複数ステップのフォーム作成とHTMLメールを送ってみよう
このハンズオンでは、複数ステップのフォーム作成と、Ver.2.9よりSite2018テーマのお問い合わせフォームのデフォルト設定になったHTMLメールについて学習していきます。
このハンズオンで行うこと
- 複数ステップフォームの作成では、現在すでにテーマ内に用意されている「お問い合わせ情報」と「お客様情報」を分割して複数ステップのフォームを作成する
- HTMLメールでは必要な設定をしてすこしHTMLとスタイルを修正する
HTMLメールのテンプレートはsite2018テーマにありますので、このハンズオンではsite2018テーマをベースに解説していきます。(beginner2018テーマをお使いの方はテーマの変更をしなくてもファイルがあれば同じ手順でできます。site2018テーマの中から移動する必要があるファイルについては手順と合わせて順番に解説していきます)
複数ステップフォームの作成
以下の流れで複数ステップフォームを作成する方法についてお伝えしていきます。
- input.htmlの分割
- step.htmlでステップを追加
- main.htmlでステップを追加
- takeoverの記述を追加
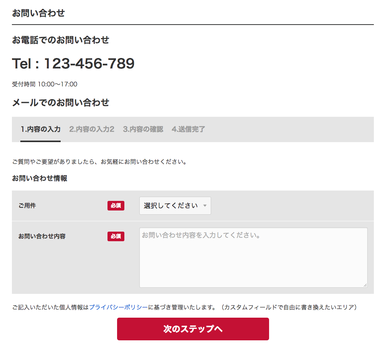
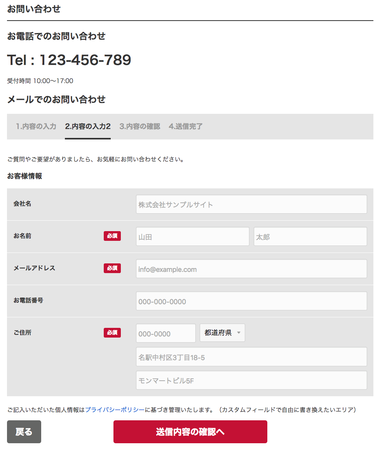
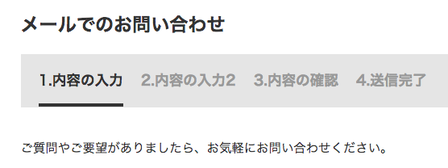
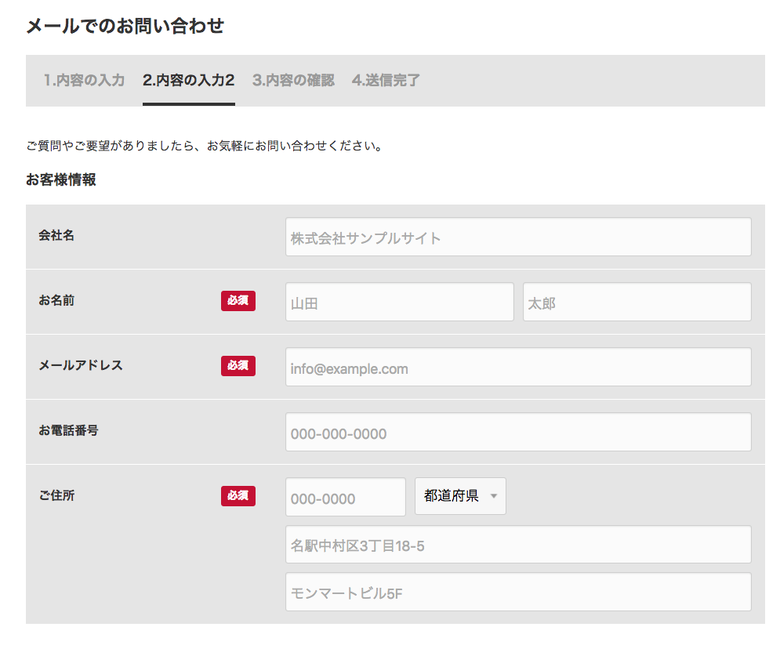
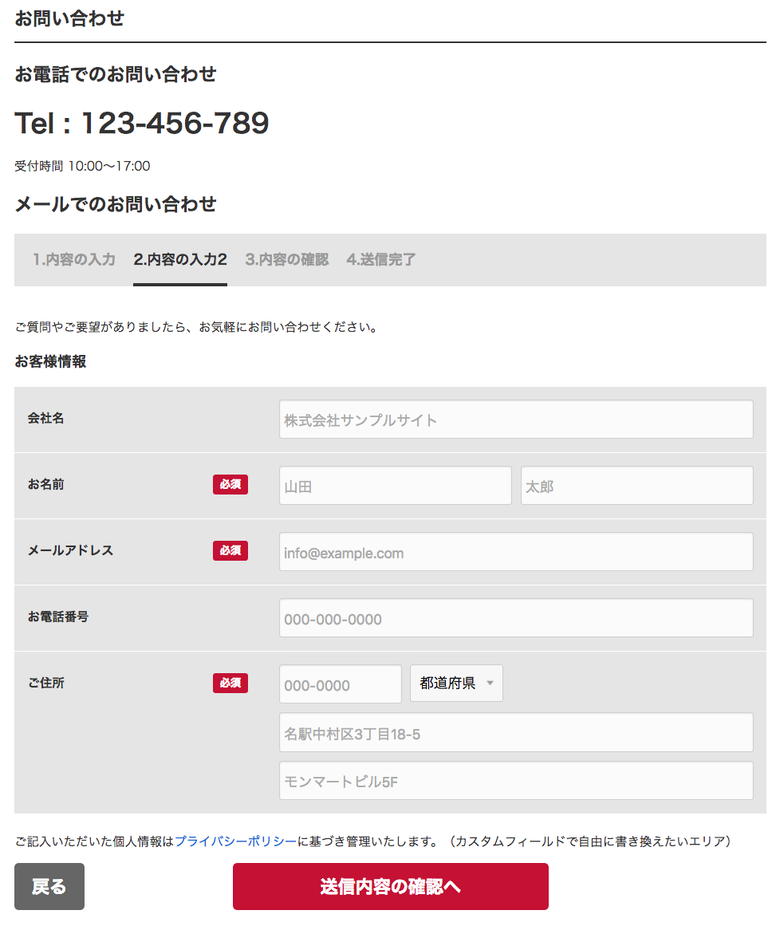
完成図
input.htmlを分割する
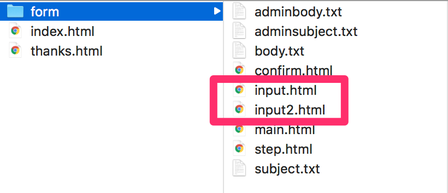
「/contact/form/input.html」を複製して、input2.htmlを作成します。
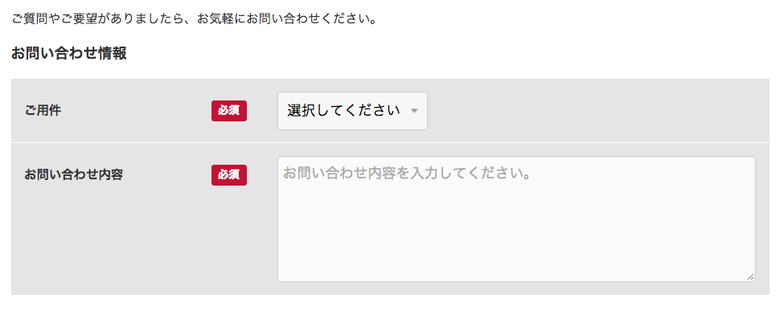
デフォルトのsite2018テーマでは、input.htmlの中身にはお問い合わせ情報とお客様情報の2つのフォームが記入されているので、このファイルを分割します。input.htmlにはお問い合わせ情報のフォームを、input2.htmlにはお客様情報のフォームを残してください。
step.htmlにステップを追加
step.htmlに入力ステップを追加することにより増えるステップを追加します。すでに記述されているli要素に「内容の入力2」を追加しましょう。
以下はstepブロックの例です。
<!-- BEGIN step --> <li class="mail-step-item mail-step-item-current">内容の入力</li> <li class="mail-step-item">内容の入力2</li><!-- この行を各ブロックに追加してください --> <li class="mail-step-item">内容の確認</li> <li class="mail-step-item">送信完了</li> <!-- END step -->
