a-blog cms Ver.2.8 からの拡張アプリの作り方について
拡張アプリを使えば、a-blog cmsのコアのプログラムを変更せずに独自にGETモジュールやPOSTモジュールを作成したり、フォーム送信時にHookをかけることができます。例えば、a-blog cms以外のサービスと連携する機能などを拡張アプリに書いておくことでより便利に a-blog cms をお使いいただけます。今回は拡張アプリの作り方について解説します。
目次
1. 拡張アプリの名前とファイルの設置場所
拡張アプリの設置場所は /php/AAPP/ に設置します。拡張アプリの他のクラスと名前が衝突しないように下のようにACMS_APPクラスを拡張します。ここで注意していただきたいのは、checkRequirements, install, uninstall, update, activate, deactivateなどのメソッドは空でも用意しておく必要があります。
<?php
class AAPP_Customize extends ACMS_APP
{
public $version = '1.0.0';
public $name = '拡張アプリの名前';
public $author = '作者名';
public $module = false;
public $menu = 'customize_index';
public $desc = '拡張アプリの説明';
/**
* サービスの起動処理
*/
public function serviceProvider() {
}
/**
* インストールする前の環境チェック処理
*
* @return bool
*/
public function checkRequirements()
{
return true;
}
/**
* インストールするときの処理
* データベーステーブルの初期化など
*
* @return void
*/
public function install()
{
}
/**
* アンインストールするときの処理
* データベーステーブルの始末など
*
* @return void
*/
public function uninstall()
{
}
/**
* アップデートするときの処理
*
* @return bool
*/
public function update()
{
return true;
}
/**
* 有効化するときの処理
*
* @return bool
*/
public function activate()
{
return true;
}
/**
* 無効化するときの処理
*
* @return bool
*/
public function deactivate()
{
return true;
}
}
2. Hook処理の記述
また、serviceProviderというメソッドを作成することで、a-blog cmsの特定タイミングで独自の処理を追加して実行できるようになります。
/**
* サービスの起動処理
*/
public function serviceProvider()
{
$Hook = ACMS_Hook::singleton();
if ( HOOK_ENABLE && class_exists('AAPP_Customize_Hook') ) {
$Hook->attach('Customize', new AAPP_Customize_Hook());
}
}また、Hook用のクラスも別途作成しておく必要があります。php/AAPP/Customize/Hook.php を作成します。中身はphp/ACMS/User/Hook.phpと全く同じ記述方法になります。
<?php
class AAPP_Customize_Hook
{
/**
* POSTモジュール処理前
* $thisModuleのプロパティを参照・操作するなど
*
* @param ACMS_POST $thisModule
*/
public function afterPostFire($thisModule)
{
}
}3. 管理画面の作成
場合によっては、拡張アプリの管理画面が必要になってくることもあります。今回は下記のように$menuプロパティを定義しているので、http://ドメイン名/bid/%{BID}/admin/app_customize_index/ に管理画面を作成できます。
public $menu = 'customize_index';
HTMLファイルの設置場所は、/themes/お使いのテーマ/admin/app/customize/index.html になります。 下記がVer.2.8現在における、設置する管理画面の雛形のHTMLになります。
<header class="acms-admin-grid-r">
<div class="acms-admin-col-md-6">
<h1 class="acms-admin-admin-title">
<i class="acms-admin-icon acms-admin-icon-app"></i>アプリ名
</h1>
</div>
<div class="acms-admin-col-md-6"></div>
</header>
<!-- BEGIN_MODULE Touch_SessionWithAdministration -->
<!-- BEGIN_MODULE Admin_Config -->
<!-- BEGIN_IF [{notice_mess}/nem/] -->
<p class="acms-admin-alert acms-admin-alert-info">
<button class="js-acms-alert-close">X</button>
設定を保存しました
</p><!-- END_IF -->
<form action="" method="post" class="js-adminSave acms-admin-form">
<div class="js-acms_fix_marker js-acms_fix_target acms_fix_bg">
