Ver.2.12から追加される新テーマ「UTSUWA」のβ版を配布いたします。
「UTSUWA」は今までの公式テーマと異なり、デザインの品質を保ち、運用しやすい構造を提供するテーマです。
今までの公式テーマは a-blog cms を学習していただくことに比重を置いていましたが、実際のユーザーの方々にヒアリングし、すぐに実務で使えるテーマを開発しています。

テーマ「UTSUWA」配布用zipファイル
コンセプト
「リソースを割けないけど、デザインの品質は保証したい」そんな声から生まれたテーマがUTSUWAです。
UTSUWAが保証するデザインの品質はパーツ同士のビジュアル的な調和とコンテンツの拡張のしやすさにあります。テーマはWebサイトのコンテンツを入れていく「器」でしかないため、魅力的なサイトにするためにはサイトに合わせたコンテンツを拡張していくことが必要です。
Webサイト制作のビジュアル設計に関わるコストを抑え、豊富なユニットのスタイルでコンテンツをどんどん作成していくことが可能なスタートアップに最適なテーマです。
採用をコンバージョンにしたコーポレートサイトテーマ
サイトの構造としては、採用情報をメインのコンバージョンとしたコーポレートサイトです。
カテゴリー構造
求人に対して応募者が興味のある内容をデモデータにし、コンテンツに合わせてテンプレートを用意しています。
- 採用情報
- 企業情報
- 事業紹介
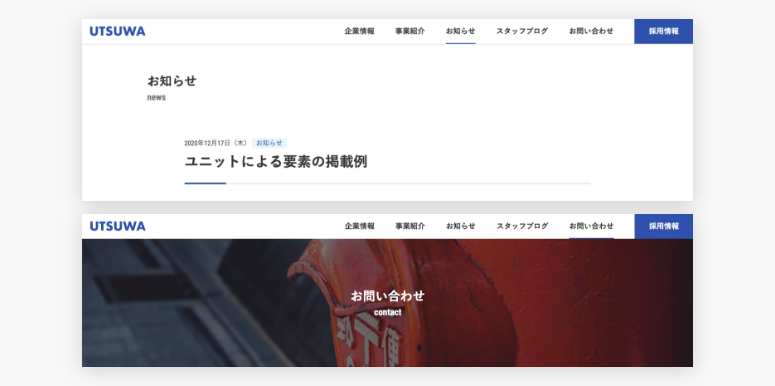
- お知らせ
- スタッフブログ
そのほか、グローバルナビゲーションや、フッター付近には採用情報へ誘導するためのボタンが設置されています。
UTSUWAの特徴
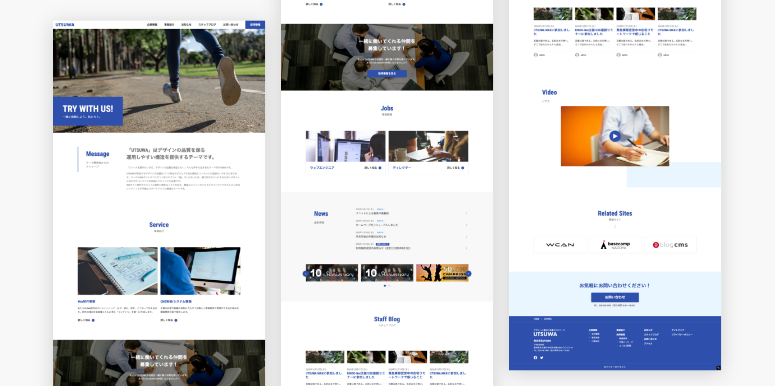
全体的に1カラムレイアウトに合わせたフォントサイズを提供しており、ビジュアルを背景画像で大きく見せるカスタムフィールドやカスタムユニットを用意しています。
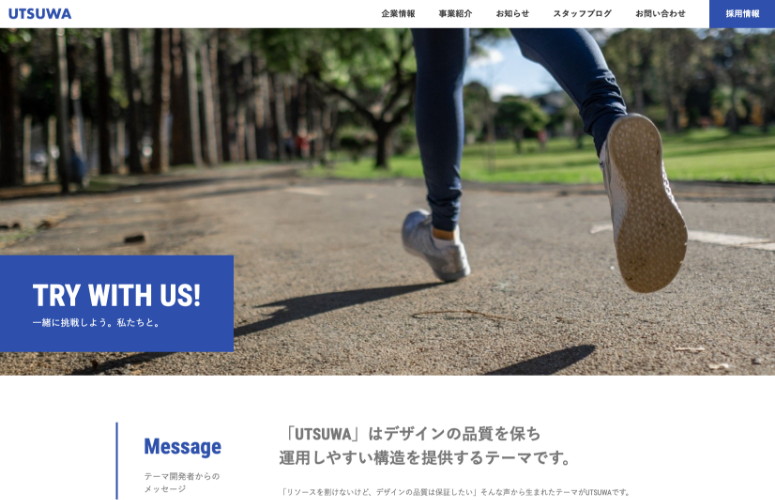
トップページ
パワーアップを予想し、トップページの背景は灰色とプライマリーカラーとアニメーションの3種類を用意。背景色が白の場合は連続してもいいように見出しは2種類、そして罫線のスタイルを用意しました。

トップページ