さらに、今回追加する「step#2」ブロックを作成します。記述場所はol要素の中であればどこでも大丈夫ですが、<!-- END step#reapply -->と<!-- BEGIN step#confirm -->の間に挿入するのがいいでしょう。
step2ブロックは「内容の入力2」のステップの際に表示されるため、現在いるページであるスタイルを付け足すための.mail-step-item-currentを「内容の入力2」のli要素に付け足します。ソースコードは、以下のようになります。
<!-- BEGIN step#2 --> <li class="mail-step-item">内容の入力</li> <li class="mail-step-item mail-step-item-current">内容の入力2</li> <li class="mail-step-item">内容の確認</li> <li class="mail-step-item">送信完了</li> <!-- END step#2 -->
main.htmlにステップを追加
次は先ほどのstep.htmlのように、main.htmlに「step#2」ブロックを追加していきます。
まずはすでにmain.htmlに記述されているstepブロックをコピー&ペーストしてください。そして、まずブロック名をstepからstep#2へ変更します(※BEGINブロックとENDブロックの計2つ修正する必要がありますのでお気をつけください)。
つぎに、step#2ブロック内に記述されている@include("/contact/form/input.html")を@include("/contact/form/input2.html")を読み込むように変更します。
現状はフォームの送信先が確認画面へ遷移するようになっているので、ページ遷移先をstep#2へ変更します。
公式テーマではstepブロックの修正・エラー画面としてreapplyブロックを用意しておりましたが、step#2には別途修正・エラー画面は用意しません。なぜかというとstepブロックとreapplyブロックを用意していた理由は2つあり、初期画面と修正画面でお電話方法などの異なる内容を表示したいためです。reapplyブロックは必須のステップではないため、今回は用意しません。
stepブロックとreapplyブロック内の以下の記述を、confirmを2へ変更します。
修正前
<input type="hidden" name="step" value="confirm" />
修正後
<input type="hidden" name="step" value="2" />
さらに「送信内容の確認へ」ボタンのvalue属性を「次のステップへ」に変更します。必須項目を入力をし、「次のステップへ」ボタンをクリックすると、step#2ブロックで表示されるはずのお客様情報のフォームへ移動するはずです。
現段階では戻るボタンがないので、新しく設置します。confirmブロックに設置されている戻るボタンをstep#2ブロック内に設置します。下記が戻るボタンのソースコードです。
</form>の後に設置してください(※form要素の中にform要素を設置することはできないため、form要素の外に記述してください)。
