新機能サブカテゴリーを使ってみよう
この機能は、Ver. 2.10.0 のアルファ版機能になります。製品版では仕様が変わる可能性があります。みなさんのご意見をぜひお聞かせください。
機能紹介
a-blog cms はこれまでエントリーにカテゴリーは1つのみしか設定できない仕様になっていました。これによりシンプルな構造を維持でき、実際のURLと変わらない構造にすることができました。
ただ、同じ記事が複数のカテゴリーに所属したい場合は、実際の現場ではありえることだと思います。たとえば、FAQコンテンツのサイトで、「初めてのお客様向け」と「製品ご利用中のお客様」というカテゴリーがあった場合、両方のカテゴリーに同じ記事が必要な場合などです。
今までは、カスタムフィールドやタグを使って、複数の分類に属する記事を作成できるようにしていましたが、もう少し簡単に実装できるように、Ver. 2.10.0 でサブカテゴリー機能を追加する予定でいます。
しかしながら、今までのシンプルな構造を壊したくはないので、いままでのメインのカテゴリーは残し、サブカテゴリーという形で、複数のカテゴリーを選択できるような形になっています。
機能の有効化
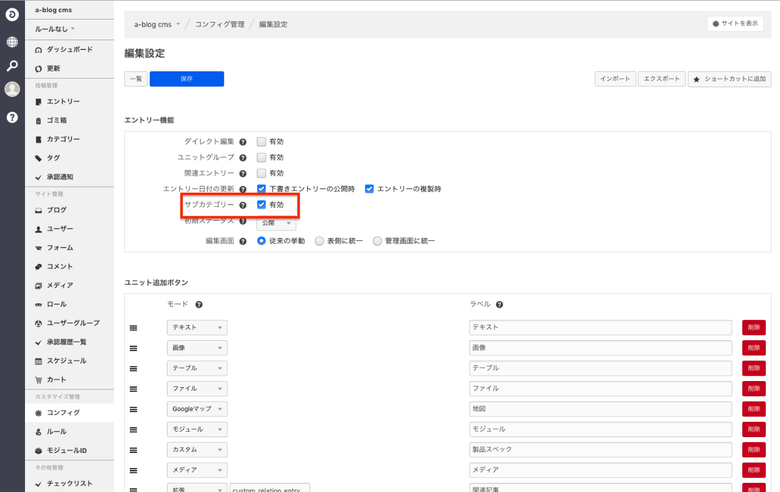
管理ページ > コンフィグ > 編集設定 の「サブカテゴリー」を「有効」にしてください。
操作方法
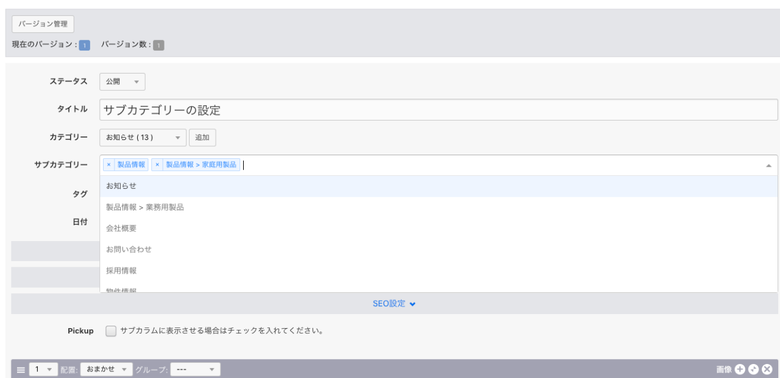
サブカテゴリーを有効化した後に、エントリーの編集画面に移動すると、「サブカテゴリー」項目が増えています。 ここをクリックすると、カテゴリーの選択肢が表示されますので、「クリック」or「エンター」で選択できます。また入力欄にキーワードを入れることで、リアルタイムで項目が絞り込まれる機能も搭載しています。
一覧ページでの確認
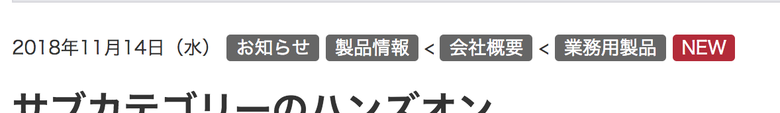
実際に「サブカテゴリー」をエントリーに設定してみて、一覧ページ(カテゴリーページ)で実際に、そのエントリーが表示されるか確認してみましょう。
例えば、「お知らせ(news)」カテゴリのエントリーのサブカテゴリーに「採用情報(recruit)」を設定した場合、
- http://example.com/news/
- http://example.com/recruit/
で同じ記事が表示されているか確認してみてください。
Entry_Body で表示(課題)
Entry_Bodyでメインのカテゴリーと同じように、「サブカテゴリー」も表示できるようになっています。変数表(クイックサーチを使うと便利です)で確認して、エントリー詳細ページに「サブカテゴリー」を下記のように表示してみましょう。
以上で「サブカテゴリー」に関するハンズオンは終了です。まだアルファ版の機能ですので、製品版がよりよくなるように、ぜひご意見を聞かせてください。