カスタムユニットとユニットの拡張機能を使用したカスタマイズ
カスタムユニットとは、ユニットをカスタマイズし独自のユニットを作成できるユニットのことです。
同じような機能として独自の入力欄を作れるカスタムフィールドが挙げられます。あえてカスタムユニットを使うメリットとしては、従来のカスタムフィールドとは違い、ユニットの間に任意の要素を挿入できることが特徴の1つです。
詳しいカスタムユニットの機能については、以下の記事をご覧ください。
今回のハンズオンでは、上記で説明した「カスタムユニット」に加え、カスタムユニットの機能を拡張する「ユニットの拡張機能」の使い方をご紹介します。
カスタムユニットを作成してみよう
編集画面の設定
管理画面 > コンフィグ > 編集設定からカスタムユニット用のボタンを追加します。 モードは「カスタム」、ラベルは任意の名前をつけてください。

これだけでは、記事登録ページでユニットボタンを押しても空のユニットが表示されるだけですので、別途入力フォームと出力内容のテンプレートの計2つのテンプレートを作成する必要があります。
入力フォーム用のテンプレートの作成

使用テーマ/admin/entry/unit/custom.html
上記の場所にファイルを新規作成してください。
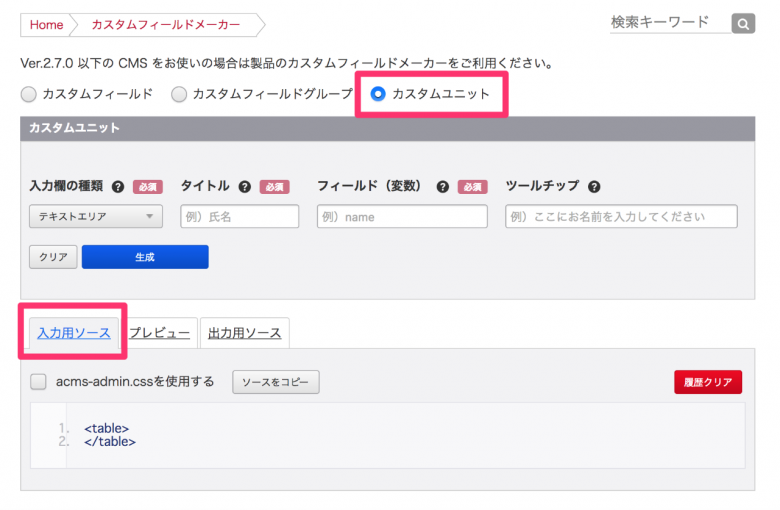
管理画面 > コンフィグ > カスタムフィールドメーカーまたは、デベロッパーサイトにあるカスタムフィールドメーカーの「カスタムユニット」からHTMLを生成できます。
出力内容用のテンプレートの作成

使用テーマ/include/unit/custom.html
上記の場所にテンプレートを作成してください。
先ほど作成した入力フォームのテンプレートと同じように、管理画面 > コンフィグ > カスタムフィールドメーカーまたは、デベロッパーサイトにあるカスタムフィールドメーカーの「カスタムユニット」からHTMLを生成できます。
ユニットの拡張機能で複数のカスタムユニットを作成してみよう
カスタムユニットを複数作る場合にはユニットの拡張機能を使用します。
ユニットの拡張機能はカスタムユニット以外のユニット(テキストユニット、画像ユニット、ビデオユニット...etc)も拡張できます。例えば、テキストユニットにCSSを適用し装飾したユニットを作ることができます。
そのほかの詳しいユニットの拡張機能については、以下の記事をご覧ください。
編集画面の設定
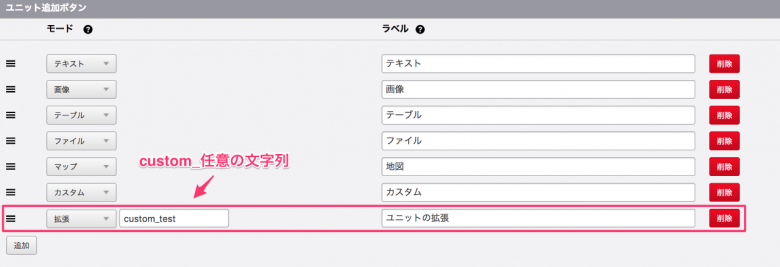
管理画面 > コンフィグ > 編集設定 の順にページを移動し、以下の画像のようにカスタムユニット用のボタンを追加します。 モードは「拡張」+「custom_任意の文字列」、ラベルは任意の名前をつけてください。
次にコンフィグ > ユニット設定 の順にページを移動し、ページの一番下部までスクロールすると先ほど作成したラベルの項目があるので、そのボタンを押してください。 (※この作業をしないと、テンプレートを作成してもエントリー編集ページからユニットを追加した際に空のユニットが挿入されてしまうので注意してください。)
入力フォーム用のテンプレート
同じようにカスタムフィールドメーカーを使用するなどしてカスタムユニットを作成します。(※ ユニットの拡張機能を作る際には、カスタムフィールドメーカーで出力されたデフォルトのソースコードのままではなく、一部異なる点があります。詳しい方法については、順次ご紹介していきます)
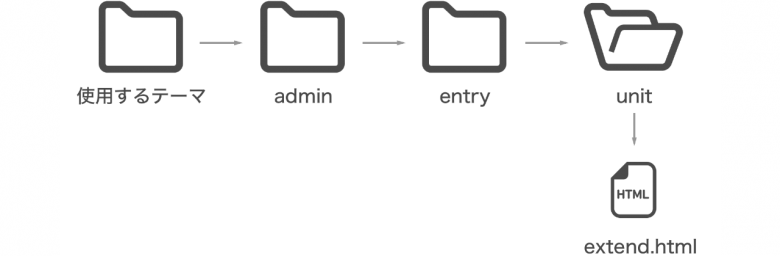
作成したカスタムユニットは下記の画像のファイルの場所に設置します。
下記の様にカスタムフィールドメーカーなどで生成したソースコードををBEGIN ~ ENDのブロック内に記述します。
<!-- BEGIN custom_test --> ここの中にソースコードを記述 <!-- END custom_test -->
出力内容用のテンプレート

