カート機能を使ってカタログ請求作成
商品をカートに入れて注文をするカート機能を利用して、無料の資料請求が行えるフォームを作成します。ユーザーが欲しい資料の部数を選んでリクエストします。
事前準備
小ブログを作成し、その中で実装します。
作成した小ブログのテーマを用意する必要があります。標準で用意されているテーマ /themes/cart@blog2016/を継承した、xxx@cart@blog2016(xxxは任意に)フォルダを用意しておきます。
テーマ設定にて、xxx@cart@blog2016を設定します。
カート機能を有効にする
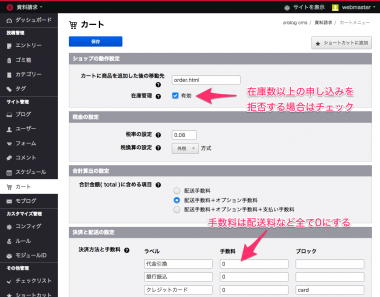
作成した小ブログの管理ページ > カート よりカート機能を有効に設定します。
今回の例では、実際に印刷されている資料には部数があるものとして、部数以上のリクエストには応えられないようにします。そのため、在庫管理を有効にしておきます。
無料の資料請求にしますので、送料、手数料がある項目は全て0にします。消費税率はそのままで問題ありません。
フォームIDを設定する
cart@blog2016ではテンプレートファイルにフォームIDとして「order」を記述しています。そのまま試す場合はorderの名前でフォームIDを作成しておきます。
メールテンプレートは/mail/order/の中に用意してあります。下記のように設定します。
| SubjectTpl | /mail/order/subject.txt |
|---|---|
| BodyTpl | /mail/order/body.txt |
| From | 任意のメールアドレス |
| AdminSubjectTpl | /mail/order/adminSubject.txt |
| AdminBodyTpl | /mail/order/adminBody.txt |
| AdminTo | 任意のメールアドレス |
エントリーを作成する
会社案内、製品パンフレットなど、扱う資料ごとにエントリーを作成します。
注意点として、カート機能を流用している関係上総額が0円だと決済にならないため正常に資料請求ができません。ダミーの価格を記入して登録してください。
カート用のカスタムフィールドは次の場所にファイルが用意されています。
/themes/cart@blog2016/admin/entry/field_foot.html
色選択、サイズは不要です。価格(item_price)は1円(ダミー価格)、在庫数は任意の数字(1以上)、規定外の送料(item_except)は空欄とします。
<table class="entryFormTable acms-form">
<tr>
<th>商品名(必須)</th>
<td>
<input type="text" name="item_name" value="{item_name}" size="40" />
<input type="hidden" name="field[]" value="item_name" />
<input type="hidden" name="item_name:v#required" id="validator-item_name-required" />
<label for="validator-item_name-required" class="validator-result-{item_name:validator#required}">
商品名を入力してください。
</label>
</td>
</tr>
<tr>
<th>在庫数</th>
<td>
<input type="text" name="item_stock" value="{item_stock}" size="14" />
<input type="hidden" name="field[]" value="item_stock" />
</td>
</tr>
</table>
<input type="hidden" name="item_price" value="1" />
<input type="hidden" name="field[]" value="item_price" />
<input type="hidden" name="item_except" value="" />
<input type="hidden" name="field[]" value="item_except" />
フォームのテンプレート調整
- 入力をさせる必要がないフォーム項目はinput type="hidden"にしてデフォルト値をPOSTするように修正する
- 記入者=発送先でよいため「お届け先のご住所」は「お客様のご住所と同じ」の値にし、項目自体を非表示にする
- 価格や発送方法の項目は見た目に不要なので非表示にする
注意点
カートのフォームでは、商品と数の登録 → 住所の登録 → 配送支払い方法の選択 → 確認 → 完了 とページ遷移をしてお買い物のフローが流れます。今回の資料請求では「配送支払い方法の選択」のステップが不要になります。このページでは個人情報の同意をもとめるページとしてページを使用してください。
課題
「会社案内」「製品パンフレット」のエントリーを作成しておきます。「会社案内」を1部、「製品パンフレット」5部を資料請求フォームから送信し、メールを受信して注文内容が確認できるところまで実施してください。