簡単アップデート(手動)
基本的にはオンラインアップデートを推奨しておりますが、Ver. 2.x から 3.0.x のようなメジャーアップデートはオンラインアップデートに対応しておりませんので、手動でのアップデートをお願いします。
手動アップデートの際には簡単アップデートの利用を推奨しています。以前は、FTPソフトを利用して多くのファイルを上書きする必要がありましたが、現在では 簡単アップデート (バージョンアップ作業の簡略化をする PHP ファイル)を用意しております。このプログラムを利用することで、パッケージのダウンロードから、解凍、ファイルの更新、旧ファイルのバックアップまでを自動化できます。
1. 簡単アップデート のダウンロード
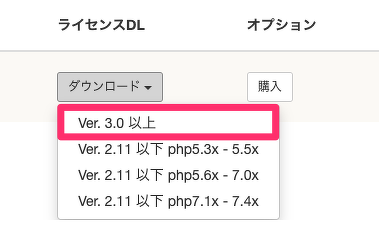
ダウンロードの簡単アップデート よりアップデート用のプログラムをダウンロードします。
2. update.php ファイルのアップロード
バージョンの指定
サーバーの最新版を自動で判定してダウンロードするようになっておりますが、サーバーによってはエラーになる環境もあります。もし、実行時にエラーになるような時には 13行目の # を外してアップデートしたいバージョンを個別に指定してください。
アップロード
バージョンアップをする a-blog cms が動作しているサーバーのディレクトリに1ファイル update.php ファイルのみ、a-blog cms の index.php が設置されている同じディレクトリにアップロードします。
#$ablogcmsVersion = "3.0.15";
3. update.php ファイルの実行
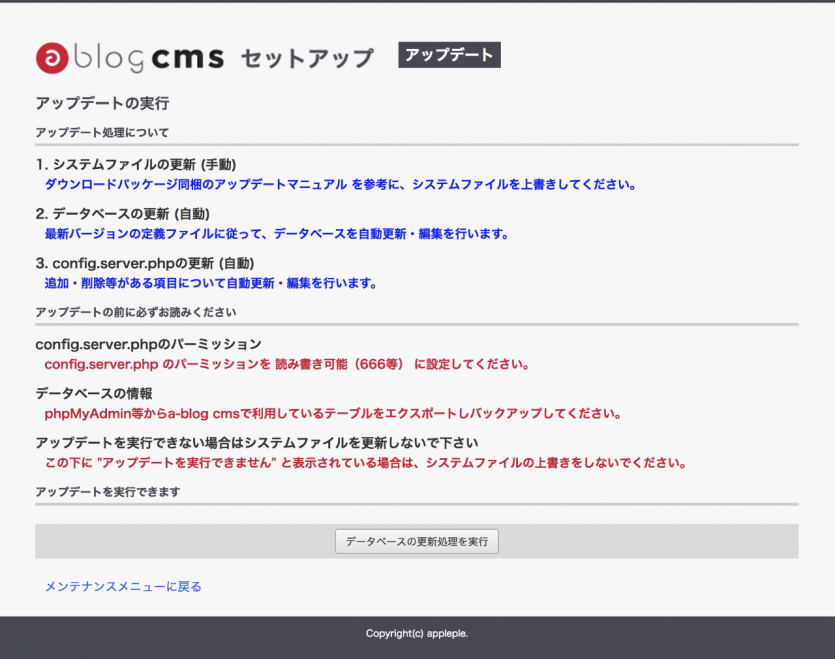
update.phpを設置したURL(例:http://domain.com/update.php)にブラウザからアクセスすると以下のような画面が表示されます。
アップデート作業の前に、以下のものの準備をお願いします。
- CMS の管理者権限のユーザーID と パスワード
- Ver. 2.x から Ver. 3.0 へのアップデートの場合には新しい license.php
アップデートの実行
アップデートの実行には、利用している MySQL のパスワードを入力してアップデート実行を行なってください。アップデート処理としては、具体的には以下の処理が自動で行われます。
- 変更するファイルのバックアップ
- サーバーのPHPのバージョンにあわせて a-blog cms のパッケージをダウンロード&解凍
