カスタムフィールドを動的化してみよう
通常カスタムフィールドを変更しようと思った場合にはテンプレートを修正する必要が出てきます。 ですがカスタムフィールドをカスタムフィールドで作るといったカスタムフィールドの動的化をすることによってテンプレートを触ることなくカスタムフィールドが変更できるようになります。
カスタマイズ
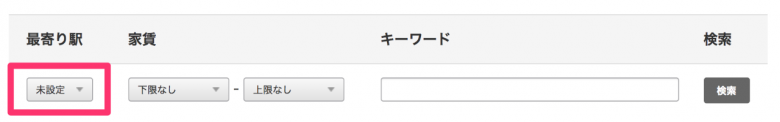
今回はsimple2016の物件情報の最寄り駅選択肢を動的化していきます。
カスタムフィールドのメタ情報の準備
まずは、選択肢を追加するためのカスタムフィールドを作っていきます。今回はブログのカスタムフィールドを利用してみたいと思います。 /themes/simple2016/admin/blog/field.html に以下のコードを追加します。
<h2 class="acms-admin-admin-title2">最寄り駅</h2>
<table class="js-fieldgroup-sortable adminTable acms-admin-table-admin-edit">
<thead class="acms-admin-hide-sp">
<tr>
<th class="acms-admin-table-left acms-admin-admin-config-table-item-handle"> </th>
<th class="acms-admin-table-left">駅名</th>
<th class="acms-admin-table-left acms-admin-admin-config-table-action">削除</th>
</tr>
</thead>
<tbody>
<!-- BEGIN eki_list:loop -->
<tr class="sortable-item">
<td class="item-handle"><i class="acms-admin-icon-sort"></i></td>
<td>
<input type="text" name="eki[{i}]" value="{eki}" class="acms-admin-form-width-full"/>
</td>
<td><input type="button" class="item-delete acms-admin-btn-admin acms-admin-btn-admin-danger" value="削除" /></td>
</tr>
<!-- END eki_list:loop -->
<tr class="sortable-item item-template">
<td class="item-handle"><i class="acms-admin-icon-sort"></i></td>
<td>
<input type="text" name="eki[]" value="" class="acms-admin-form-width-full"/>
</td>
<td><input type="button" class="item-delete acms-admin-btn-admin acms-admin-btn-admin-danger" value="削除" /></td>
</tr>
</tbody>
<tfoot>
<tr><td colspan="4"><input type="button" class="item-insert acms-admin-btn-admin" value="追加" /></td>
</tr>
</tfoot>
</table>
<input type="hidden" name="@eki_list[]" value="eki" />
<input type="hidden" name="field[]" value="eki" />
<input type="hidden" name="field[]" value="@eki_list" />カスタムフィールドグループを使い自由に駅名を追加できるようになりました。
カスタムフィールドの動的化
では実際に最寄り駅の選択肢を動的化していきます。 /themes/simple2016/admin/entry/realestate.html の 最寄り駅の箇所を以下のように設定します。
<td><!-- BEGIN_MODULE Blog_Field -->
<select name="station">
<option value="">未設定</option><!-- BEGIN eki_list:loop -->
<option value="{eki}"\{station:selected#{eki}\}>{eki}</option><!-- END eki_list:loop -->
</select>
<input type="hidden" name="field[]" value="station" />
<!-- END_MODULE Blog_Field -->
</td>ここでポイントは
<option value="{eki}"\{station:selected#{eki}\}>{eki}</option>になります。
変数の中かっこの前にバックスラッシュが付いています。 バックスラッシュが付いた変数はバックスラッシュ一個につき、一回だけ変数として解釈されない特徴があり、その後にバックスラッシュは削除されます。(この事を変数をエスケープするといいます)
また、モジュールは内側から実行される特徴を踏まえると以下のような動きになります。
テンプレート解決の流れ
- 内側にあるBlog_Fieldが実行されます。{eki}という変数が解決されて駅名が入ってきます。
- バックラッシュがある変数は解決されないのでBlog_Fieldが動いた段階では以下のようなソースになります。
<option value="あの駅"{station:selected#あの駅}>あの駅</option>見覚えがあるソースになりました。 このように変数をエスケープする事によりモジュールを使って動的にカスタムフィールドを作成する事ができます。
まとめ
- エスケープの回数だけ変数として解釈されない
- モジュールは内側から実行される
課題1
この課題では物件検索(/realestate/)の最寄り駅を、動的カスタムフィールドに対応する事をやってみましょう。
ヒント
- テンプレートは /themes/simple2016/include/parts/map.html です。
課題2
お問い合わせに採用情報のエントリーに紐付いたプルダウンを追加してみましょう。
ヒント
- テンプレートは /themes/simple2016/contact/form/input.html です。
- モジュールIDを作ることになります
- エントリーリストのモジュールを使用します
- カテゴリーは採用情報を使います