Ver. 3.1.23 リリースのお知らせ
この記事では、2024年9月18日にリリースした Ver. 3.1.23 及び、Ver. 3.0.39、Ver. 2.11.68、Ver. 2.10.57 の修正内容について紹介いたします。
現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。
Ver. 3.1.23 リリースノート
変更点
- CMS-6914 エントリーサマリー系モジュールのメイン画像部分に{utid}変数(ユニットID)を追加 & メディアユニットに {(image|svg|file)_uiid} 変数を追加
修正点
- CMS-6896 acms-base.css, acms-fonts.css, acms-field.scss を廃止
- CMS-6897 Category_EntrySummaryモジュールで、フィールド絞りこみをし、エントリーの表示順をフィールド順にするとエラーが出て表示されない問題を修正
- CMS-6898 会員登録時に、ブログに同一メールアドレスのユーザーが存在する場合、PHPエラーが発生する問題の修正
- CMS-6900 Ver. 3.1.14 より、regex, email, dates, times のバリデーターが正常に動作しない問題の修正
- CMS-6899 会員登録フォームで確認画面を利用しないカスタマイズを行い、バリデーションエラーが発生した場合、PHPエラーが発生する問題の修正
- CMS-6575 会員アップデート時に指定してないユーザーのデータは更新しないように修正
- CMS-6901 メディアアップロード時のPDFサムネイル画像生成機能が safari 17.4.1 で動作していない問題の修正
- CMS-6738 Touch_Session 系のタッチモジュールが、バージョンIDが指定されているページで正常に判定されない問題の修正
- CMS-6907 Ver. 3.1.12以降でレイアウト機能で保存するとレイアウトデータが消えてしまう問題を修正
- CMS-6911 MEDIA_STORAGE_DIRを絶対パスを指定するとエクスポート・インポート機能が正しく動作しない問題を修正
- CMS-6912 メールアドレス変更時の認証メールの設定がyaml設定のみで管理画面にない問題を修正
- CMS-6913 memberテーマのパスワード再設定テンプレートで「notSuccessful」ブロックの使い方を間違えていた問題を修正 & 新規に「emailAuthSuccess」ブロックを追加
Ver. 3.0.39 リリースノート
修正点
- CMS-6902 メディアアップロード時のPDFサムネイル画像生成機能が safari 17.4.1 で動作していない問題の修正
- CMS-6908 Ver. 3.0.32 以降でレイアウト機能で保存するとレイアウトデータが消えてしまう問題を修正
Ver. 2.11.68 リリースノート
修正点
- CMS-6903 メディアアップロード時のPDFサムネイル画像生成機能が safari 17.4.1 で動作していない問題の修正
- CMS-6909 Ver. 2.11.61 以降でレイアウト機能で保存するとレイアウトデータが消えてしまう問題を修正
Ver. 2.10.57 リリースノート
修正点
- CMS-6910 Ver. 2.10.53 以降でレイアウト機能で保存するとレイアウトデータが消えてしまう問題を修正
主なリリースノートの詳細な内容
CMS-6914 エントリーサマリー系モジュールのメイン画像部分に{utid}変数(ユニットID)を追加 & メディアユニットに {(image|svg|file)_uiid} 変数を追加
画像ユニットとメディアユニットの画像部分にユニットIDを変数で出力できるように改善しました。
変数表はこちらをご覧ください。
https://developer.a-blogcms.jp/document/acms-code/vars/Entry_Body.html?cache=off
改善理由
まだ一部のブラウザにはなりますが、「View Transitions API」で、連続性のある画面遷移アニメーションを実現するために クラスにユニークな値をつける必要があったため、改善いたしました。
メディアユニットのテンプレート
<!-- BEGIN unit#media -->
@section(media-unit)
<!-- media -->
<div class="column-media-{align}{display_size_class}"{display_size}[raw]><!-- BEGIN type#image --><!-- BEGIN link#front -->
<a href="{url}" {viewer}[raw] data-group="{link_eid}"><!-- END link#front -->
<img
class="js-lazy-load columnImage unit-id-{image_utid}"
data-src="%{HTTP_ROOT}{path}[resizeImg({resizeWidth})]"
