Google Maps API を使って地図を表示するカスタマイズ
2016年6月以降、a-blog cms で Google Maps を表示するために Google Maps の API Key が必要になりました。ここでは、API Key の発行から a-blog cms 管理画面の登録までをおこないます。

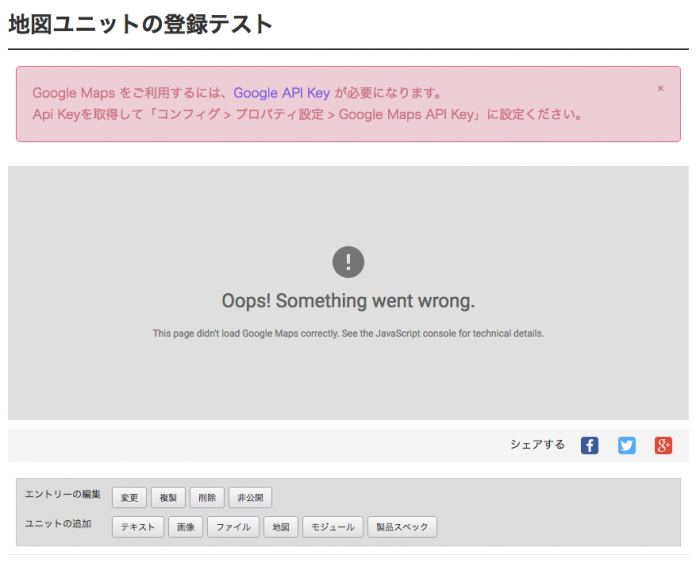
API Key を登録する前は、このようにユニットなどの地図が表示されなくなります。
API Key(エーピーアイキー)とは…
あるWebサービスの機能を外部のWebサイトやアプリケーションで使用するために発行する暗号鍵のこと
下準備
a-blog cms の管理画面に登録するための Google Maps API Key を取得します。
本記事は2016年11月現在の情報をもとに作成しています。各種管理画面の仕様変更の可能性があります。
Google Maps API Key の取得
1. プロジェクトを作成する
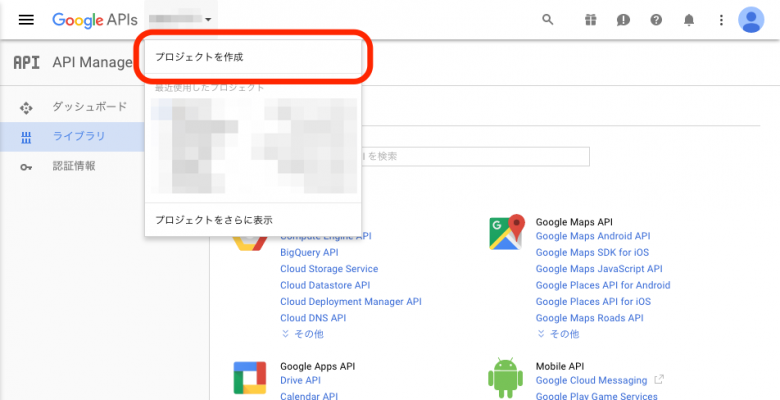
Google API Console にアクセスし、「新しいプロジェクトを作成」リンクをクリックしてプロジェクトを作成します。
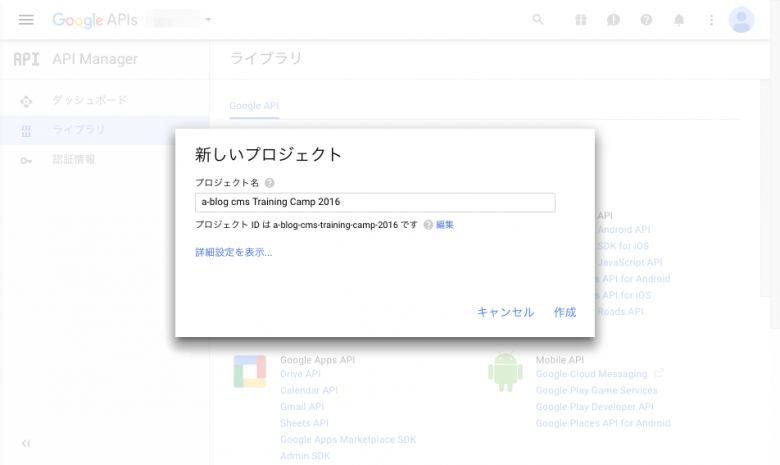
任意のプロジェクト名をつけてください。入力後、「作成」リンクをクリックします。
2. APIを有効にする
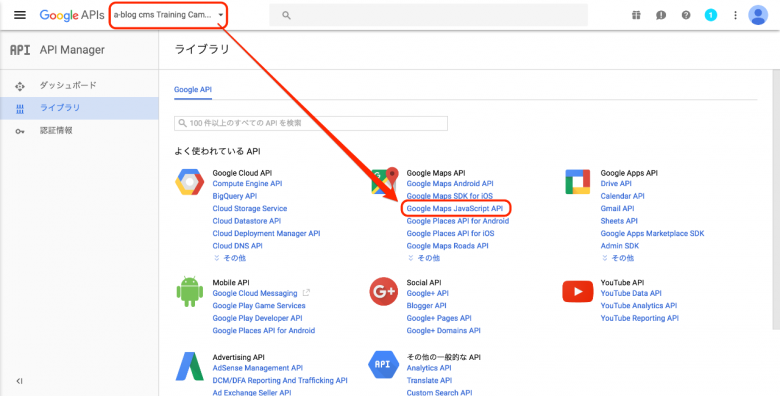
作成したプロジェクトを選択後、Google Maps を表示するために必要なAPIを有効にしていきます。以下のAPIを有効にしてください。
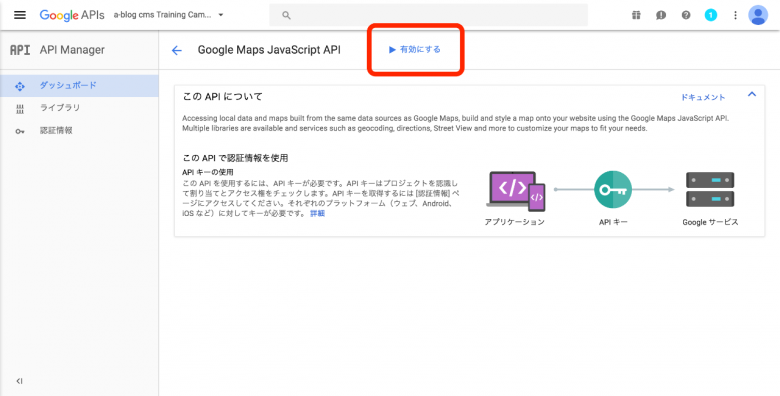
「ライブラリ」で各APIのページを選択し、「有効にする」リンクをクリックするとAPIが有効になります。(すでに有効な場合は「無効にする」と表示されます)