豊富なユニットの種類
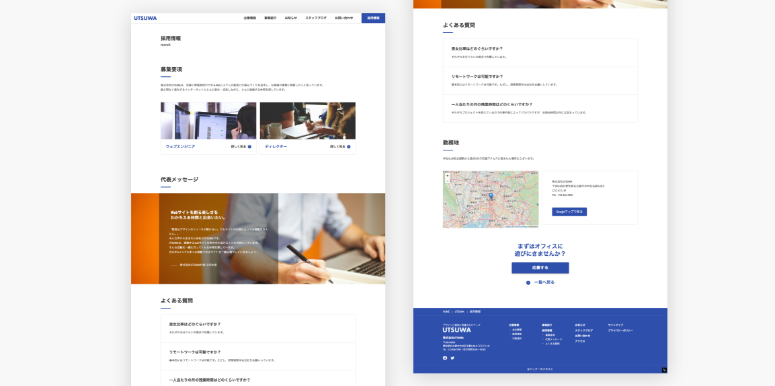
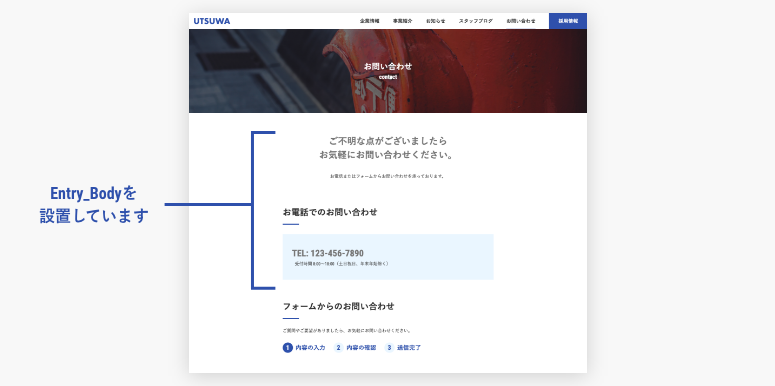
運用者の方もどんどん更新してもらえるよう、企業情報と採用情報の一覧ページはエントリーを固定にし、ユニットで内容を編集できるようにしています。
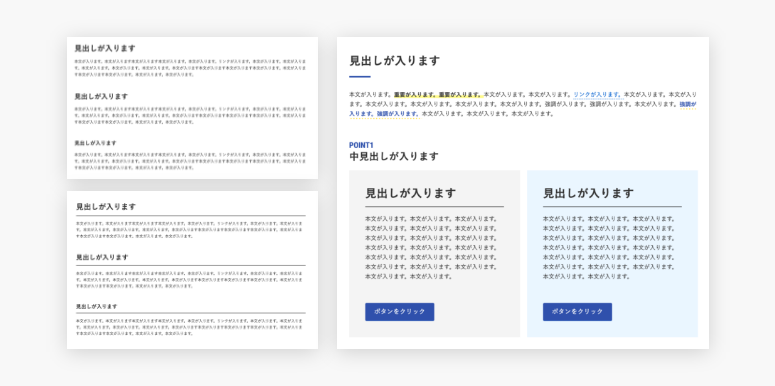
UTSUWAでは、レイアウトがしやすい豊富な種類のユニットのスタイルを用意しています。

採用情報の一覧ページ
見出しがシンプルなものと下線のものと、装飾あり(h2のみ)の3種類用意しており、LiteEditorの設定では「単語区切り」と「ワンポイント」という設定を追加しています。
「単語区切り」を選ぶと、要素がdisplay:inline-blockになり、画面が可変した際に意図せぬ場所で改行してしまうのを防ぐことができます。
「ワンポイント」を選ぶと、たとえば見出しなどでは青文字の少しフォントサイズが小さめの表示になります。デフォルトでは青文字になりますが、CSSをカスタマイズすれば背景色などをつけて強調することができるかと思います。
リード分を灰色とプライマリーカラーの2種類と、注意文を灰色と赤色の2種類と、定義リストはシンプルなものとボックスタイプのものを用意しています。たとえば、ボックスタイプのものはよくある質問にお使いいただけます。
用意しているユニットグループ
- 1カラム
- 2カラム
- 3カラム
- 1カラム:狭(中央寄せ)
- 背景色:グレイ
- 背景色:グレイ(2カラム)
- 背景色:グレイ(全幅)
- 背景色:プライマリー
- 背景色:プライマリー(2カラム)
- 背景色:プライマリー(全幅)
- 枠付き
- 枠付き(2カラム)
- テキストの中央寄せ用
用意しているカスタムユニット
- 罫線ユニット
- 余白ユニット
- メッセージユニット
- 価格表
そのほかのカスタマイズ
ページタイトルが2種類
ページタイトルはシンプルなものと、背景画像付きのものを2種類用意しています。通常はシンプルなものが適用されますが、カテゴリーのカスタムフィールド で画像を指定するとお問い合わせページのような背景画像付きのページタイトルになります。
