カレンダー系のモジュールを使ったカスタマイズ
a-blog cms には、カレンダーを表示するためのモジュールがいくつか用意されています。本ハンズオンでは「Entry_Calendar」「Plugin_Schedule」「Entry_Summary」を使ったカレンダーを作りましょう。用途に合わせて使い分けてください。
イベント紹介ページなどに活用できる「Entry_Calendar」
Entry_Calendar はカレンダーの中にエントリーを表示するモジュールです。イベントやセミナーなどの詳細ページに誘導したい時に適しています。
Entry_Calendarの特徴はエントリーのカスタムフィールドを利用できることです。 たとえば、エントリーのカスタムフィールドに日付の情報を保存し、Google Calendarに登録するためのリンクを表示するといったカスタマイズができます。
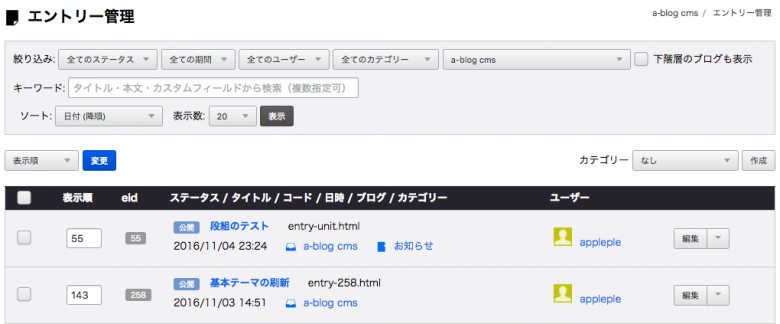
11月のエントリーを Entry_Calendar で表示してみましょう。まずは11月を公開日時にしてエントリーを複数件登録してください。
カスタマイズ方法
1. モジュールIDを作成する
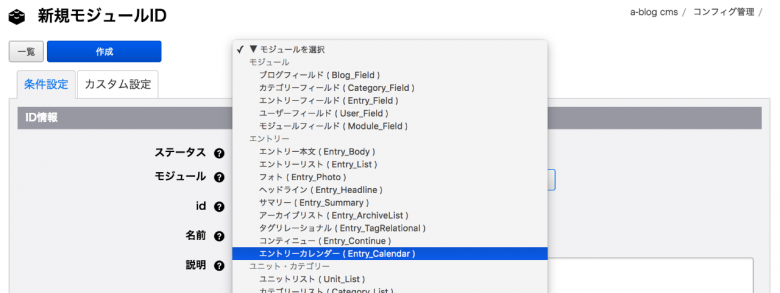
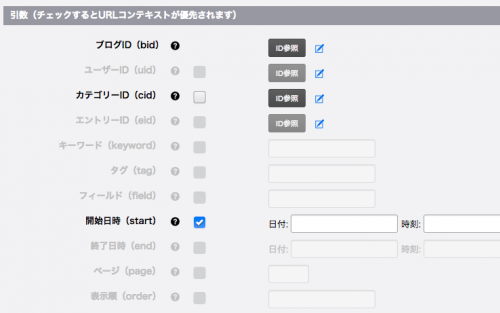
まずは Entry_Calendar 用のモジュールIDを作りましょう。今回の例では「demoEntryCalendar」というモジュールIDを作成します。 URLコンテキストがカレンダーに反映されるように「開始日時」にチェックを入れてください。

モジュールIDの設定画面
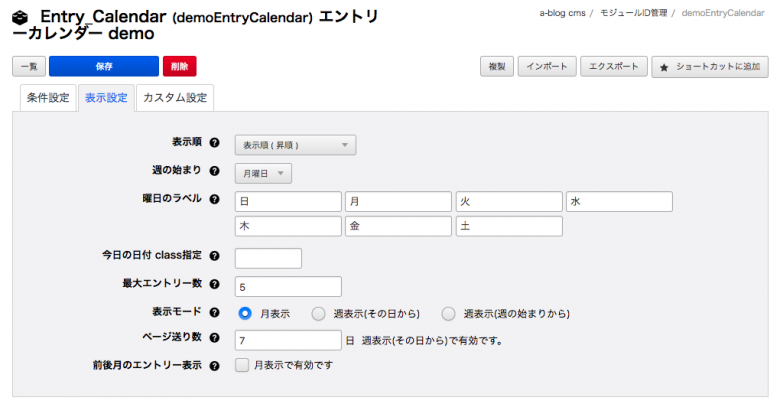
2. 表示設定を「月表示」モードに変更する
つぎに、Entry_Calendarモジュールの表示設定画面で、カレンダーの表示モードが「月表示」モードになっていることを確認しましょう。「週表示」モードだと1週間分のカレンダーが表示されます。
3. 表示用テンプレート(calendar.html)を設置する
最後に作成したモジュールIDを使ったカレンダーを実際に表示してみましょう。ご利用のテーマに「calendar.html」を新たに作成し、上記のZipファイルを展開して添付されているHTMLを設置してみましょう。
4. 情報登録用テンプレート(field.html)を設置する
次にカレンダーに表示するための情報を登録できるようにエントリーにカスタムフィールドを設置しましょう。(ソースコードが少し長いので、上記ZIPファイルをご活用ください)
モジュールIDの設定で開始日時のチェックボックスにチェックが入っていると、10月や12月など他の月のカレンダーも閲覧が可能です。
シンプルなカレンダーなら「Plugin_Schedule」
「Plugin_Schedule」はカレンダーに登録した情報を自由に表示できます。エントリーカレンダーと異なり、エントリーを作る必要がなく、管理画面ひとつで一ヶ月分の情報を制御できるので、休業日カレンダーなどに適しています。

