グローバル変数の作り方
※この記事の内容は2015年11月に開催された a-blog cms Training Camp 2015 Autumn の中で行われたグローバル変数の作り方講座の内容です。
グローバル変数
グローバル変数は、テンプレートに記述することで、表示中のページが持つ情報を出力します。テンプレート上、モジュールやインクルードよりも先に処理されます。
利用できるグローバル変数の一覧
グローバル変数の作り方
準備
グローバル変数を作るにはHookを利用します。そのためにはHookを有効に設定変更をする必要があります。
config.server.phpの次の箇所を1にしてください。
define('HOOK_ENABLE', 1);グローバル変数は $globalVars->set('ラベル', '値' ); と記述すると作成され、テンプレートファイルには%{ラベル}で値が出力されるようになります。
$globalVars->set('ラベル', '値' );練習課題1:グローバル変数を作成する
現在の四季をグローバル変数にします。/php/ACMS/User/Hook.phpのextendsGlobalVars function内に記述を次のように追加します。下記のコードでは、現在の月(date('n'))から春夏秋冬を割り当てています。
public function extendsGlobalVars($globalVars)
{
if( 3 <= date('n') && date('n') <= 5 ){ // 3月〜5月は春
$globalVars->set('SEASON', 'spring' );
}else if( 6 <= date('n') && date('n') <= 8 ){ // 6月〜8月は夏
$globalVars->set('SEASON', 'summer' );
}else if( 9 <= date('n') && date('n') <= 11 ){ // 9月〜11月は秋
$globalVars->set('SEASON', 'autumn' );
}else { // その他(1月,2月,12月)は冬
$globalVars->set('SEASON', 'winter' );
}
}あとは、テンプレートに%{SEASON}と記述すると、現在の月から季節のアルファベットがセットされます。
class="%{SEASON}Color" とすれば、springColorなど季節に応じたClassを変化させることができます。
練習課題2:ユーザーのカスタムフィールドをグローバル変数にする
ユーザーのカスタムフィールドをグローバル変数にし、ログインしているユーザーの情報によってページの内容を切り替える仕組みを実装します。
まずはユーザーのカスタムフィールドを用意します。変数名はuser_typeとしています。
※user_typeのカスタムフィールドは、物件情報のエントリーにあるカスタムフィールド、station:最寄駅(あの駅、この駅、その駅)と同じ値が登録できるようにしてください。
カスタムフィールドが用意できたら、課題1と同様にHook.phpのextendsGlobalVars function内に記述を追加します。
public function extendsGlobalVars($globalVars)
{
$str_user_type = '';
if( defined('SUID') ){
$Field = loadUserField(SUID);
$str_user_type = $Field->get('user_type');
}
$globalVars->set('USER_TYPE', $str_user_type );
}通常、テンプレートにカスタムフィールドを使用したい場合は<!-- BEGIN_MODULE User_Field -->{user_type}<!-- END_MODULE User_Field -->で使用できますので、グローバル変数にする必要はあまりありません。
グローバル変数にすることによって出来ることとしては、モジュールIDの設定やモジュールID名でグローバル変数を使用することができる点があります。
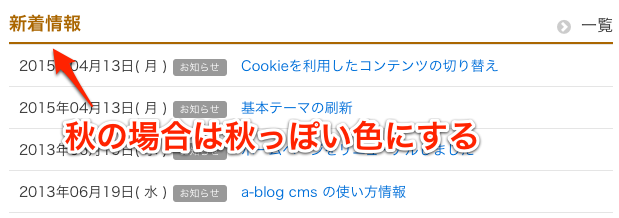
課題1:練習課題1で作成した%{SEASON}を利用する
%{SEASON}のグローバル変数を使って、四季の季節によってサイトテーマトップの見出しの色が変わるようにテンプレートおよびCSSを修正してください。

課題2:練習課題2で作成した%{USER_TYPE}を利用する
物件情報のページへアクセスした時に(絞り込み検索前の初期アクセスで/realestate/の場合)、ユーザーの最寄り駅で検索された状態になるように、モジュールIDの設定をしてください。
モジュールIDの条件設定で、フィールド(field)に検索条件を追加します。
補足:GoogleMapのピンはモジュールID:maplistで制御されています。