新しい組み込みJSを使ってみよう
Ver. 2.7.0 より新しい組み込みJS js-modal-video と js-editable-table が追加されました。 このハンズオンではこの2つの新しい組み込みJSを独自のカスタムフィールドやユニットに適応することを行います。
js-modal-video
まず、js-modal-video から実装を行なっていきます。この組み込みJSは youtube や vimeo の動画コンテンツをモーダル表示で再生するJavaScriptになります。
*このJavaScript自体はオープンソースとして公開されていますので、a-blog cms以外でも利用できます。 https://www.appleple.com/blog/javascript/modal-video-js.html
流れ
以下の流れで行います。
- ビデオユニットの追加
- ビデオユニットの表示側テンプレートに js-modal-video を組み込む
- 課題 カスタムフィールドで実装してみる & オプションを調整してみる
ビデオユニットの追加
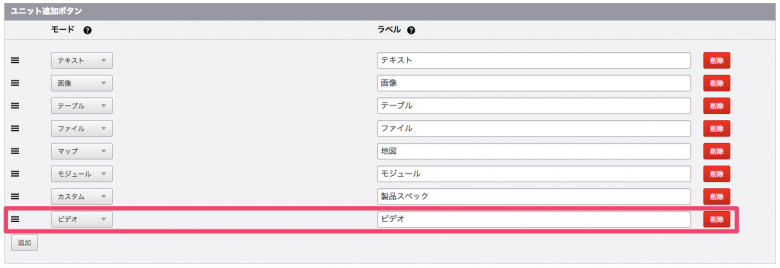
管理ページ > コンフィグ > 編集設定 の ユニット追加ボタンで ビデオユニット を追加します。すでに追加されている場合はそのままで大丈夫です。
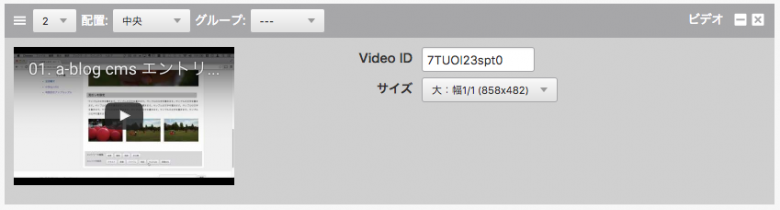
ビデオユニットが追加できましたので、実際にyoutubeを記事に埋め込んでみましょう。ここでは、a-blog cmsのyoutube動画を指定してみます。
- ID: 7TUOI23spt0
これで記事にyoutube動画を埋め込めました。簡単ですね。ただ今の状態では、そのまま表示されてしまうので、これをボタンをクリックしたらモーダルで再生するように修正します。
ビデオユニットの表示側テンプレートに js-modal-video を組み込む
ビデオユニットの表示を変更するため、以下のテンプレートをご利用のテーマにコピーしてコードを変更します。
- themes/system/include/unit.html
変更前
<!-- BEGIN unit#video -->
<!-- Video -->
<div class="column-video-{align}{display_size_class}"{display_size}[raw]>
<div class="column-iframe">
<iframe width="{x}" height="{y}" src="https://www.youtube.com/embed/{videoId}?wmode=transparent&rel=0" frameborder="0" allowfullscreen></iframe>
</div>
</div>
<!-- END unit#video -->
変更後
<!-- BEGIN unit#video -->
<!-- Video -->
<div class="column-video-{align}{display_size_class}"{display_size}[raw]>
<i class="acms-admin-icon-youtube"></i>
<img class="acms-img-responsive js-modal-video" data-video-id="{videoId}" src="http://img.youtube.com/vi/{videoId}/maxresdefault.jpg" >
</div>
<!-- END unit#video -->
また以下のようにCSSを追加することでyoutubeのサムネイルに再生ボタンを付与することもできます。
[class*=column-video] {
position: relative;
}
[class*=column-video] img {
cursor: pointer;
}
[class*=column-video] .acms-admin-icon-youtube{
content: "";
position: absolute;
display: block;
top: 50%;
left: 50%;
margin-top: -30px;
margin-left: -30px;
font-size: 60px;
color: #b31217;
}ここで重要な点は、要素に対して、 js-modal-video クラスを振り、 data-video-id 属性に ビデオのIDを指定するようにしている点です。
これで、ビデオユニットのモーダル表示に対応することができました。
課題
ハンズオンでは、ビデオユニットをモーダルユニット化しましたが、これをカスタムフィールドで表示するようにカスタマイズしてみましょう。また組み込みJSのオプションを色々といじってみましょう。例えば、autoplay を 0 に設定して自動的に再生しないようにしたりできます。
参考
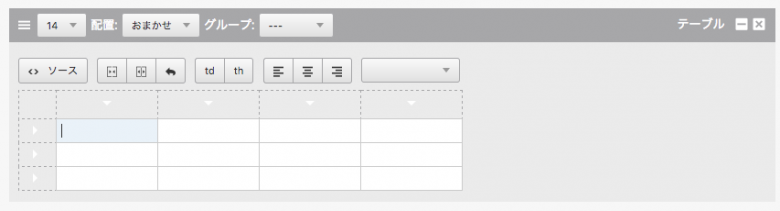
js-editable-table
次にjs-editable-tableを使ってみましょう。すでに Ver.2.7.0 からテーブルユニットとして使えるようになった、js-editable-tableですが、カスタマイズ次第でブログやカテゴリー、エントリーのカスタムフィールドとしても利用可能です。
リファレンス: //developer.a-blogcms.jp/document/reference/builtinjs/#editable_table
*このJavaScript自体はオープンソースとして a-table.js という名前で公開されていますので、a-blog cms以外でも利用できます。 https://www.appleple.com/blog/javascript/a-table.html
今回はエントリーのカスタムフィールドとして入力する画面と表示する画面を作成してみましょう。今回はsimple2016テーマで実装を進めていきます。
- themes/simple2016/admin/entry/field.html
<div class="js-editable-table-field" style="background-color:#ddd;padding:10px;">
<div class="js-editable-table">
<!-- BEGIN_IF [{table}[delnl]/nem] -->
{table}[raw]
<!-- ELSE -->
<table>
<tr>
<th>サンプル</th>
<th>サンプル</th>
</tr>
<tr>
<td>サンプル</td>
<td>サンプル</td>
</tr>
</table>
<!-- END_IF -->
<input type="hidden" class="js-editable-table-dest" value="{table}" name="table">
<input type="hidden" name="field[]" value="table">
</div>
</div>- themes/simple2016/include/entry/bodyNoDate.html
<!--#include file="/include/unit.html"-->
{table}[raw]上のようにunitをincludeしている場所の下に{table}[raw] を追加してください。 これでエントリーのカスタムフィールドで登録したテーブルをエントリーで表示できるようになりました。
課題
ハンズオンでは、エントリーのカスタムフィールドでテーブルを編集できるようにしましたが、ブログのカスタムフィールドでもテーブルを編集できるようにし、表示した内容をサイト内に表示してみましょう。