View Transitions API を利用したテーマのカスタマイズ
View Transitions API を利用して、一覧で表示されているメイン画像(アイキャッチ画像)をクリックすると、その写真が拡大表示されるアニメーションと共にページが切り替わるような動きをつけることができます。
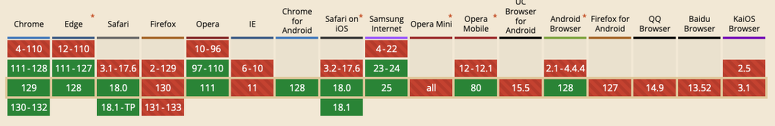
なお、すべてのブラウザが対応しているものではありません。 今回の実装は PC の Chrome と Edge で動き、他のブラウザでは普通に画面が遷移するという現在の状況になります。
この記事をご覧になっているタイミングでのブラウザのサポート状況は、書いている時とは違ってきていることも多いことが考えられますので、現在の状況は View Transition API" | Can I use... をご覧ください。
この実装が可能な a-blog cms のバージョン
今回の実装については、以下の変数が追加になった Ver. 3.1.23 以降から可能になりました。
- CMS-6914 エントリーサマリー系モジュールのメイン画像部分に{utid}変数(ユニットID)を追加 & メディアユニットに {(image|svg|file)_uiid} 変数を追加
最終的な実装結果
表示させるコンテンツの画像ごとに個別の Class 設定し、その記述を <head> 内に <style> を動的に用意します。
一覧ページ例
Entry_Summary モジュールを実行時に .unit-id-63 〜 .unit-id-65 を生成し、setRendered & GET_Rendered を利用して、<head> 内に移動させています。
<style>
@view-transition {
navigation: auto;
}
.unit-id-63 {
view-transition-name: transition-utid-63;
contain: paint;
}
.unit-id-64 {
view-transition-name: transition-utid-64;
contain: paint;
}
.unit-id-65 {
view-transition-name: transition-utid-65;
contain: paint;
}
</style>詳細ページ例
こちらの <head> 内の <style> を Entry_Body で生成しています。
<style>
@view-transition {
navigation: auto;
}
.unit-id-64 {
view-transition-name: transition-utid-64;
contain: paint;
}
</style>具体的な実装方法
今回は、実装テストをした環境である beginner テーマをベースに解説します。
beginner/include/head/link.html
どのページでも共通で利用できるように以下のような記述を追加します。
<style>
@view-transition {
navigation: auto;
}
<!-- GET_Rendered id="transition-utid" -->
</style>include/entry/summary-image.html
<!-- BEGIN unit:loop --> 〜 <!-- END unit:loop --> の外側に以下の記述を追加します。これで一覧ページで表示されているエントリー数分の設定が id="transition-utid" に作られます。
<!-- BEGIN_SetRendered id="transition-utid" -->
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
.unit-id-{utid} {
view-transition-name: transition-utid-{utid};
contain: paint;
}
<!-- END entry:loop -->
<!-- END unit:loop -->
<!-- END_SetRendered -->画像の部分に Class を追加する必要があります。
<img src="%{ROOT_DIR}{path}[resizeImg(480,480)]" alt="" class="acms-img-responsive" />上記の Class に unit-id-{utid} を追加します。
<img src="%{ROOT_DIR}{path}[resizeImg(480,480)]" alt="" class="acms-img-responsive unit-id-{utid}" />include/entry/body-no-date.html
こちらは <!-- END entry:loop --> の上に追記してください。 Entry_Body の mainImage ブロックの中にある {utid} という変数を利用するためです。
<!-- BEGIN_SetRendered id="transition-utid" -->
<!-- BEGIN mainImage -->
.unit-id-{utid} {
view-transition-name: transition-utid-{utid};
contain: paint;
}
<!-- END mainImage -->
<!-- END_SetRendered -->SetRendered と GET_Rendered について
<!-- BEGIN_SetRendered id="transition-utid" --> 〜 <!-- END_SetRendered --> で囲まれた情報は id="transition-utid" という場所に保存され、その場所からは消えます。 その後、<!-- GET_Rendered id="transition-utid" --> が記述されている場所で、その情報が編集されることで、モジュールの外側に必要な情報を移動させることができます。
最後に
クリックして、このコンテンツが表示されるということを明示的にアニメーションで閲覧者に伝えれらることになるので、サイトの閲覧体験の向上に繋がるのではないでしょうか。
この記事を書いたタイミングでは https://ablogcms.sakuraweb.com/ にデモ用のサイトを用意しています。まずは、こちらをご覧になってみてください。