設定します。
site[news]とすると、bid:1 = site / bid:2 = news のように子ブログをインストールでき、site[news|lp] とすると、bid:1 = site / bid:2 = news / bid:3 = lp となります。
メディア機能が用意される前から実装されていた機能のようで、現状は、子ブログ自体は作れるが、メディア部分の対応ができておりません。全て media/001 に保存されてしまうようです。 インストーラーの改修をして、より便利に使えるようにしたいと考えています。