3. 認証情報を作成する
API Key を発行し、a-blog cms をインストールしたサイトのURLを登録します。
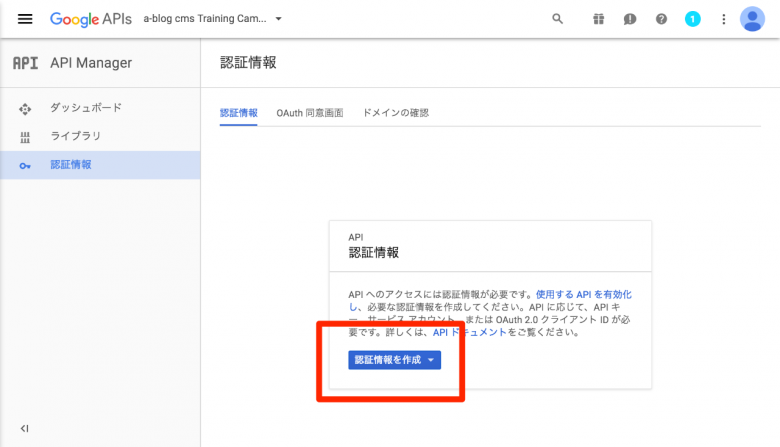
左メニューの「認証情報」をクリックし、「認証情報を作成」ボタンをクリックします。
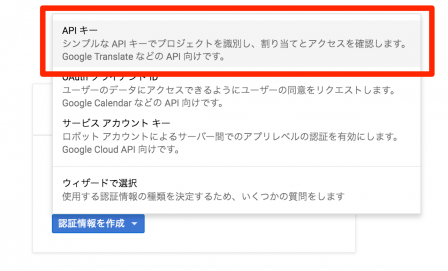
ポップアップで認証情報の種類が表示されます。「APIキー」を選択します。
「APIキーを作成しました」というポップアップが表示されます。「キーを制限」リンクをクリックしてください。
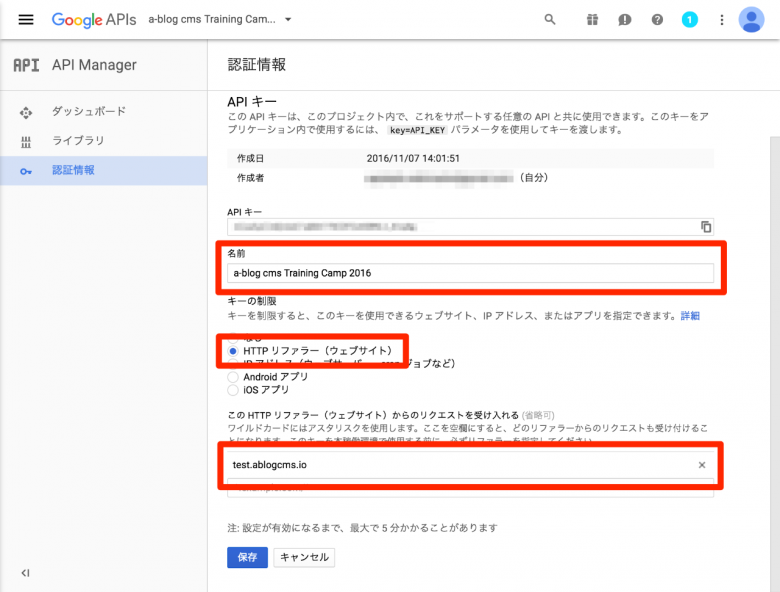
API Key の設定を入力します。
| 名前 | 任意のAPI Key名を入力してください。 |
|---|---|
| キーの制限 | 「HTTPリファラー(ウェブサイト)」を選択してください。 |
| このHTTPリファラーからのリクエストを受け入れる | 「http://」「https://」以下のURLを入力してください。 |
すべての項目を入力したら、「保存」ボタンをクリックします。
4. API Key を発行する
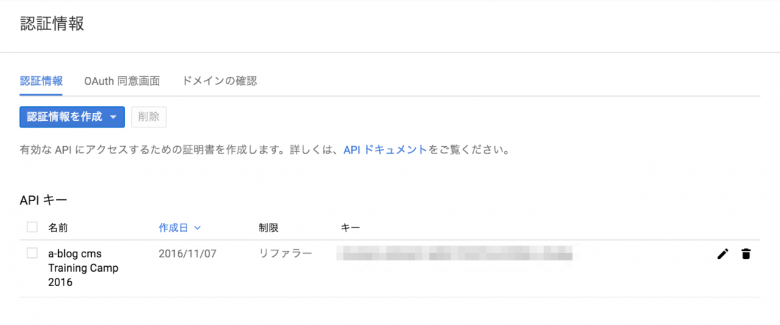
「認証情報」画面の項目「キー」に API Key が表示されます。この文字列をコピーしてください。
以上で、Google Maps API Key の発行が完了しました。
カスタマイズ
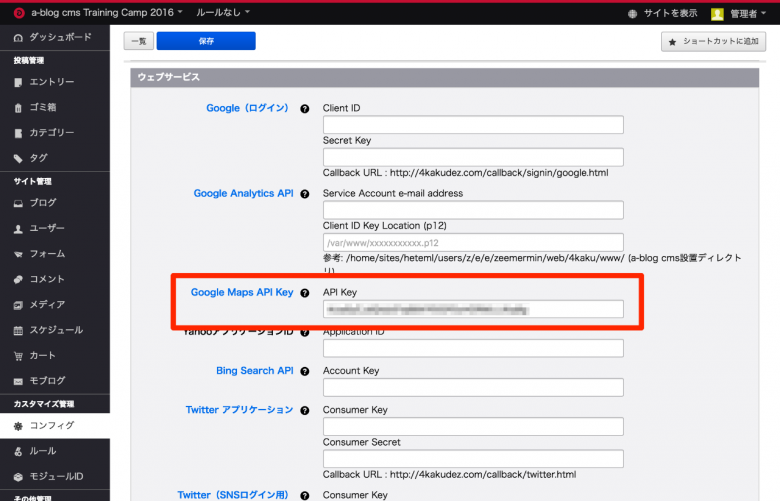
a-blog cms の管理画面>コンフィグ>プロパティ設定の「Google Maps API Key」の項目に、先ほどコピーした文字列をペーストしてください。
以上で、a-blog cms への Google Maps API Key の登録作業は完了です。地図ユニットが正常に表示されることを確認してください。

