エントリ一覧をページリロードなしで表示する
次のページをその場で表示する
a-blog cmsにはポストインクルードというAJAXを簡単に扱う為の仕組みがあります。 その仕組みを使ってページリロードなしにどんどんエントリーを表示してみます。
まずは、Entry_Bodyを使いボタンを押す事により次のページを引っ張ってきます。
a-blog cmsにはポストインクルードというAJAXを簡単に扱う為の仕組みがあります。 その仕組みを使ってページリロードなしにどんどんエントリーを表示してみます。
まずは、Entry_Bodyを使いボタンを押す事により次のページを引っ張ってきます。
この記事は、htmx が標準になる前に書かれた記事になり、「post include から htmx へ ― 2026 年版 a-blog cms における 部分更新のベストプラクティス」という新しい記事があります。
ウェブサイトやブログをよりインタラクティブにするためには、革新的な技術の採用が欠かせません。特に a-blog cms を使用している皆さんにとって、post include 機能は、フォームの POSTメソッドを介したデータ送信に依存することで、コンテンツの動的な組み込みや更新を可能にする強力なツールとして知られています。しかし、この機能の利用シナリオが POSTメソッドに限定されていることは、その潜在能力を完全には引き出していないかもしれません。
そこで登場するのが htmx です。この軽量な JavaScriptライブラリは、HTML を直接拡張し、Ajax、CSS Transitions、WebSocketsなどを簡単に利用できるようにすることで、ウェブページにリッチなインタラクティビティをもたらします。htmx を使用することで、post include 機能を単なるフォーム送信の枠を超えて、ページ全体の非同期更新や動的コンテンツの表示に活用できるようになります。
本記事では、a-blog cms における post include 機能の基本から出発し、htmx を組み合わせることでどのようにその適用範囲を拡大し、サイトのユーザーエクスペリエンスを向上させることができるのかを掘り下げていきます。従来の使い方に慣れ親しんでいた方々も、htmx が開く新しい扉に驚くことでしょう。
a-blog cms における post include 機能は、10年以上前から提供されている、Ajaxを利用したコンテンツの動的読み込み機能です。この機能は、特にフォームを介した POST メソッドのリクエストを介して、指定された HTMLテンプレートファイルの内容をページに非同期で挿入することができます。このプロセスは、ユーザーのページ遷移を発生させることなく、リッチなユーザーエクスペリエンスを提供します。
post include 機能の一般的な利用例としては、以下のようなフォームのコードが挙げられます。
<form action="" method="POST" class="js-post_include" target="#result"> <input type="text" name="keyword" value=""> <input type="hidden" name="tpl" value="result.html"> <input type="submit" name="ACMS_POST_2GET" value="検索"> </form> <div id="result">検索結果が表示されるエリア</div>
このコードは、検索ボタンがクリックされた後に、ページを遷移することなく result.html を読み込み、<div id="result">〜</div> を置き換えます。 class="js-post_include" が指定されたフォームは、この動的な読み込みをトリガーとする特別な役割を持っています。
| js-post_include | フォームの送信ボタンを押した後に実行する |
|---|---|
| js-post_include-ready | ページを読み込んだら自動的に実行する |
| js-post_include-bottom | ページの下部までスクロールしたら自動的に実行する |
| js-post_include-interval | 一定時間ごとに自動的に実行する |
また、result.html のコードは以下のように書かれています。
<!-- BEGIN_MODULE Entry_List -->
<ul>
<!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li>
<!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_List -->a-blog cms を利用している方に向けた分かりやすい紹介として、htmx は、post include のように、複雑な JavaScript を記述せずとも HTML属性を加えるだけで Ajax を用いたコンテンツの読み込みを可能にする JavaScriptライブラリです。
a-blog cms の post include(acms.js)に比べて軽量であり、POST メソッドだけでなく GET メソッドでのリクエスト設定も可能です。記事の一覧のリンクからでも、Ajax でコンテンツの読み込みができるようになったり、1つのエリアだけでなく複数の離れたエリアを同時に更新することも可能です。
post include で実装したコードを htmx に置き換えると、以下のようになります。
