拡張アプリ reCAPTCHA を公開しました
この記事は「reCAPTCHA V2」の説明となり、古い内容になっています。現在は「reCAPTCHA V3」が利用できますので、 詳しくは、https://github.com/appleple/acms-recaptcha をご覧ください。
今年、2018年3月26日に公開された a-blog cms Ver.2.8ではより外部サービスと連携しやすい仕組みを用意しています。そこで今後いくつかの連携機能をa-blog cmsの本体とは別に拡張アプリという形で配布することにしました。 その第二弾として今回は拡張アプリ「reCAPTCHA」を用意しました。拡張アプリ「reCAPTCHA」を使うとGoogleのreCAPTCHAを使用してボットからの フォームアクセスを防御することが出来るようになります。 これによりお問い合わせフォームなどへのボットからの攻撃を防ぐことができます。
ダウンロード
利用するためにはダウンロード後、解凍して extension/plugins に設置してください。
- extension/plugins/ReCaptcha
インストール
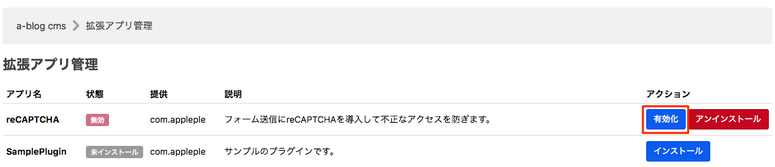
管理ページ > 拡張アプリより「拡張アプリ管理」のページに移動します。そのページより下の図のようにreCAPTCHAをインストールします。

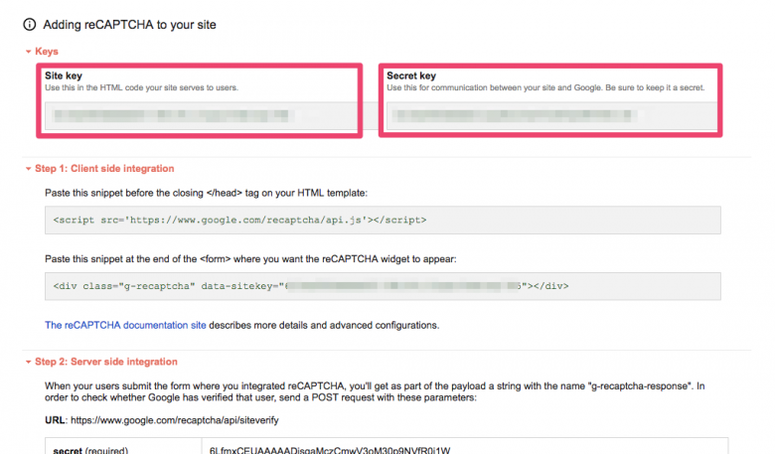
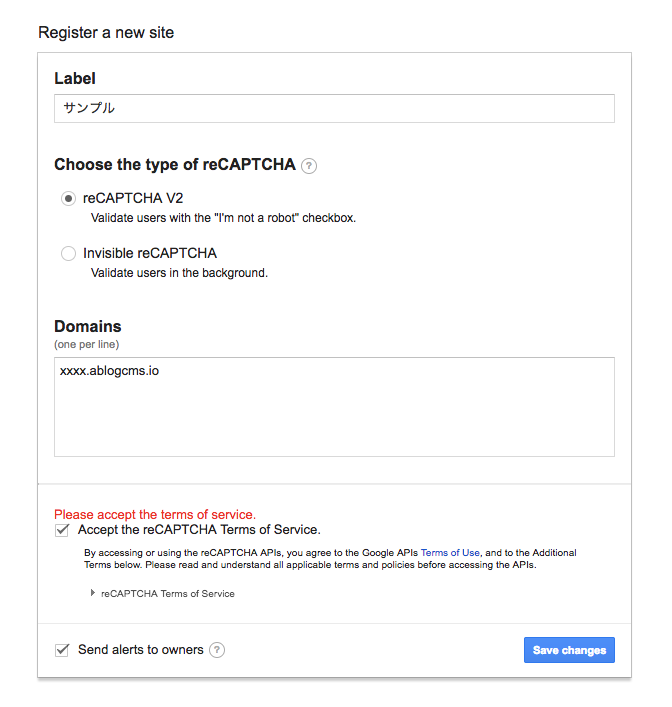
Site key と Secret key をコピーしてメモしておきます。
メモする情報
- Site key
- Secret key
使い方
設定
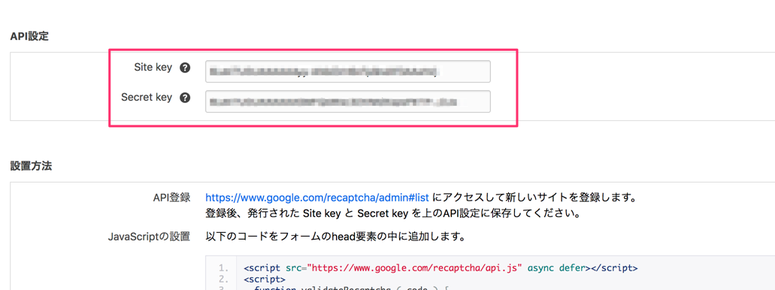
管理ページ > reCAPTCHA に移動し、Site key と Secret key を設定します。
JavaScript
以下コードを ご利用のテンプレートのhead要素内に読み込んでください。
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