地図ユニットが正常に表示されました。
注意点
a-blog cms Ver. 1.7.0 〜 Ver. 2.6.1.1 をご利用の場合は、以下のカスタマイズが必要です。
config.jsの設定
/js/config.js に以下の1行を追加します。発行したAPI Key をソースコードの「key=」の後に貼り付けてください。
ACMS.Config({
googleApiParams: 'key=ここにAPIキー', // この行を追加
...
Google Static Mapsの対応
/themes/system/include/unit.html を、現在使用しているテーマの /themes/テーマ名/include/ に複製します。 (各テーマで継承している場合は、継承したファイルも修正が必要です)
地図ユニット部分(<!-- BEGIN unit#map --> から <!-- END unit#map --> まで)を以下のコードに差し替えてください。imgタグ内に「&key=ここにAPIキー」を追加しています。必ず取得したAPI Key を貼り付けてください。
<!-- BEGIN unit#map -->
<!-- 地図 -->
<div class="column-map-{align}{display_size_class}"{display_size}[raw]>
<img src="//maps.google.com/maps/api/staticmap?center={lat},{lng}&zoom={zoom}&size={x}x{y}&maptype=roadmap&markers={lat},{lng}&key=ここにAPIキー" alt="{msg}" width="{x}" height="{y}" title="クリックで地図が動かせるようになります。">
</div><!-- END unit#map -->