<form action="" method="POST" hx-post="/" hx-trigger="click" hx-target="#result" hx-swap="outerHTML"> <input type="text" name="keyword" value=""> <input type="hidden" name="tpl" value="result.html"> <input type="submit" name="ACMS_POST_2GET" value="検索"> </form> <div id="result">検索結果が表示されるエリア</div>
<form> タグに htmx の属性を追加するだけで、同様の動作が実現できます。これであれば、post inculde でコンテンツを読み込む実装ができる方であれば、htmx を使えるようになることも難しくないのではないでしょうか。
<a href="result.html" hx-get="result.html" hx-trigger="click" hx-target="#result" hx-swap="outerHTML">クリック</a> <div id="result">検索結果が表示されるエリア</div>
さらに、a-blog cms の post include で実現できない機能として、リンクに hx-get 属性を設定することで、htmx の実行が可能です。
<script src="https://unpkg.com/htmx.org@1.9.10"></script> <script src="https://unpkg.com/htmx.org/dist/ext/ajax-header.js"></script>
a-blog cms のテンプレートの中で、htmx を呼ぶためには、hx-ext="ajax-header" を追加する必要があります。そして、これを利用するためには、<head> タグ内に以下のように htmx のライブラリとあわせて ajax-header.js も読み込みます。
今回は、CDN を利用していますが、テストではなく実運用するサイトでは、ダウンロードしてご自身のサイトに JavaScript を設置してご利用ください。
現在、htmx@site という名前で、site テーマの子テーマとして、htmx を活用したテーマの実験的な作成を進めています。
site テーマのトップページに配置された「お知らせ」セクションでは、htmx を用いて、続く「お知らせ」記事を読み込む機能を実装しています。
キャプチャ画像では詳細が伝わりにくいかもしれませんが、この機能により、ユーザーが物件を検索する際の画面遷移を排除し、結果の一覧と詳細ページをスムーズに更新できるようになっています。
このカスタマイズを施したテーマに関しては、後日このブログで詳細な解説と共に、テーマのダウンロードリンクを提供予定です。
この記事を通じて、a-blog cms の post include 機能に既に精通している方々に、htmx の導入が難しくないことをお伝えしたいと思います。更に、htmx を利用することで、a-blog cms の開発者は、従来は実現困難だった新しいUI/UXを提案できるようになります。
htmx はページ遷移なしにコンテンツを簡単に読み込むことができるシンプルな仕組みを提供します。この軽量なライブラリと、デザインとロジックの分離を実現し、直感的で理解しやすいテンプレートを提供する CMS である a-blog cms との組み合わせは、非常に相性が良いです。
両者はシンプルでローコードなアプローチを共有しており、htmx の活用法を共有することが、a-blog cms の開発者にとって非常に有益であると考えています。
引き続き、htmx に関するカテゴリーを新たに追加しましたので、さらなる Tips を共有していきます。どうぞお楽しみに。
まず、実践的な実装方法の一つとして、標準的なページャー UI を Ajax を使用した動的コンテンツ読み込みに置き換える方法を紹介します。これを実現するために、htmx を利用します。
<script src="https://unpkg.com/htmx.org@1.9.10"></script> <script src="https://unpkg.com/htmx.org/dist/ext/ajax-header.js"></script>
a-blog cms を htmx のバックエンドに利用する場合、ajax-header.js の読み込みが必要ですので、ご注意ください。
リスト表示用のモジュールのページャーをカスタマイズします。以下の例では、次のページへのリンクをカスタマイズしています。
<!-- BEGIN pager:veil -->
<!-- BEGIN forwardLink -->
<form hx-post="" hx-ext="ajax-header" hx-trigger="click" hx-target="this" hx-swap="outerHTML" class="acms-text-center">
<input type="hidden" name="bid" value="1">
<input type="hidden" name="cid" value="7">
<input type="hidden" name="tpl" value="/include/htmx/headline.html">
<input type="hidden" name="page" value="{forwardPage}">
