SmartPhoto.js を a-blog cms に実装するには
最近のアップルップルの新しい動きとして、a-blog cms に実装する前に JavaScript ライブラリーとして公開して、その後の安定稼働版を取り込んでいくようにしています。ですから、a-blog cms 以外で作られた Webサイトにも利用が可能で、暫定的ではありますが、SmartPhoto.js WordPress 用のプラグイン も準備しています。
テンプレートの探し方
テーマをカスタマイズしているとテンプレートファイルはどうしても多くなってきます。そんな大量のテンプレートの中から、目的のテンプレートを探すのは時間がかかります。また自分以外が作ったテーマを触る場合もテンプレートを探すのに一苦労します。
そこで、ここでは目的のテンプレートを早く見つける方法を紹介していきます。
下準備
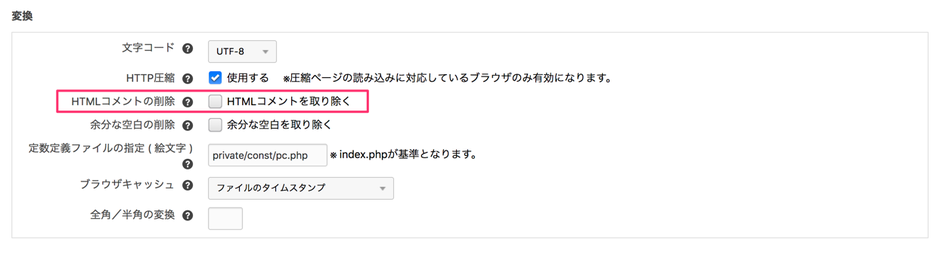
管理ページ > コンフィグ > 出力設定の HTMLコメントの削除 のチェックがついていたら外します。
config.server.php の DEBUG_MODE を "1" に設定。
サイトが公開中の場合は、DEBUG_MODEをOFFにする事はオススメできないので、以下のように特定IPアドレスからのアクセスのみDEBUG_MODEをOFFにする事もできます。
if ( $_SERVER['REMOTE_ADDR'] === 'xxx.xxx.xxx.xxx' ) {
define('DEBUG_MODE', 1);
} else {
define('DEBUG_MODE', 0);
}テンプレート確認
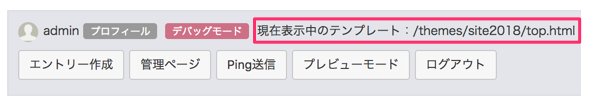
ログインをして、テンプレートを確認したいページに移動します。ログインをしている状態だと以下のように、現在表示中のテンプレートと表示され、どのテンプレートが使用されているかわかります。

管理ボックス
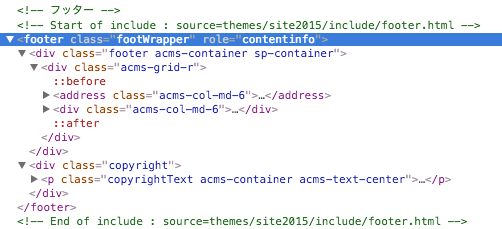
ただし、このテンプレートに目的の修正箇所があればいいのですが、インクルードされたテンプレートがほとんどだと思います。そこで次は修正箇所周辺のソースを確認します。確認すると以下のようにインクルードされている箇所がHTMLコメントで表示されるようになります。

インクルードファイルのソース周辺
インクルードファイルのパスがHTMLコメントでわかるようになりました。これで目的のテンプレートをすぐに探すことが出来るようになりました。
ロリポップ/レンタルサーバー で画像がアップロードできない

GMOペパボ の ロリポップ レンタルサーバーサービスで a-blog cms をご利用の場合、画像がアップロードできない場合があることが確認されました。
原因
画像エンジンの Image Magick 周りの問題で、うまくファイルを保存できないことが原因。
対策方法
画像エンジンにGDを使います。 private/config.system.yaml ファイルに以下を追記ください。
image_magick : off
以上になります。 今後ともa-blog cmsをよろしくお願いいたします。