コンフィグセット
コンフィグセット機能とは
コンフィグセット機能ができる以前は、ブログ毎にコンフィグを設定する必要がありサイト全体で共通の設定(サイト全体にベーシック認証をかけるなど)を行いたい場合でも、全ブログのコンフィグを設定を行う必要がありブログ数が多いと大変でした。
Ver. 2.10.0 で導入されたコンフィグセット機能を利用すると、コンフィグのセットを作成することができ、このセットをブログまたはカテゴリーにセットすることで、コンフィグ設定できるようになりました。これにより、同じコンフィグセットを利用しているブログやカテゴリーのコンフィグを一回の操作で変更できるようになります。
また、コンフィグセットは複数作成しておくことができるので、カテゴリー毎にコンフィグを変更するといったことも可能になりました。
コンフィグセット機能を利用する
例えば、サイト全体(複数ブログ)のコンフィグを1つのコンフィグで管理し、サイト全体にBASIC認証をかけてみます。
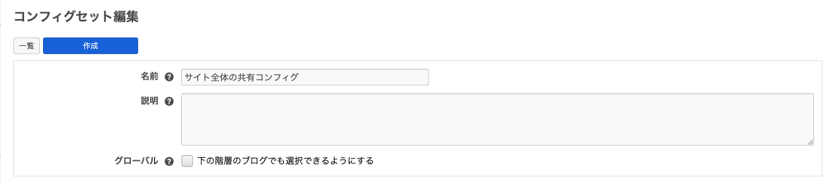
1. サイト全体の共有のコンフィグセットを作成
管理画面 > コンフィグ よりコンフィグセットを新規作成します。
2. 作成したコンフィグセットを編集
先ほど作成した、「サイト全体の共有のコンフィグセット」を選択して、コンフィグ一覧に移動します。
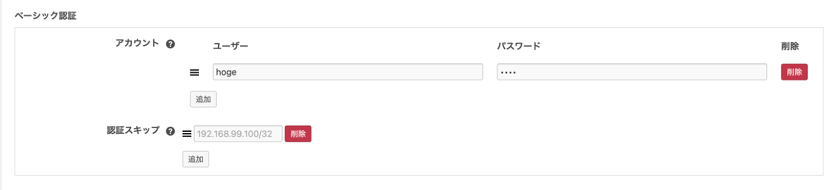
BASIC認証をかけるため「アクセス設定」に移動して、BASIC認証を設定します。
3. ルートブログにコンフィグセットを適応
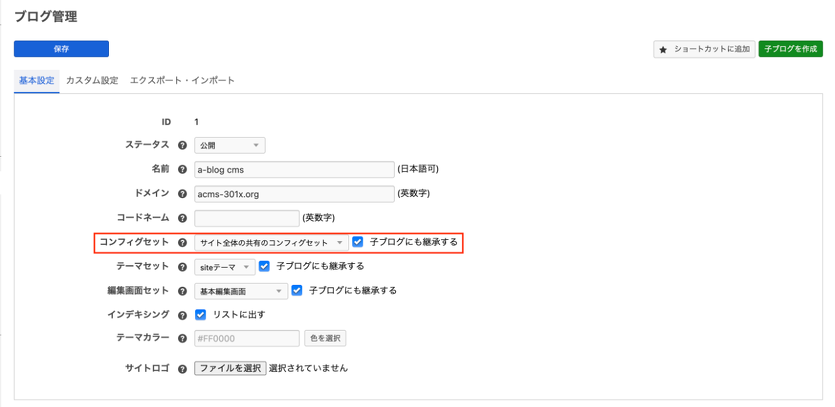
「管理画面 > ブログ」に先ほど設定したコンフィグセットを割り当てます。
この時重要なのが「子ブログにも継承する」にチェックをつけることです。ここにチェックをつけることで、チェックをしたブログまたはカテゴリーの子ブログ・子カテゴリーも同じコンフィグセットを参照するようになります。
以上で設定は完了です。これでサイト全体にBASIC認証をかけることができました。
子ブログへの継承
Ver. 3.1.0 で、コンフィグセットをブログやカテゴリーにセットした時、子ブログや子カテゴリーにも継承させることが出来るようになりました。
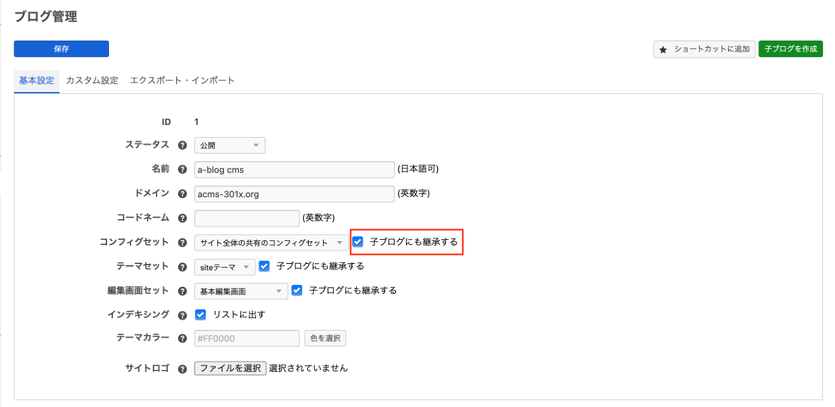
「子ブログ(子カテゴリー)にも継承する」にチェックをつけた場合
「子ブログ(子カテゴリー)にも継承する」にチェックをつけた場合は、設定したブログ(カテゴリー)の子ブログ(子カテゴリー)にも同じコンフィグが設定されます。
子ブログ(子カテゴリー)は孫も含む全ての子階層のブログ(カテゴリー)が対象です。
子ブログ(子カテゴリー)でも、コンフィグセットを適応した場合、子ブログ(子カテゴリー)で設定したコンフィグセットが優先されます。よってコンフィグセットが設定されていない子ブログ(子カテゴリー)にだけコンフィグが継承されるようになります。
親ブログ(親カテゴリー)で「子ブログ(子カテゴリー)にも継承する」にチェックがついている場合かつ、子ブログ(子カテゴリー)でもチェックが付いている場合、孫ブログなどの子階層のブログ(カテゴリー)は、チェックがついている一番近い親のコンフィグセットを継承します。
「子ブログ(子カテゴリー)にも継承する」にチェックをつけなかった場合
子ブログ(子カテゴリー)にも継承する」にチェックをつけなかった場合は、そのブログ(カテゴリー)でのみ、コンフィグが適応されます。