<p class="acms-text-center">
<input type="submit" name="ACMS_POST_2GET" value="次の{forwardNum}件へ"
class="acms-btn acms-btn-primary acms-btn-large">
</p>
</form><!-- END forwardLink -->
<!-- END pager:veil -->forbid_tpl_url_context: off
forbid_tpl_url_context: on allow_tpl_path: [include/htmx/headline.html]
拡張子が .html のファイルが HTML フォーマットでない場合に 404 エラーを返す設定を無効にします。これは、a-blog cms が部分的な HTML を読み込めるようにするために必要です。
html_format_validate: off
モジュールを <ul><li>〜</li></ul> で読み込む設定をすると、複数の <ul> タグが生成されることがあります。<li>〜</li> 部分だけを読み込み、全体として1つの <ul> タグで済むようなマークアップを心がけましょう。
<h2 class="section-heading acms-text-center">お知らせ</h2>
<div class="module-section">
<ul class="headline headline-1col acms-list-group clearfix" aria-labelledby="layout-top_headline">
@include("/include/htmx/headline.html")
</ul>
</div><!-- BEGIN_MODULE Entry_Headline id="headline_news" -->
@include("/admin/module/setting.html")
<!-- BEGIN entry:loop -->
<li class="headline-item {entry:loop.class}">
<!-- BEGIN url#front --><a href="{url}" class="acms-list-group-item headline-link"><!-- END url#front -->
<time class="headline-dat" datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日( {date#week} )</time>
<!-- BEGIN category:veil --><span class="acms-label">{categoryName}</span><!-- END category:veil -->
<span class="headline-title">{title}</span><!-- BEGIN new --><span class="acms-label acms-label-danger">NEW</span><!-- END new -->
<!-- BEGIN url#rear --></a><!-- END url#rear -->
</li><!-- END entry:loop -->
<!-- BEGIN pager:veil -->
<li>
<!-- BEGIN forwardLink -->
<form hx-post="" hx-ext="ajax-header" hx-trigger="click" hx-target="this" hx-swap="outerHTML"
class="acms-text-center">
<input type="hidden" name="bid" value="1">
<input type="hidden" name="cid" value="7">
<input type="hidden" name="tpl" value="/include/htmx/headline.html">
<input type="hidden" name="page" value="{forwardPage}">
<p class="acms-text-center">
<input type="submit" name="ACMS_POST_2GET" value="次の{forwardNum}件へ"
class="acms-btn acms-btn-primary acms-btn-large">
</p>
</form><!-- END forwardLink -->
</li>
<!-- END pager:veil -->
<!-- END_MODULE Entry_Headline -->
htmx は標準で browser history API をサポートしており、属性に hx-push-url="true" を追加することで、これを簡単に利用できます。a-blog cms をバックエンドで使用する際の注意点をいくつか紹介します。
※(例)と書かれている部分は実際には動作しません。
<a>タグでの GETリクエストに対しては、htmx のドキュメントに従い、hx-get属性と hx-push-url属性を追加することを推奨します。
<a href="entry-1.html" hx-get="entry-1.html" hx-push-url="true">記事詳細</a>