- インストールファイルを置くべき場所への移動
- バックアップファイルから戻すべきファイルやディレクトリ( 指定したテーマ、/php/ACMS/User、/php/AAPP、/private/config.system.yaml)を移動
- ダウンロードした必要の無いファイルの削除
※ バップアップについては、backup_年月日時分秒 の形式のディレクトリが作成されます。
以下の表示がされたら処理が完了しますので、次のステップへ進みます。
4. メンテナンスメニュー からデータベースのアップデート
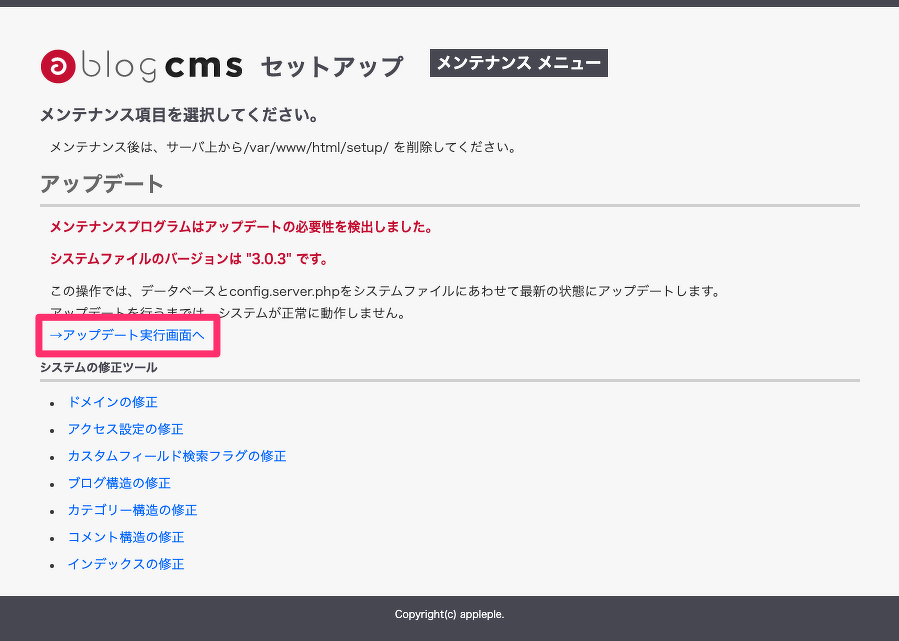
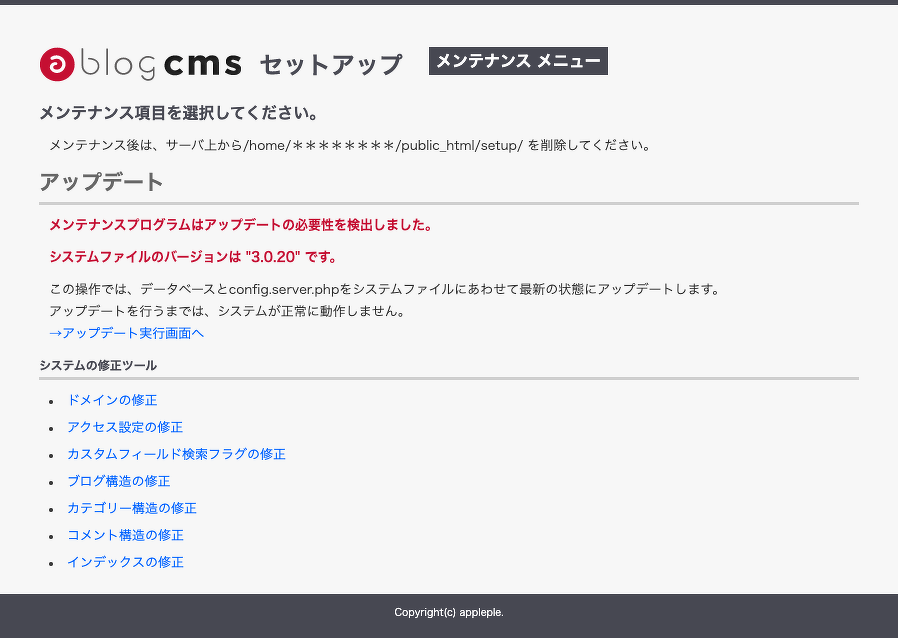
サイトにアクセスし、メンテナンス画面が表示されることを確認してください。 メンテナンス画面から管理者権限の ユーザーID もしくは メールアドレスとパスワードを入力しログインします。
システムがバージョンアップの必要だと判定された際には「メンテナンスプログラムはアップデートの必要性を検出しました」と表示され「アップデート実行画面へ」のリンクが表示されます。

5. データベースの更新
セットアップ画面の[データベースの更新処理を実行]ボタンを押します。
6. セットアップディレクトリのリネーム
アップデートプログラムの実行が終了したら、FTPソフト等を利用して setup ディレクトリを推測されない名前に変更をしてください。削除しても構いませんが、場合によってインストールされている時と同様のバージョンの setup ディレクトリをアップロードする必要がある場合があります。
setup ディレクトリが存在するまではメンテナンスページが表示されます。
7. 表示確認と公開
a-blog cmsを設置しているアドレスにアクセスします。各ページの表示を確認し、問題が無ければ公開となります。 必要に応じてデバッグモードをONにすることで、各種エラーメッセージが表示されたり、キャッシュ機能が無効となるなど、動作確認のための状態となります。 サーバ上のファイル config.server.php 内の記述 「DEBUG_MODE」の値を確認の上、変更を行う場合は再度アップロードしてください。
| デバッグモードON | デバッグモードOFF |
|---|---|
| define('DEBUG_MODE', 1); | define('DEBUG_MODE', 0); |
以上でアップデートは完了です。