<div class="acms-admin-form-group acms_fix_bg_index">
<input type="submit" name="ACMS_POST_Config" value="保存" class="acms-admin-btn-admin acms-admin-btn-admin-primary acms-admin-btn-admin-save"
/>
</div>
</div>
<!-- ここにカスタムフィールドなどを設置 -->
</form>
<!-- END_MODULE Admin_Config -->
<!-- END_MODULE Touch_SessionWithAdministration -->また、普段お使いのカスタムフィールドメーカーの出力結果をfieldからconfigに置換することによって、簡単に管理画面で必要な内容を保存することができます。以下がそのサンプルコードになります。
<table class="acms-admin-table-admin-edit">
<tr>
<th>API key</th>
<td>
<input type="text" name="customize_api_key" value="{customize_api_key}" class="acms-admin-form-width-full"/>
<input type="hidden" name="config[]" value="customize_api_key" />
</td>
</tr>
</table>管理画面で設定した項目はphp側でconfig('カスタムフィールド名')で呼び出すことができます。
インストール時、拡張アプリの管理画面を作成
また、使用中のテーマに拡張アプリ用のHTMLを諸々設置するのは大変なので、インストールした段階で必要なファイル類をコピーして設置する処理を書いておくとより親切です。ファイルのコピーなどには、Acms\Services\Facades\Storageを使用するようにしましょう。
use Acms\Services\Facades\Storage;
install時に、php/AAPP/Customize/theme から themes/使用中のテーマ/admin/app/customize にファイルをコピーするプログラムの記述例
public function install()
{
$theme = config('theme');
$path = '/admin/app/customize/index.html';
$to = THEMES_DIR . $theme . $path;
$from = AAPP_LIB_DIR . 'Customize/theme' . $path;
Storage::makeDirectory(THEMES_DIR . $theme . '/admin/app/customize');
if ( !Storage::exists($to) ) {
Storage::copy($from, $to);
}
}4. GETモジュールの作成
また、php/AAPP/拡張アプリ名/GET/にGETモジュールを設置できます。今回の場合は、php/AAPP/Customize/GET/Customize/Summary.phpを設置してみましょう。
<?php
class AAPP_Customize_GET_Custimize_Summary extends ACMS_GET
{
function get()
{
/* GETモジュールの処理が入ります。*/
}
}モジュール自体はテンプレート側から下のように、Customize_Summaryモジュールとして呼び出すことができます。
`html
`
GETモジュールのモジュールID編集画面を作成
今回の場合は、/themes/お使いのテーマ/admin/config/customize/summary_body.html を設置することでモジュールID編集画面も設置することができます。Entry_BodyやEntry_Summaryなどのモジュールのように、bidやeidによって処理を変えたい時に利用するといいでしょう。
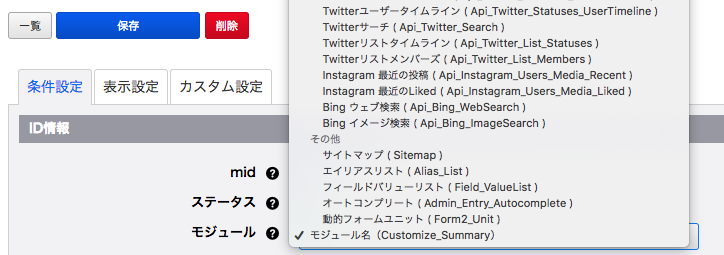
また、作成したGETモジュールを管理画面から選択できるように下記のように /themes/お使いのテーマ/admin/module/select.user.html を編集してoptionの項目を増やしておく必要があります。
<option value="Customize_Summary"{name:selected#Customize_Summary}>モジュール名(Customize_Summary)</option>
5. POSTモジュールの作成
また、php/AAPP/拡張アプリ名/POST/にPOSTモジュールを設置できます。今回の場合は、php/AAPP/Customize/POST/Customize/Auth.phpを設置してみましょう。
<?php
class AAPP_Customize_POST_Customize_Auth extends ACMS_POST {
public function post() {
/*処理*/
}
}
先ほど作成したPOSTモジュールは、下記のように、name属性にACMS_POST_Customize_Auth が設定されたフォームから値が送信されることによって発火します。
<form action="" method="post" class="acms-admin-form">
<input type="submit" class="acms-admin-btn-admin" value="認証" name="ACMS_POST_Customize_Auth" />
</form>
6. 最後に
これで拡張アプリを作成するための土台は固まりました。しかし、実際にGETモジュールやPOSTモジュールを作っていく際にはa-blog cmsのSQLヘルパーや、テンプレートエンジンの知識が必要になってきます。以下のリンクが参考になるはずです。