POSTリクエストのケースでは、例えば a-blog cms でカスタムフィールド station を選択するための <select> を含むフォームを使用し、結果を表示するテンプレートとして include/htmx/result.html を指定する方法があります。
<form hx-post="" hx-push-url="true" hx-trigger="submit" hx-target="#search-result" hx-ext="ajax-header"> <select name="station"> <option value="Tokyo">Tokyo</option> <option value="Osaka">Osaka</option> <option value="Nagoya">Nagoya</option> </select> <input type="hidden" name="field[]" value="station"> <input type="hidden" name="tpl" value="include/htmx/result.html"> <input type="submit" name="ACMS_POST_2GET" value="検索" > </form> <div id="search-result">この部分に結果が表示されます</div>
a-blog cms の仕様として、<form> の POST 時 name="ACMS_POST_2GET" が送られてくると、検索条件( station = Nagoya )から URL を組み立て、その後リダイレクトされ GET に変換され、以下のような URL でアクセスした結果を取得できます。
https://example.com/htmx/result.html/field/station/Nagoya/
ここで問題が発生します。 上記の URL がブラウザに表示され履歴にも登録されますが、この URL にアクセスすると Ajax で追加される部分的な HTML になってしまいます。この検索結果で履歴に登録されて欲しい URLは、テンプレートファイル include/htmx/result.html のパスが無い以下の URL であって欲しいのです。
https://example.com/field/station/Nagoya/
ここまでで a-blog cms POSTリクエスト後に URL を組み立てる ACMS_POST_2GET の処理が、htmx の hx-push-url と相性が悪い状況を解決する方法を考えてみました。
以下に示す JavaScriptコードを追加することで、hx-push-url 属性の動作を維持しつつ、希望する URL形式を browser history API に正しく渡すことができるようになります。
<script>
addEventListener('htmx:beforeHistoryUpdate', function (event) {
const proposedUrl = event.detail.history.path;
const customUrl = proposedUrl.replace(/\/include\/htmx\/.*\.html/, '');
event.detail.history.path = customUrl;
});
</script>処理としては htmx で History を更新する前の path を取得し、/include/htmx/ 〜 .html 部分を削除するという処理を追加しています。
一般的に a-blog cms の部分的なファイルは include ディレクトリに整理して保存するというルールが定着していますので、htmx で読み込むテンプレートファイルは、その include ディレクトリ内に htmx を用意し、その htmx ディレクトリ内で管理というルールでテーマを構築というルールにする事で上記の JavaScript が有効的に動作させることができます。
2024年2月、JavaScriptライブラリ htmx の発見から始まり、短期間でその可能性に引き込まれ、以下の3つの記事を書きました。
この 3つの記事の投稿後、さらに3つのカスタマイズに関するブログの記事を a-blog cms 開発ブログ htmx に書き、実際に 2つのテーマ site と blog を元に htmx を使った実装を試みました。この記事では、その挑戦の結果と htmx を用いた具体的な利用事例を共有します。
a-blog cms は10年以上前から、htmx が提供する hx-post のような機能を持っています。(参考)このため、バックエンドの処理はほとんど意識する必要がなく、htmx が必要とする部分的な HTMLコンテンツを生成して送信するだけで済みます。
htmx は、JavaScript を記述することなく Ajax を用いてページ更新が可能です。しかし、バックエンドでは PHP のコードを都度準備する必要があるため、実装が必ずしも容易になるわけではありません。さらに、hx-push-url を利用する場合、htmx によって更新されない時に表示されるページも考慮する必要があり、CMS の積極的な利用が不可欠です。
a-blog cms では、hx-push-url によって更新される URL が検索条件となり、その URL に基づいて選ばれたテンプレートが特定の HTML を生成します。この HTML には、動作する PHPモジュールが記述されています。CMS の管理画面で設定を定義することで、カスタマイズはテンプレートのHTMLを記述するだけで済みます。