「Plugin_Schedule」のサンプル
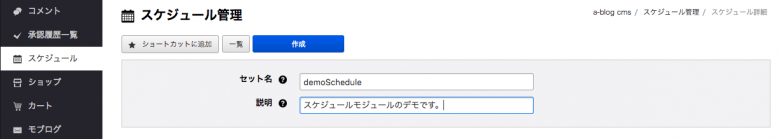
まずは管理画面のスケジュールよりスケジュールを作成します。今回は「demoSchedule」という名前でスケジュールを設定しています。
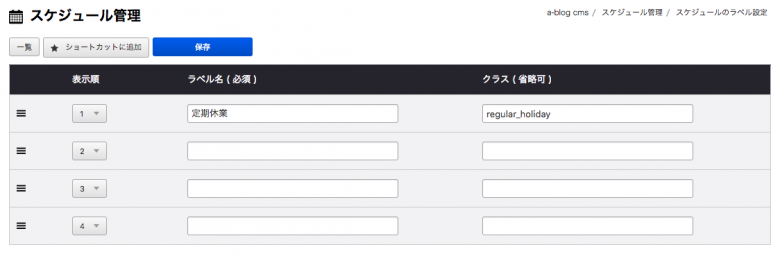
つぎに「定休日」用のラベルを作成しましょう。Plugin_Scheduleでは、日にちごとにラベルをつけ、カレンダー上で異なる見た目にできます。
今回はラベル名を「定期休業」、クラス名を「regular_holiday」としています。
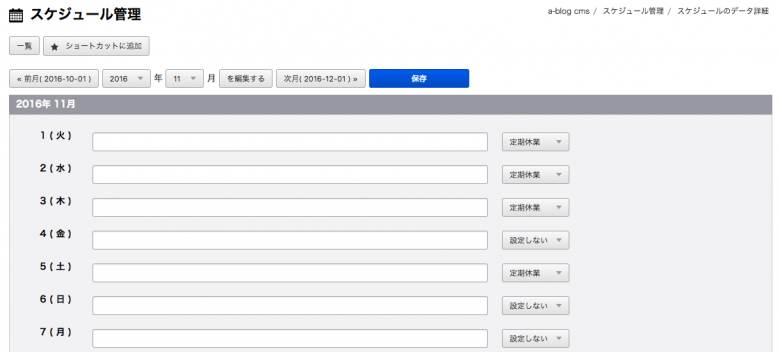
ラベルを用意できたら、管理画面>スケジュールの登録データの「表示」ボタンをクリックしてください。下の図のように、スケジュールのデータ詳細ページが表示されます。先ほど設定した「定期休業」のラベルを任意の日付に登録していきます。
カスタマイズ方法
1. モジュールIDを作成する
まずは「Plugin_Schedule」のモジュールIDを作りましょう。今回の例では demoPluginSchedule という名前でモジュールIDを作成しています。
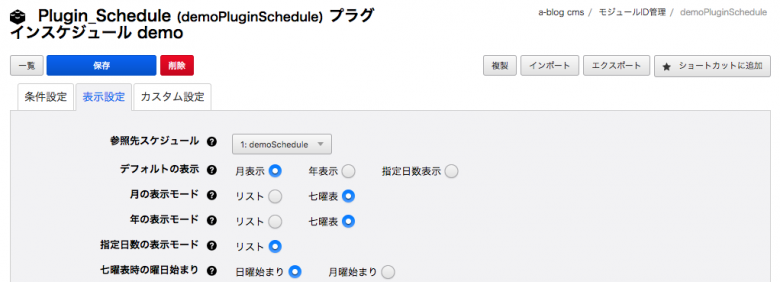
2. 参照先スケジュールを設定する
モジュールIDの作成が完了したら、モジュールIDの表示設定に移動し、先ほど作成したスケジュール「demoSchedule」を参照先スケジュールとして登録してください。
3. 表示用テンプレート(plugin-schedule.html)を設置
以下のような七曜表が表示されていれば、カスタマイズは完了です。ラベルのクラスにスタイルを当ててデザインを実装してください。
Entry_Summary で期間ごとのコンテンツを表示する
エントリーサマリー(Entry_Summary)とグローバル変数を組み合わせて、特定の期間を登録されているコンテンツを絞り込んで表示できます。
このハンズオンは「グローバル変数の作成」が含まれるので、難易度★★★★☆に相当します。余力のある方のみチャレンジしてみてください。
カスタマイズ
1. グローバル変数の作成
まずは、以下のグローバル変数を作成します。
| %{EVENT_THIS_WEEK_FROM} | 「今週の開始日」をあらわすグローバル変数 |
|---|---|
| %{EVETN_THIS_WEEK_TO} | 「今週の最終日」をあらわすグローバル変数 |
| %{EVENT_NEXT_WEEK_FROM} | 「来週の開始日」をあらわすグローバル変数 |
| %{EVENT_NEXT_WEEK_TO} | 「来週の最終日」をあらわすグローバル変数 |
グローバル変数をphpから作成するために、「config.server.php」の HOOK_ENABLE を 1 に設定してください。Hookが有効になります。