width="{x}"
height="{y}"
alt="{alt}"
>
<!-- BEGIN link#rear -->
</a><!-- END link#rear --><!-- BEGIN_IF [{caption}[delnl]/nem] -->
<p class="caption">{caption}[raw|nl2br]</p><!-- END_IF -->
<!-- END type#image --><!-- BEGIN type#svg --><!-- BEGIN link#front -->
<a href="{url}" {viewer}[raw] data-group="{link_eid}"><!-- END link#front -->
<img
class="js-lazy-load columnImage unit-id-{svg_utid}"
data-src="%{HTTP_ROOT}{path}"
alt="{alt}"
width="{x}"
height="{y}"
><!-- BEGIN link#rear -->
</a><!-- END link#rear --><!-- BEGIN_IF [{caption}[delnl]/nem] -->
<p class="caption">{caption}[raw|nl2br]</p><!-- END_IF -->
<!-- END type#svg --><!-- BEGIN type#file -->
<a href="{url}" target="_blank" class="js-link_no_rewrite"><!-- BEGIN_IF [{thumbnail}/nem/_and_/{use_icon}/neq/yes] -->
<img class="column-pdf-image unit-id-{file_utid}" src="%{MEDIA_ARCHIVES_DIR}{thumbnail}" alt="{alt}">
<!-- ELSE -->
<img class="columnIcon" src="%{HTTP_ROOT}{icon}" alt="{alt}" width="{x}" height="{y}">
<!-- END_IF -->
</a> <!-- BEGIN_IF [{caption}[delnl]/nem] -->
<p class="caption">{caption}[raw|nl2br]</p><!-- END_IF --><!-- END type#file -->
</div>
@endsection
<!-- END unit#media -->次のクラスが追加されています。
- unit-id-{image_utid}
- unit-id-{svg_utid}
- unit-id-{file_utid}
CMS-6912 メールアドレス変更時の認証メールの設定がyaml設定のみで管理画面にない問題を修正
会員サイトなどで、会員自身がメールアドレス変更を変更するときに、送信されるメールについての設定が管理画面になかったため、 設定漏れによって送信元アドレスがデフォルト値のままになってしまう可能性が高い問題を修正いたしました。
今までも、private/config.system.yaml で設定はできたのですが、設定がわかりずらいため、他メール設定同様に管理画面に設定を用意しました。
CMS-6913 memberテーマのパスワード再設定テンプレートで「notSuccessful」ブロックの使い方を間違えていた問題を修正 & 新規に「emailAuthSuccess」ブロックを追加
「member」テーマのパスワード再設定テンプレートの変数の使い方が間違っていたので、テンプレートを修正し正しく動作するように修正しました。 また期待する動作を実現するために、新規に「emailAuthSuccess」ブロックを追加しました。
| 変数名 | 修正前の間違った使い方 | 正しい使い方 |
|---|---|---|
| notSuccessful | パスワード変更完了以外の状態だった場合に表示することを期待 | 入力間違いや不正な認証URLだった場合に表示 |
| emailAuthSuccess | 認証URLが正しい場合に表示 |
CMS-6907 レイアウト機能で保存するとレイアウトデータが消えてしまう問題を修正
下記バージョンで、レイアウト機能を保存すると、レイアウトデータが消えて保存されてしまう問題を修正しました。
| マイナーバージョン | 再現するバージョン | 修正バージョン |
|---|---|---|
| Ver. 2.10 系 | Ver. 2.10.53 〜 Ver. 2.10.56 | Ver. 2.10.57 |
| Ver. 2.11 系 | Ver. 2.11.61 〜 Ver. 2.11.67 | Ver. 2.11.68 |
| Ver. 3.0 系 | Ver. 3.0.32 〜 Ver. 3.0.38 | Ver. 3.0.39 |