お問い合わせ前の文章と完了ページの文言はブラウザから変更できる
お問い合わせ前の文章と完了ページの文言はエントリーで作成しているので、ブラウザから変更可能です。
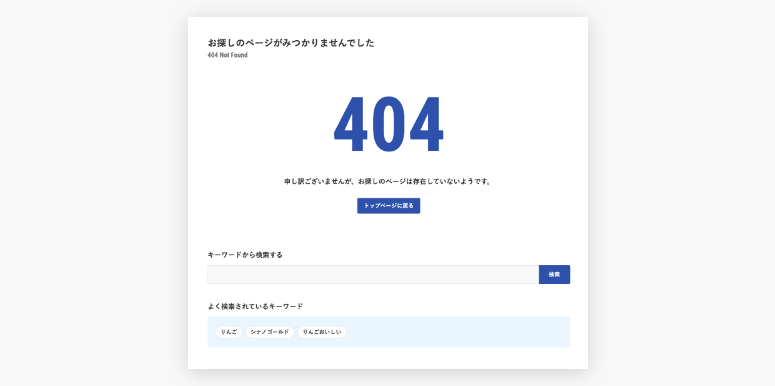
404ページによく検索されてるキーワードを設定できる
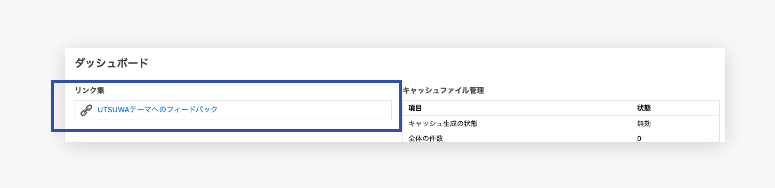
404ページによく検索されてるキーワードを設定できます。こちらはモジュールで管理されているのでブラウザから変更できます。ダッシュボードのショートカットに登録されています。
インストールする方法
インストール方法は下記の手順になります。
- zip ファイルを解凍する
- utsuwa_blog_export.zipを/storage/backup_blog/ディレクトリに設置する(backup_blogディレクトリがない場合は新しくフォルダを作成する)
- themesディレクトリに入っている「utsuwa」フォルダを設置先のthemesディレクトリに設置する
- インストールしたいブログの「ブログ管理」のページに移動し、「エクスポート・インポート」タブをクリックし、 「ブログのインポート」の項目で「utsuwa_blog_export.zip」を選択してインポートボタンをクリックします
※先日ブログのインポート機能に問題が見つかったため、利用の際はVer.2.11.27または12月24日以降に登録したablogcms.ioの環境でインポートをお願いいたします。

テーマ「UTSUWA」配布用zipファイル
ご要望・不具合を見つけたら
もしご要望や、不具合を見つけた場合はダッシュボードにフィードバックのためのフォームを設置しておりますので、お気軽にご投稿いただけたら幸いです。
もっと詳しいことが知りたい方は
もっと詳しいことが知りたい場合は、 1月のzoom upにてお話しする予定ですので、ぜひご参加ください。
1月19日(火)15:00-16:30です(いつもと開催時刻が異なりますので、お気をつけください)。
それでは、UTSUWAテーマのご紹介は以上となります。
ご意見・ご感想をいただけると開発の励みとなりますので、ぜひフィードバックフォームやTwitterのハッシュタグ「#ablogcms」を使っていただけると幸いです。