位置情報を使って記事を絞り込む
注意: このハンズオンではGoogle Maps APIを利用します。先に Google Maps API を使って地図を表示するカスタマイズ を行ってください。
エントリーの記事を一覧で表示する場合、現状だとid順や日付順などで表示する事はできていました。しかし昨今スマフォの利用率が増えてきており、GPSなどの位置情報を使って近くの情報を表示するような需要は増えてきていると思います。
そこで、Ver. 2.7.0より位置情報による記事の絞り込み、並び替えができるようになりました。ここでは、記事に位置情報を付加して記事詳細ページで近くの記事を出す事と、ブラウザから位置情報取得して、現在位置から近くの記事を表示する事を行います。
最近のブラウザは、位置情報(Geolocation API)を利用するために、SSL/TLS(https://)が必須になってきています。 ChromeやSafariでは確認できませんので PCのFireFox で確認するようにお願いします。
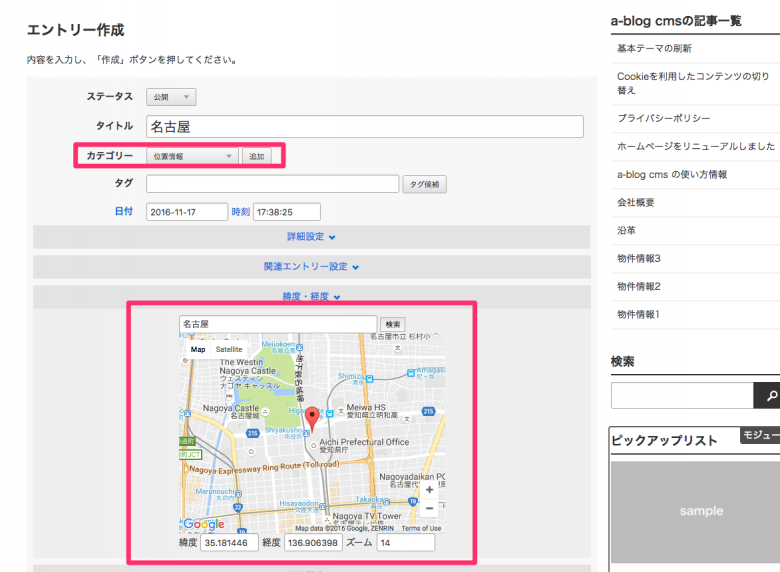
まずは、位置情報を付加したエントリーを作成しましょう。ここでは分かりやすいように位置情報(map)というカテゴリーを作成して作っています。4, 5件作成してみてください。
記事が登録できたら実際に位置情報を使って、エントリーを表示したいと思います。まずは、エントリー詳細ページで近くのエントリーを引っ張ってくる事をしてみます。この実装は、物件を扱うようなページで、物件詳細ページで近くの物件も表示するような場合に有効です。
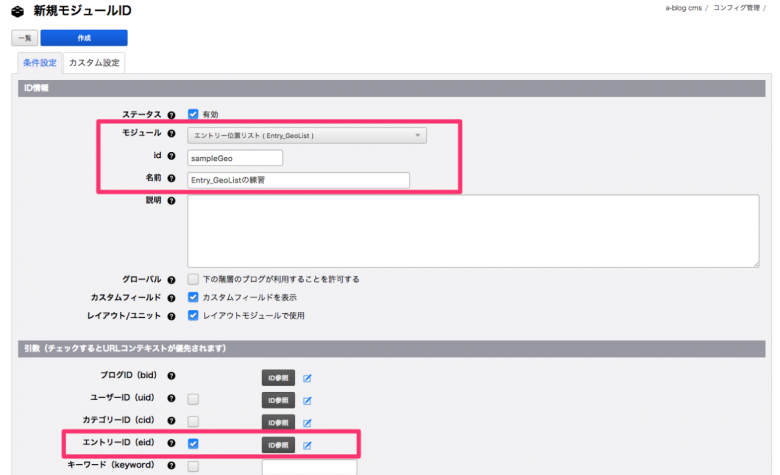
まずは、モジュールIDの作成を行います。 管理ページ > モジュールID の モジュールID作成ボタン を押してモジュールIDを新規作成します。ここでは以下のような設定にしましょう。
- モジュール: Entry_GeoList
- id: sampleGeo
- 名前: Entry_GeoListの練習
- エントリID引数のチェック
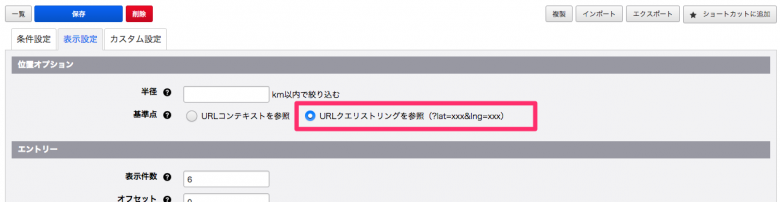
次に表示設定ですが、以下のように設定をします。
- 位置オプション > 基準点 : URLコンテキストを参照
他の設定はデフォルトのままで大丈夫です。この基準点の設定は、現在のエントリーの位置情報をもとにするか、URLのクエリの値をもとにするか選択しています。今回は記事詳細ページで近くの記事を探してくるので、「URLコンテキスト」を参照にしています。
モジュールIDの準備ができたので、実際に表示してみましょう。 管理ページ > コンフィグ > エントリー位置リストのスニペット をコピーしてエントリー詳細ページのテンプレートにはってみましょう。モジュールIDの指定を忘れないようにしましょう。
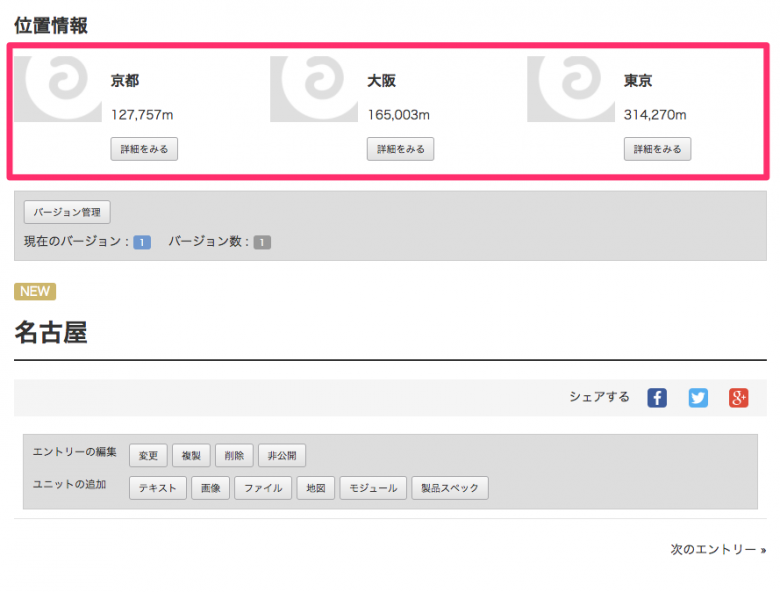
そうすると、現在表示されている記事から一番ちかい記事から順番に表示されると思います。また、2点間の距離も出ますので、どのくらい離れているかも表示する事ができるようになっています。
先ほど行ったカスタマイズでは、現在表示している記事をもとに近くの記事を引っ張ってきました。このカスタマイズを少し変更して、現在いる場所(GPS情報)からの近くの記事を引っ張ってくる事をしてみたいと思います。
まず先ほどの Entry_GeoList のテンプレートを別のテンプレートに切り出します。ここでは、/themes/site2016/include/geo.html に書き出しました。
<!-- BEGIN_MODULE Entry_GeoList id="sampleGeo" -->
<div class="acms-margin-bottom-medium">
<!-- BEGIN notFound -->
<p>近くの記事はありませんでした。</p>
<!-- END notFound -->
<div class="acms-grid">
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<div class="acms-col-md-4">