| Ver. 3.1 系 | Ver. 3.1.12 〜 Ver. 3.1.22 | Ver. 3.1.23 |
CMS-6901 メディアアップロード時のPDFサムネイル画像生成機能が safari 17.4.1 で動作していない問題の修正
仕様しているJavaScriptライブラリの影響で、PDFのサムネイル生成機能が Safari 17.4.1 で動作していない問題を修正しました。
最後に
該当する問題がありましたら、お早めにバージョンアップのご検討をお願いいたします。
また、迅速にご報告いただいたユーザーの皆さま、誠にありがとうございました。
今後もご報告いただいた内容に対して真摯に受け止め修正と改善を行ってまいります。
今後ともどうぞよろしくお願いいたします。
マウスオーバー
a-blog cmsでは、マウスオーバーしている要素に任意のクラスを付与する(hover)機能の設定が標準で実装されています。(Ver. 1.3.0より)
例)
<div class="js-hover">
<p>あああ</p>
<p>いいいい</p>
<p>うううう</p>
</div>
div要素が表示されている部分にマウスオーバーすると、その要素自身に追加でクラスが付与されます。
マウスオーバーした時の出力ソースコード
<div class="js-hover hover">
<p>あああ</p>
<p>いいいい</p>
<p>うううう</p>
</div>
デモ
スタンダードライセンス
自分でらくらく更新できるWebシステムのa-blog cms スタンダードライセンス。一般的なサイトに必要な機能が揃っている基本的なサイトを制作するためのライセンスです。
プロフェッショナル/エンタープライズライセンス
自分でらくらく更新できるWebシステムのa-blog cms プロ/エンタープライズライセンス。ユーザーの権限設定や承認機能が使用可能な大規模サイト向けのライセンス
特別ライセンス
自分でらくらく更新できるWebシステムのa-blog cms 特別ライセンス。a-blog cmsでは、特定の業種や開発のための特別なライセンスをご用意しています。
開発やテスト的な運用など、ライセンス費用の必要がない環境で自由にご利用いただけますので、是非ご利用ください。
デフォルトの設定
この機能の設定は、/js/config.jsの以下の箇所にあります。設定を変更する場合は、適用しているテーマ内にJavaScriptファイルを別途作成してください。詳しくは「組み込みJSについて:設定を編集する」を参照してください。
//-------
// hover
hoverMark : '.js-hover',
hoverClass : 'hover',
| hoverMark | ここで指定したセレクタにhoverClassで指定したクラスが付与されます。 |
|---|---|
| hoverClass | マウスオーバーした時に付与されるクラス名の指定です。 |
設定のカスタマイズ
config.jsのデフォルトの設定からカスタマイズする場合、JSファイルに下記のように記述します。
ACMS.Ready(function(){
ACMS.Config.hoverMark = '.js-sample-hover';
ACMS.Config.hoverClass = 'is-hover';
});
使い方
HTML
指定したクラスをHTMLに記述します。
例)hoverMarkで「.js-hover」、hoverClassで「hover」と指定した場合
<div class="js-hover">
<p>あああ</p>
<p>いいいい</p>
<p>うううう</p>
</div>
CSS
必要に応じてスタイルを指定します。
例)
.hover {
background-color: #CCCCCC;
}
View Transitions API を利用したテーマのカスタマイズ
View Transitions API を利用して、一覧で表示されているメイン画像(アイキャッチ画像)をクリックすると、その写真が拡大表示されるアニメーションと共にページが切り替わるような動きをつけることができます。
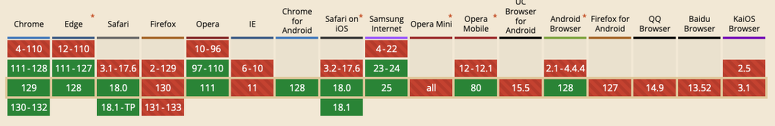
なお、すべてのブラウザが対応しているものではありません。 今回の実装は PC の Chrome と Edge で動き、他のブラウザでは普通に画面が遷移するという現在の状況になります。
この記事をご覧になっているタイミングでのブラウザのサポート状況は、書いている時とは違ってきていることも多いことが考えられますので、現在の状況は View Transition API" | Can I use... をご覧ください。
この実装が可能な a-blog cms のバージョン
今回の実装については、以下の変数が追加になった Ver. 3.1.23 以降から可能になりました。
- CMS-6914 エントリーサマリー系モジュールのメイン画像部分に{utid}変数(ユニットID)を追加 & メディアユニットに {(image|svg|file)_uiid} 変数を追加
最終的な実装結果
