エイリアス機能を使って多店舗向けカスタマイズしてみよう
「エイリアス機能を使った多店舗向けカスタマイズ」を実装すると、同じ内容のエントリーを他のURLでも表示できるようになります。
たとえば、http://example.com/entry-1.html というコンテンツと全く同じ内容を以下のページでも表示できるようになります。
- http://example.com/shopA/entry-1.html
- http://example.com/shopB/entry-1.html
実際にこのカスタマイズがメリットとして感じてもらえる主なシチュエーションは、店舗ごとにコンテンツが分かれているけれど、中には共通部分もあるFAQ(よくある質問)のページです。通常であれば、全く同じ内容のページを店舗の数だけエントリーを登録しなければいけませんが、今回ご紹介するカスタマイズを行えば、1つのエントリーでコンテンツを管理できます。
ここでは多店舗サイトのFAQのコンテンツを作成するという過程で行っています。
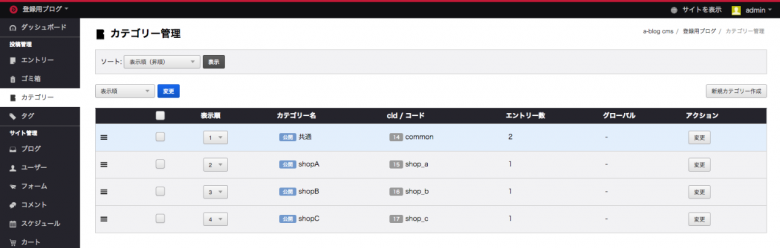
まずはじめに、表示結果を確認できるように、「登録用ブログ」という名前のブログを子ブログとしてあたらしく作成し、「共通」、「ShopA」、「ShopB」、「ShopC」というカテゴリーを作成します。
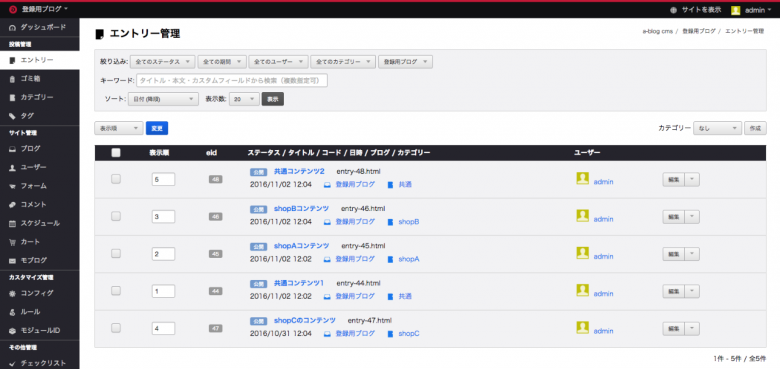
さらに、作成したカテゴリーに幾つかエントリーを登録しておきます。
- エイリアスを作る
- テンプレートを作成する
- モジュールIDを管理画面で作る
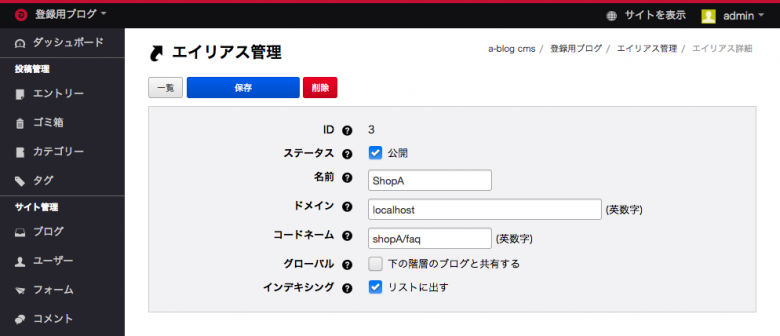
先ほど作成した「登録用ブログ」で、エイリアスを作成します。
テンプレートを作成する
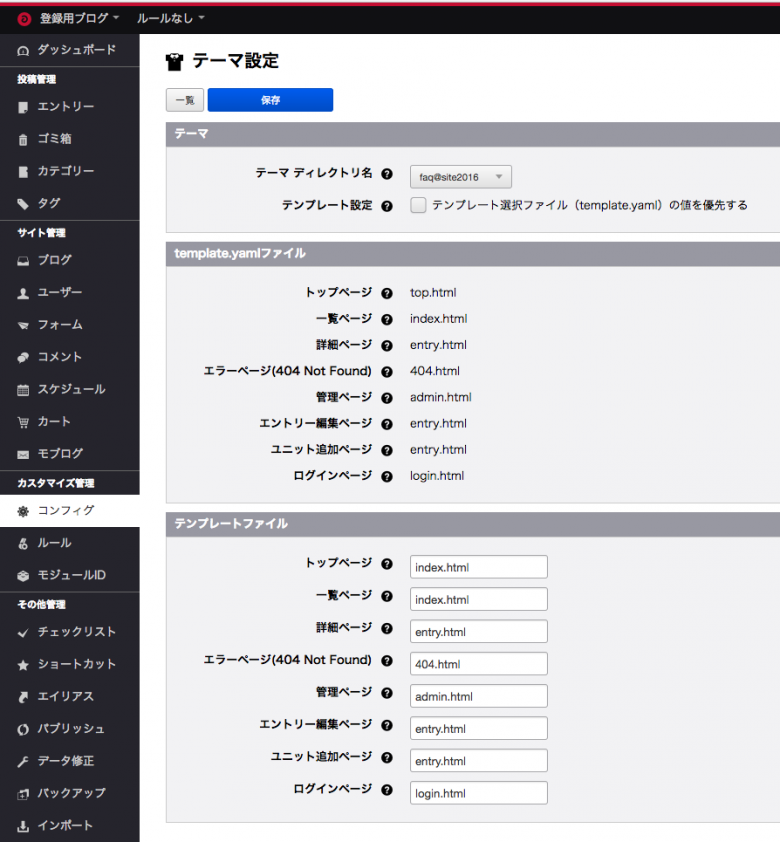
themesディレクトリに、「faq@site2016」または「faq@simple2016」を作成し、登録用ブログにテーマを適用してください。このときに、「テンプレートファイル」のトップページの設定をindex.htmlに変更してください。(※「テンプレート設定」のチェックボックスのチェックも外してください)
faq@site2016(またはfaq@simple2016)にindex.html(継承元テーマのindex.htmlを複製してください)を用意し、メインカラムにエントリーリストのモジュールを設置します。
<!-- BEGIN_MODULE Entry_List id="faq_aid%{ALIAS_ID}" -->
<div class="acms-margin-bottom-medium">