結果として、htmx を用いたフロントエンドの記述から、必要とされる HTML を生成するテンプレートまで、すべてがシンプルに処理されます。これにより、htmx のバックエンドとして a-blog cms を利用することで、開発者の負担が大幅に軽減されるのです。
a-blog cms の可能性を直接体験していただくために、htmx@site や htmx@blog のテーマを試せるインストール済みのサーバーを無料で 30日間提供するサービス ablogcms.io を用意しています。
このブログ記事の公開に合わせて、これらのテーマを選択して申し込むことが可能です。具体的な実装方法を理解したり、個々のニーズに合わせて実際に試すことができますので、ぜひこの機会に利用してみてください。
どのテーマで試すかを選択し送信することで、メールアドレスに ログイン情報と、SFTP 情報がメールで届きます。テーマファイルがどのような実装になっているのかご確認ください。
htmx を使用するためには、まず次のタグを HTML の <head> 部分に追加する必要があります。
<script src="https://unpkg.com/htmx.org@1.9.12"
integrity="sha384-ujb1lZYygJmzgSwoxRggbCHcjc0rB2XoQrxeTUQyRjrOnlCoYta87iKBWq3EsdM2"
crossorigin="anonymous"></script>
加えて、a-blog cms が Ajaxリクエストを認識できるようにするためには、ajax-header Extension の追加が必要です。この拡張機能は以下のスクリプトを利用して有効化します。
<script src="https://unpkg.com/htmx.org/dist/ext/ajax-header.js"></script>
hx-get や hx-post を使用する際には、hx-ext="ajax-header" の属性を追加することで、a-blog cms を htmx のバックエンドとして動作させることができます。
a-blog cms では、POSTリクエストを使用した検索機能がありますが、この機能は検索条件からURLを組み立てた後、そのURLにリダイレクトしてGETリクエストでページを表示します。
例えば、通常 a-blog cms だけの機能で「kubun=マンション」で検索すると、以下のようなURLになります。
https://example.com/realestate/field/kubun/マンション/
次に、htmx を利用して部分的にページを更新する際には、部分的なコンテンツを表示させるテンプレートを指定する必要があります。このため、以下のような HTMLタグを <form> のタグの中に追加することになります。
<input type="hidden" name="tpl" value="/include/htmx/realestate.html">
さらに hx-push-url="true" を指定し、再度「kubun=マンション」で検索すると
https://example.com/realestate/include/htmx/realestate.html/field/kubun/マンション/
表示されたページの内容には問題はありませんが、上記の URL でブラウザをリロードすると「404 Not Found」エラーが発生してしまいます。これを防ぐために、URLの履歴を更新する前に不要なパスを削除する JavaScript を追加することで対応することができました。
addEventListener('htmx:beforeHistoryUpdate', function (event) {
const proposedUrl = event.detail.history.path;
const customUrl = proposedUrl.replace(/\/include\/htmx\/.*\.html/, '');
event.detail.history.path = customUrl;
});
この JavaScript処理により、/include/htmx/****.html の部分を取り除くことができ、hx-push-url属性を問題なく使用できるようになります。この設定は、a-blog cms で hx-post を行う際に「使用するテンプレートファイルを /include/htmx ディレクトリに保管する」ことで効果を発揮します。
htmx による DOM の更新後に a-blog cms の JavaScript を再度実行するためには、次のコードが必要です。これにより、更新された要素に対して必要な JavaScript が適用されます。
addEventListener('htmx:afterSwap', function (event) {
ACMS.Dispatch(event.target);
});
a-blog cmsにおけるテンプレート設計では、通常「トップページ」「一覧ページ」「詳細ページ」の3種類のページテンプレートを指定しますが、今回のhtmx@blogテーマでは、すべてのページが共通のテンプレートファイル _entry.html を使用する設定になっています。
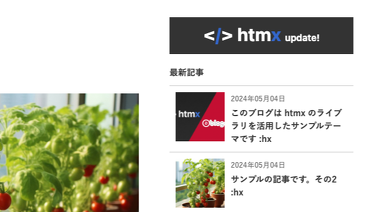
サブカラムに a-blog cms のロゴが出ている時には、CMS でページ全体を生成し、htmx update! と表示している時には Ajax で部分的に更新しています。また、タイトルタグも cms: と htmx: をタイトルテキストの前に付加しています。