define('HOOK_ENABLE', 1);
つぎに、/php/ACMS/User/Hook.php のextendsGlobalVarsのfunction内に、以下のプログラムを追加してください。これで上記のグローバル変数がセットされます。
public function extendsGlobalVars(&$globalVars)
{
if (date("D")=="Mon") {
$globalVars->set('EVENT_THIS_WEEK_FROM', date("Y-m-d"));
} else {
$globalVars->set('EVENT_THIS_WEEK_FROM', date("Y-m-d", strtotime('last monday')));
}
if (date("D")=="Sun") {
$globalVars->set('EVENT_THIS_WEEK_TO', date("Y-m-d"));
} else {
$globalVars->set('EVENT_THIS_WEEK_TO', date("Y-m-d", strtotime('next sunday')));
}
$globalVars->set('EVENT_NEXT_WEEK_TO', date("Y-m-d", strtotime('+2 sunday')));
$globalVars->set('EVENT_NEXT_WEEK_FROM', date("Y-m-d", strtotime('next monday')));
}
グローバル変数のくわしい作成方法は開発ブログをご覧ください。
2. モジュールIDの設定
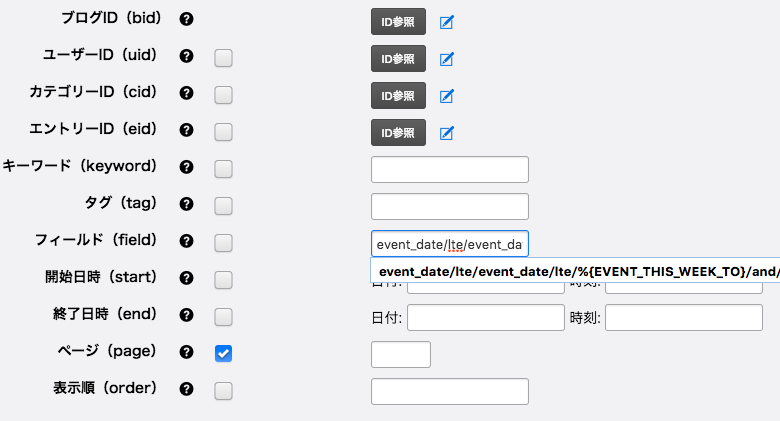
次に今週と来週のイベント情報を表示するために、Entry_SummaryのモジュールIDを作成しましょう。先ほど作ったグローバル変数を利用し、下記のような条件で2つのモジュールIDを作成します。
| モジュールID | フィールド(field) |
|---|---|
| event_this_week | event_date/lte/event_date/lte/%{EVENT_THIS_WEEK_TO}/and/event_end_date/gte/%{EVENT_THIS_WEEK_FROM} |
| event_past | event_date/lte/%{EVENT_NEXT_WEEK_TO}/and/event_end_date/gte/%{EVENT_NEXT_WEEK_FROM} |

モジュールIDの引数には、グローバル変数を使えます
3. 表示用のテンプレートの作成
これで、期間ごとにコンテンツを絞り込んで表示できる Entry_Summary ができました。スタイルやカスタムフィールドを調整すれば、以下のようなテンプレートができます。
サンプルのソースコードを用意しましたのでダウンロード後、任意のディレクトリに設置し、ファイルをincludeして表示を確認してください。意図した期間でエントリーが表示されていればOKです。