SmartPhoto.js を a-blog cms に実装するには
最近のアップルップルの新しい動きとして、a-blog cms に実装する前に JavaScript ライブラリーとして公開して、その後の安定稼働版を取り込んでいくようにしています。ですから、a-blog cms 以外で作られた Webサイトにも利用が可能で、暫定的ではありますが、SmartPhoto.js WordPress 用のプラグイン も準備しています。
開発の経緯
a-blog cms のイメージビューアーとしては、標準では prettyPhoto というライブラリを利用しています。しかし、これをスマートフォンで利用するとモーダル表示後に、しっかり左右にマージンをとり小さな写真が表示されてしまいます。
これでは、大きく表示したいのに、小さくなってしまうということで、Ver. 2.5 からスマートフォンの際には prettyPhoto が動かさないオプション(デフォルトが動かさない)が搭載され、実質にはスマートフォンの時には JavaScript ライブラリを利用しないで、画像がそのまま表示されるようになっていました。
実装方法を紹介
アップルップルのブログに4月末頃に公開した「スマートフォンで写真を大きく表示させる SmartPhoto.js をリリースしました」をご覧になった方もいるのではないかと思いますが、残念ながら現在の最新版である a-blog cms 2.7.7 でも実装されていません。
新機能は 2.8 で搭載という予定ですが、それまで待てない人のために実装方法を紹介しておきます。
ダウンロード
まずは github から SmartPhoto.js をダウンロードします。
テンプレートを修正
<head> 〜 </head> の中に
<link rel="stylesheet" href="/css/smartphoto.min.css"> <script src="/js/jquery-smartphoto.min.js"></script>
</body> の前に
<script type="text/javascript">
$(function(){
$("[data-rel='smartPhoto'],.js-smartPhoto").SmartPhoto();
});
</script>data-rel か class に smartPhoto と書いてあると動くようになります。
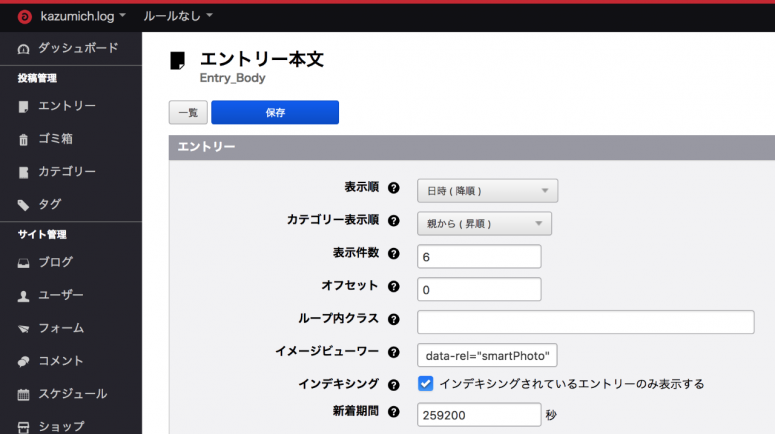
Entry_Body のコンフィグを修正
管理ページ > コンフィグ > Entry_Body には、イメージビューアーという設定を変更します。 標準では、もうずいぶん長い間 prettyPhoto というライブラリを利用しています。そして、Ver. 2.5 からスマートフォンの際には prettyPhoto が動かさないオプション(デフォルトが動かさない)が搭載され、実質にはスマートフォンの時には画像がそのまま表示されるようになっていました。
rel="prettyPhoto[{unit_eid}]"という設定がありますので、以下のように書き換えてください。
data-rel="smartPhoto" data-group="group{unit_eid}"data-group の設定をしておくと、eid の違うものは別のグループとして認識されます。
これで、2.8 がリリースされる前の段階でも SmartPhoto.js が利用できるようになります。まだまだ、改良して便利に使えるものにしていきますので、ご意見等があればお知らせください。