<div class="acms-summary">
<div class="acms-summary-image">
<div style="width:{x}px; height:{y}px; overflow:hidden;position:relative;">
<!-- BEGIN image:veil --><img src="%{ROOT_DIR}{path}" alt="{alt}" width="{imgX}" height="{imgY}" alt="" style="left:{left}px; top:{top}px; position:relative;"><!-- END image:veil --><!-- BEGIN noimage --><img src="/images/default/noimage.gif" alt="" width="{noImgX}"><!-- END noimage -->
</div>
</div>
<div class="acms-summary-body">
<h3>{title}</h3>
<p>{summary}[trim(151, '...')]</p>
<p>{distance}[number_format]m</p>
<p><a href="{url}" class="acms-btn">詳細をみる</a></p>
</div>
</div>
</div>
<!-- END entry:loop -->
<!-- END unit:loop -->
</div>
</div>
<!-- END_MODULE Entry_GeoList -->
次にこの分離したテンプレートをポストインクルードでトップページから引っ張ってくるように設定します。 ここでは、/themes/site2016/top.html に記述しています。
<h2>位置情報</h2> <form action="" method="post" class="js-post_include-ready"> <input type="hidden" name="bid" value="1"> <input type="hidden" name="tpl" value="/include/geo.html"> <input type="hidden" name="ACMS_POST_2GET" value="send"> </form>
ただこれでは、エントリーIDも渡していないので何も表示されないと思います。ここからデバイスのGPS情報を取得してモジュールがその情報を参照するようにしてあげるようにしていきます。
モジュールIDの設定の基準点を「URLコンテキストを参照」から「URLクエリストリングを参照(?lat=xxx&lng=xxx)」に変更してください。これでモジュールは、エントリー基準ではなくURLの情報から基準点をとってくるようになります。
次にデバイスの位置情報の取得を行います。といっても簡単でVer. 2.7.0で追加されたポストインクルードのオプションを有効にするだけです。以下のコードに修正ください。
<h2>位置情報</h2> <form action="" method="post" class="js-post_include-ready" data-geo="true"> <input type="hidden" name="bid" value="1"> <input type="hidden" name="tpl" value="/include/geo.html"> <input type="hidden" name="ACMS_POST_2GET" value="send"> </form>
formのデータ属性に「data-geo="true"」 を追加しただけです。あとは組みこみJSが自動で位置情報を取得してポストインクルードしてくれます。
実際に確認してみてください。現在の位置をもとに近い順でエントリーを引張てきている事がわかると思います。 注意: 最近のブラウザはhttpsでないと位置情報を取得できなくなっているため、ブラウザによっては表示できません。 現状、FireFoxではhttpでも表示できる事を確認しています。
またブラウザが位置情報の共有を許可しますかと聞いてきますので許可してください。