表示させるコンテンツの画像ごとに個別の Class 設定し、その記述を <head> 内に <style> を動的に用意します。
一覧ページ例
Entry_Summary モジュールを実行時に .unit-id-63 〜 .unit-id-65 を生成し、setRendered & GET_Rendered を利用して、<head> 内に移動させています。
<style>
@view-transition {
navigation: auto;
}
.unit-id-63 {
view-transition-name: transition-utid-63;
contain: paint;
}
.unit-id-64 {
view-transition-name: transition-utid-64;
contain: paint;
}
.unit-id-65 {
view-transition-name: transition-utid-65;
contain: paint;
}
</style>詳細ページ例
こちらの <head> 内の <style> を Entry_Body で生成しています。
<style>
@view-transition {
navigation: auto;
}
.unit-id-64 {
view-transition-name: transition-utid-64;
contain: paint;
}
</style>具体的な実装方法
今回は、実装テストをした環境である beginner テーマをベースに解説します。
beginner/include/head/link.html
どのページでも共通で利用できるように以下のような記述を追加します。
<style>
@view-transition {
navigation: auto;
}
<!-- GET_Rendered id="transition-utid" -->
</style>include/entry/summary-image.html
<!-- BEGIN unit:loop --> 〜 <!-- END unit:loop --> の外側に以下の記述を追加します。これで一覧ページで表示されているエントリー数分の設定が id="transition-utid" に作られます。
<!-- BEGIN_SetRendered id="transition-utid" -->
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
.unit-id-{utid} {
view-transition-name: transition-utid-{utid};
contain: paint;
}
<!-- END entry:loop -->
<!-- END unit:loop -->
<!-- END_SetRendered -->画像の部分に Class を追加する必要があります。
<img src="%{ROOT_DIR}{path}[resizeImg(480,480)]" alt="" class="acms-img-responsive" />上記の Class に unit-id-{utid} を追加します。
<img src="%{ROOT_DIR}{path}[resizeImg(480,480)]" alt="" class="acms-img-responsive unit-id-{utid}" />include/entry/body-no-date.html
こちらは <!-- END entry:loop --> の上に追記してください。 Entry_Body の mainImage ブロックの中にある {utid} という変数を利用するためです。
<!-- BEGIN_SetRendered id="transition-utid" -->
<!-- BEGIN mainImage -->
.unit-id-{utid} {
view-transition-name: transition-utid-{utid};
contain: paint;
}
<!-- END mainImage -->
<!-- END_SetRendered -->SetRendered と GET_Rendered について
<!-- BEGIN_SetRendered id="transition-utid" --> 〜 <!-- END_SetRendered --> で囲まれた情報は id="transition-utid" という場所に保存され、その場所からは消えます。 その後、<!-- GET_Rendered id="transition-utid" --> が記述されている場所で、その情報が編集されることで、モジュールの外側に必要な情報を移動させることができます。
最後に
クリックして、このコンテンツが表示されるということを明示的にアニメーションで閲覧者に伝えれらることになるので、サイトの閲覧体験の向上に繋がるのではないでしょうか。
この記事を書いたタイミングでは https://ablogcms.sakuraweb.com/ にデモ用のサイトを用意しています。まずは、こちらをご覧になってみてください。