<script>
function validateRecaptcha ( code ) {
if ( !!code ) {
var form = document.querySelector(".recaptcha");
form.removeAttribute('disabled');
}
}
</script>
HTML
フォーム送信時(確認画面)の form要素を修正します。ReCaptcha モジュールをformの中に置き、 送信ボタンに recaptcha クラスを追加。また disabled 属性を追加します。
<form action="thanks.html" method="post" enctype="multipart/form-data">
<!-- BEGIN_MODULE ReCaptcha -->
<div class="g-recaptcha" data-callback="validateRecaptcha" data-sitekey="{sitekey}"></div>
<!-- END_MODULE ReCaptcha -->
...
<input type="submit" name="ACMS_POST_Form_Submit" value="送信する" class="recaptcha" disabled />
</form>
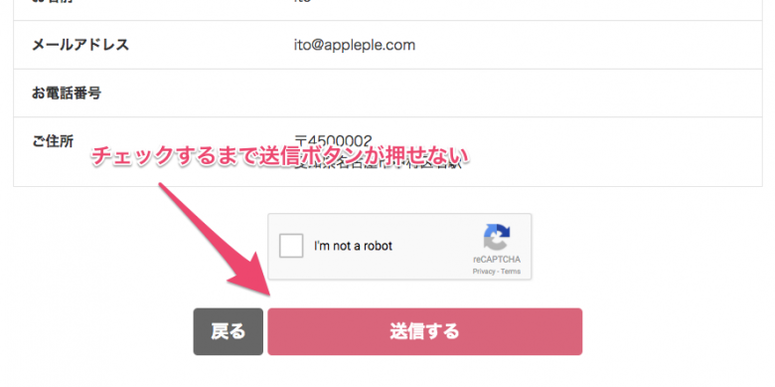
確認
クライアントサイドは完成です。フォームの確認画面まで行くと、reCAPTCHAが表示され、送信ボタンが押せないようになっているかと思います。reCAPTCHAで承認が通ると送信ボタンが押せるようになります。
注意
config.server.phpでHOOKを有効にしておく必要があります。
define('HOOK_ENABLE', 1);
拡張アプリの今後の配布について
拡張アプリは今後 applepleのGitHubのページに公開していく予定です。 またGitHubに公開されているアプリは下の拡張アプリ一覧ページからダウンロードできるようになりますのでよかったら訪れてみてください。