<!--#include file="/admin/module/setting.html"-->
<ul class="acms-list-group">
<!-- BEGIN entry:loop -->
<li><a href="{url}" class="acms-list-group-item">{title}</a></li>
<!-- END entry:loop -->
</ul>
</div>
<!-- END_MODULE Entry_List -->
モジュールIDは「faq_aid%{ALIAS_ID}」としました。
※グローバル変数をモジュールID名に記入する理由:グローバル変数をモジュールID内に記入することで、エイリアスが変わったときにモジュールIDの設定も変更できるからです
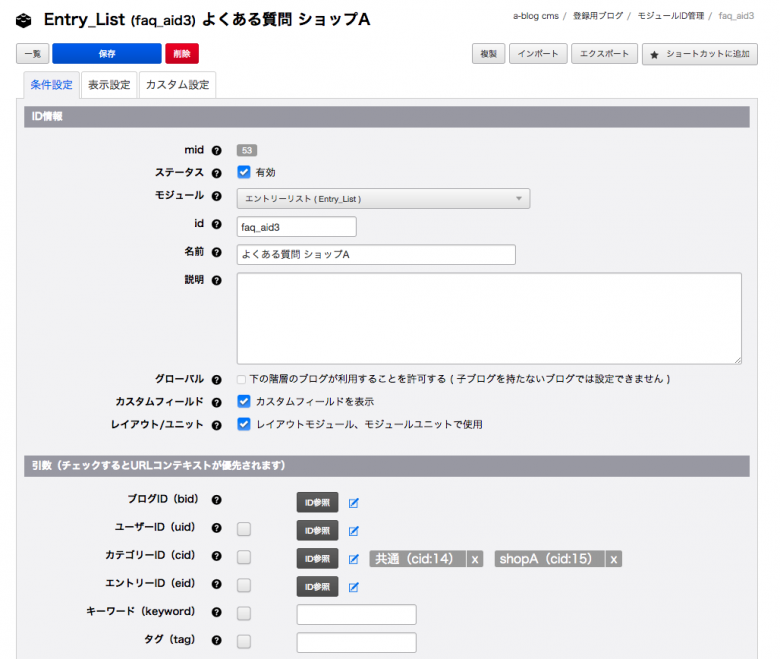
管理画面に移動し、作成したエイリアスの分モジュールIDを作成します。エイリアスのページに移動し、エイリアスIDを控えてください。
「faq_aid◯◯」(◯◯は控えたID)というモジュールID名で、モジュールIDを作成してください。 カテゴリーの絞り込みは、該当する店舗と共通コンテンツの2つに設定します。
このモジュールIDを複数作成して、設定します。
カスタマイズの方法は以上となります。
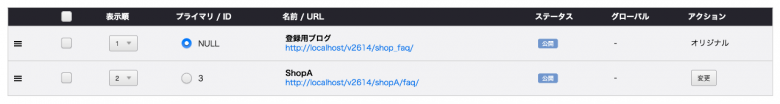
エイリアス作成時に設定したURL(※)にアクセスすると、コンテンツの表示が分かれているようになります。
※エイリアス作成時に設定したURLは、管理画面>エイリアスの順にページを移動すると、エイリアス名の下にURLが記述されています。
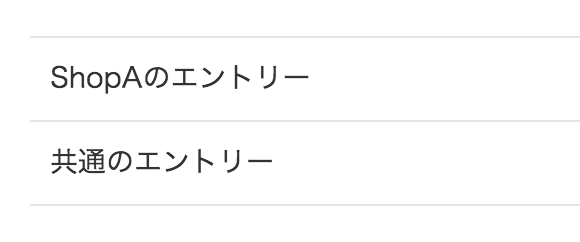
トップページに移動すると、エントリーリストが表示されているはずです。ShopAのページに移動した時、ShopBやShopCのエントリーが表示されなければ成功です。

ShopAのページで表示されるエントリーリストの内容
現在はURL挿入バーからの移動しかできませんが、たとえばルートブログのトップページにエイリアスリスト(Alias_List)のモジュールをモジュールIDを設定して使えば、今回作ったエイリアスの一覧が表示でき、各エイリアス先に移動できるようになります。
今回行ったハンズオンは、共通コンテンツを別のURLで表示するカスタマイズとなっています。実際に納品して公開するサイトでは、重複コンテンツとみなされペナルティされないようにSEO対策としてcanonicalを設定しておきましょう。
<link rel="canonical" href="%{CANONICAL_URL}">
それでは、以上で「エイリアス機能を使った多店舗向けカスタマイズ」のハンズオンは終わりです。