ユニット設定を使いこなす

この記事は Advent Calendar 2024 の24日目の記事となります。a-blog cms に関する25日分の記事が公開されていますので、ぜひご覧ください。
はじめに
この記事では、エントリー編集の基本機能であるユニットの設定について紹介します。意外と知らないことも多い設定方法について、この機会にいくつかのチップスをお届けします。
ユニット設定では、編集設定で追加した「ユニット追加ボタン」を押した際の挙動をカスタマイズすることができます。これにより、運用者にとって使いやすい編集画面を実現できます。ぜひ一度お試しください。
新規エントリー作成時に最初から追加されるユニットを設定する
この機能を知っている人は多いかもしれません。エントリー作成時にデフォルトで追加されているユニットを設定することができます。 標準テーマだと「メディア」と「テキスト」ユニットが設定されています。
設定方法
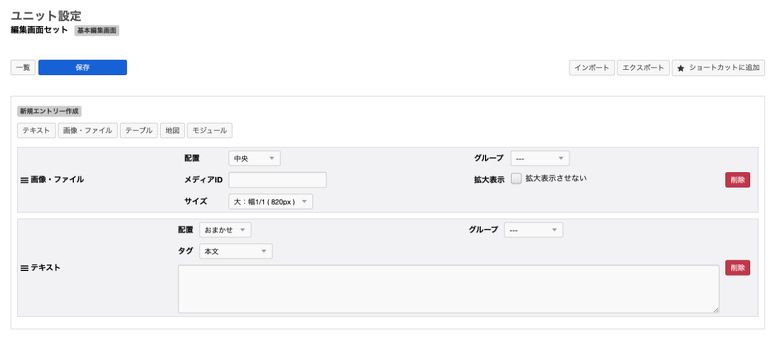
ユニット設定画面に移動すると「新規エントリー作成」という項目があるので、ここに初期ユニットを好きなように設定することができます。 例えばブログ的コンテンツの場合は、「メディア」「目次ユニット」「テキスト」などにしたり、専用のカスタムユニットを必ず入力する場合など初期から表示されていると便利です。
初期値を設定する
ユニット追加時にデフォルト値を設定することができます。設定はユニット設定画面から行い、各ユニットに対して指定します。
設定例
テキストユニット
マークダウンでのみテキスト入力する場合は、テキストユニットのデフォルトを「マークダウン」にしておくことで、毎回マークダウンを選択する手間をなくすことが出来ます。
メディアユニット
「配置」を中央寄せにすることが多いので、デフォルトで配置を中央にしておきます。 またデフォルトのメディアIDを設定することにより、ユニット追加時に画像が設定されている状態にできます。 例えばエントリーの下書き時に、まだ画像がないけど画像を入れる予定がある場合などに、ひとまず仮の画像を設定する手間が省けます。
複数のユニットの組み合わせを一度に追加する
以下のような設定を行うことで、ボタン1つで複数ユニットを一度に追加することも可能になります。 例えば、ユニットグループを使用して段組する時、複数ユニットを組み合わせる必要があり、また設定する箇所が多いです。このような時に便利です。
設定例
メディアユニットとテキストの組み合わせを2カラムの段組にしたい場合を考えてみます。 まず「編集設定」ページで新しく「ユニット追加ボタン」を追加します。重要なのは「モード」は「拡張」を選び、値は適当な文字列(ユニット拡張ではない)に設定することです。
次にユニット設定画面に移動すると「2段組(画像+テキスト)」という枠ができていますので、ここにメディアとテキストのユニットをユニットグループで二段組になるように追加・設定します。
以上で設定完了です。エントリー編集ページで「2段組(画像+テキスト)」ボタンを1つ押すだけで、ユニットが4つ挿入され、以下のようなレイアウトを瞬時に組むことが可能になります。
ユニットグループを使った段組レイアウトは、理解をするのが難しくなかなか使いこなせません。
ただこのように最初から設定された状態でユニット追加ができることにより、運用者が簡単に段組レイアウトを実現することができるようになります。
定型ユニットを用意する
最後定型ユニットを追加する方法です。こちらは特に独自の設定があるわけではなく、運用しやすい編集画面を用意する上でのアイデアになります。
設定例
例えば、以下のような定型ユニットを考えてみます。
- スタッフ募集の定型文ユニット
- 休業日のお知らせ定型文ユニット
- お問い合わせ先の定型文ユニット
このように、サイトを運営していく上でよく使用するような文章やパーツをボタン1つで追加できるようにしておくことでスムーズに記事を更新できるようになります。
以上になります。 カスタムフィールドの設計だけではなく、ユニット設定もしっかり設定することで、運用しやすくお客様に喜ばれる編集画面を提供できます。 ぜひ試してみてください!!