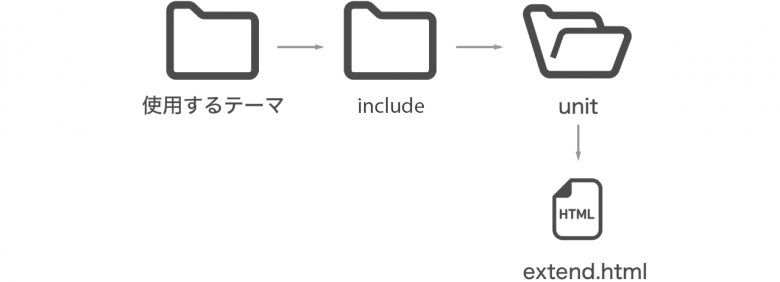
使用テーマ/include/unit/extend.html
「unit#」を付けたBEGIN ~ ENDのブロック内に記述します。
<!-- BEGIN unit#custom_test --> ここに表示内容のソースコードを記述 <!-- END unit#custom_test -->
課題
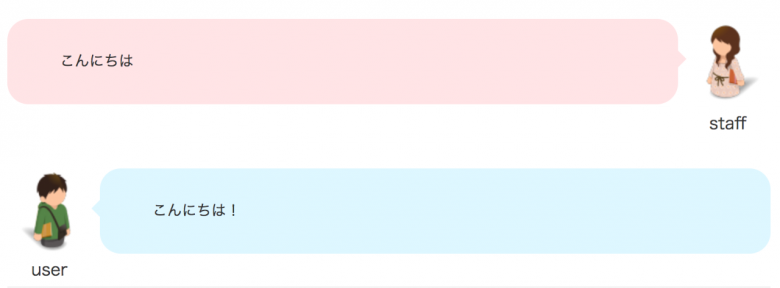
カスタムユニットと拡張ユニットを使用してインタビューコンテンツを作成してみましょう。
下準備
吹き出し横の画像と名前を登録するカスタムフィールドを用意してあります。 admin/entry/field.htmlに下記ファイルのソースを追加してください。出力は以下のソースで出力できます。
<!-- BEGIN_MODULE Entry_Field -->
画像
<img src="%{ARCHIVES_DIR}{conversation1_img@path}[resizeImg(80,80)]">
<img src="%{ARCHIVES_DIR}{conversation2_img@path}[resizeImg(80,80)]">
名前
<p class="name">{conversation1_name}</p>
<p class="name">{conversation2_name}</p>
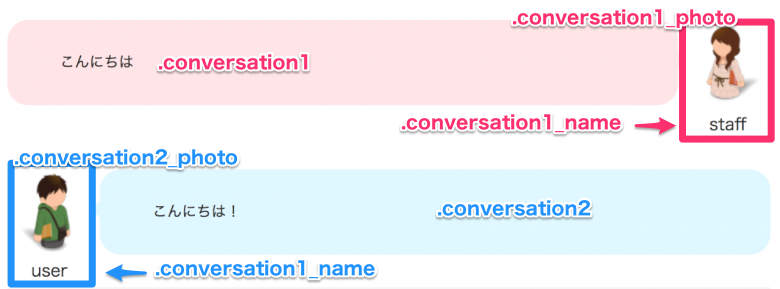
<!-- END_MODULE Entry_Field -->吹き出し用のCSSも用意しています。使用しても使用しなくてもどちらでも構いません。 使用する方は下記の画像を参考にしてください。

参考HTML
上記のCSSを使用する方は下記のHTMLを参考にしてください。
<!-- 右向きの吹き出し(ピンク) --> <div class="conversation1_photo"> <img src=""> <p class="name"></p> </div> <div class="conversation1"></div> ----------------------------------- <!-- 右向きの吹き出し(ブルー) --> <div class="conversation2_photo"> <img src=""> <p class="name"></p> </div> <div class="conversation2"></div>