htmxと通常のCMSのテンプレートを共通化するための工夫として、_entry.html内で、次のように multi_swap オプションをオフに設定し、entry-body.htmlをインクルードしています。
@include("/include/htmx/entry-body.html", {"multi_swap": "off"})
これは、htmxのAjax機能を使用して複数のコンテンツ領域を同時に更新する機能を無効にする宣言です。
このファイルは、htmxによるデータ取得の基本となります。以下のモジュールが含まれていますが、multi_swapがoffの場合、一部モジュールは表示されません。
<!-- BEGIN_MODULE Entry_Body -->
(略)
<!-- END_MODULE Entry_Body -->
<!-- BEGIN_IF [{{multi_swap}}/neq/off] -->
<!-- BEGIN_MODULE Topicpath -->
(略)
<!-- END_MODULE Topicpath -->
<!-- BEGIN_MODULE Ogp -->
<title>htmx:{title}</title>
<!-- END_MODULE Ogp -->
<!-- END_IF -->
元々の <a href="{url}"> タグを次のように変更して、htmx での動的コンテンツ更新を実装しています。
<a href="{url}"
hx-ext="ajax-header"
hx-get="{url}/tpl/include/htmx/entry-body.html"
hx-push-url="{url}"
hx-swap="innerHTML"
hx-target="#main-contents">
この設定により、クリックされた URL に基づいて、entry-body.html の内容だけを動的に更新し、主要なコンテンツエリアを書き換えます。hx-push-url は、適切なURL管理を保つため、{url}を直接指定しています。
赤枠の部分のリンク :hx は htmx が動作するリンクになっています。
htmx@site テーマでは、ブログテーマとは異なり、ページ更新のアプローチがより動的です。初回アクセス時には CMS がページ全体を生成しますが、その後のページ遷移では htmx を用いた更新を活用します。特にカテゴリーが変わる際には、CMS によって新たなカテゴリーのページ全体を再表示させます。一方で、同じカテゴリー内でのページ間の遷移は、htmxを使って部分的にコンテンツを更新する設定になっており、これによりユーザー体験がスムーズに保たれます。
HOME ではサブカラムが無い 1カラムレイアウトになっていますので、グローバルメニューに a-blog cms と htmx の表示をしています。
a-blog cms では、カテゴリーごとに異なるレイアウトを実現するために、テーマディレクトリ内にカテゴリーコード名のディレクトリを設け、一覧ページ用の index.html と詳細ページ用の _entry.html を配置します。これにより、各カテゴリーに合わせたデザインや機能を独立して管理できるため、サイト全体の一貫性を保ちつつ、細かなカスタマイズが容易になります。
物件情報カテゴリーでは、hx-post を利用してフォームから送信されたデータを URL 形式に変換し、その結果を表示する仕組みを採用しています。また、標準のページャー機能を htmx を使った Ajax 読み込み形式にカスタマイズし、よりスムーズなページ遷移を実現しています。
a-blog cms の標準フォーム機能を利用して、確認画面や送信完了画面への遷移も Ajax を介して行われます。現在は確認画面に遷移した際にページ上部に自動スクロールしないため、ユーザーが何が起こったかを理解しにくいという課題があります。これを解消し、より良いユーザー体験を提供するために、次期アップデートで改善を図る予定です。
このシリーズを通じて、htmx と a-blog cms を組み合わせることによる大きな利点を探求しました。htmx を使用すると、複雑な JavaScript コーディングをせずに、Ajax による動的な Webページの更新が可能になります。これにより開発手間が減少し、スムーズで反応性の高いウェブサイトを簡単に構築できます。
一方、a-blog cms はバックエンド処理の簡略化に寄与し、PHP のコーディングがほとんどまたは全く不要になるという利点があります。これは、htmx とのシナジーにより、開発者が面倒なバックエンドの設定を心配することなく、フロントエンドの UI/UX に集中できる環境を提供します。
この組み合わせにより、開発者にも最終的なユーザーにもより良い Web体験が提供されます。htmx と a-blog cms を利用することで、私たちはより迅速かつ効率的にプロジェクトを進めることができ、技術的な障壁を低減しながら革新的なソリューションを実現できるようになります。
興味のある方は、ablogcms.ioで実装済みのテーマを自由に見ることができ、さらにはそれらをカスタマイズすることも可能です。このサイトでは、htmx と a-blog cms を活用した具体的な例を直接体験し、自身のプロジェクトにどのように応用できるかを探ることができます。
この探求が他の開発者たちにインスピレーションを与え、新たな可能性へと導くことを願っています。