<form action="" method="post" class="js-unload_alert form-btn form-btn-return">
<input type="hidden" name="step" value="reapply" />
<input type="hidden" name="takeover" value="{takeover}" />
<input type="submit" name="ACMS_POST_Form_Chain" value="戻る" id="btnToInput" class="btn-large" />
</form>さて、ここで一旦現状を確認してみましょう。フォームの必須事項を入力し、確認画面へ移動してください。
すると、以下のように一番初めに入力した入力した情報が今のままでは消えてしまいます。
実はデフォルトの設定のままではフォームの値を次のフォームへ引き継ぐことができません。
この値を保持するために必要な記述があります。以下の記述です。
<input type="hidden" name="takeover" value="{takeover}" />step#2ブロック内の送信用form要素の中ならどこでも構いませんが、ここでは送信内容の確認へボタンの前に記述してください。
takeoverを記述すると、ページ遷移した時にも値を保持できるようになります。
ここまでできたら、次はメールを送ってみましょう。
HTMLメールを送る
以下の流れでHTMLメールを送信する方法についてお伝えしていきます。
- フォームIDの設定を確認して設定する
- /contact/form/body.htmlにimg要素を追加する
- /_layouts/mail.htmlにスタイルを付け足す
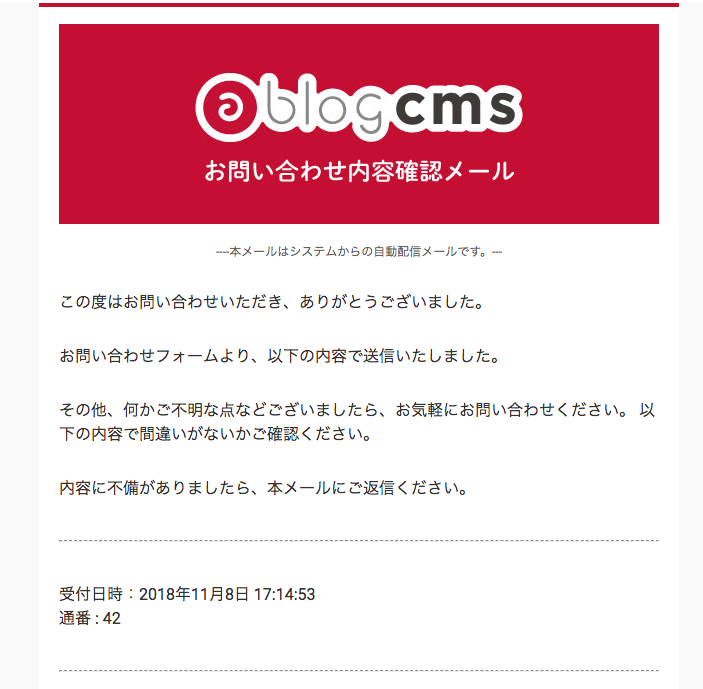
完成図

フォームIDの設定を確認して設定する
管理ページに移動し、フォームの一覧へ移動してください(または、⌘+K/Ctrl+Kで「フォーム」を検索して移動)。フォームの一覧には、「contactForm」というフォームIDがすでに作られています(Site2018、Beginner2018のお問い合わせフォームにはこの「contactForm」が設定されています)。「変更」ボタンをクリックして、フォームIDの設定を開きます。
通常であればHTMLメールを送る際にHTMLメールとして使用するファイルのパスを設定する必要がありますが、Ver.2.9以降のSite2018ではすでに設定されています。Site2018をお使いの方は設定の確認、Beginner2018をお使いの方は実際に一緒に設定していきましょう。
※Beginner2018をお使いの方は、Site2018テーマの中から「/_layouts/mail.html」と「/contact/form/body.html」と「/contact/form/adminbody.html」をbeginner2018ディレクトリの中へあらかじめ移動しておいてください。
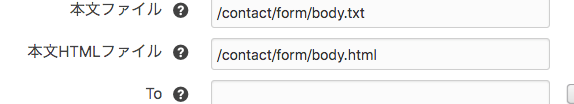
変更箇所
変更する箇所は2箇所です。 一般メール設定と管理者宛メール設定にある「本文HTMLファイル」と「管理者宛 本文HTMLファイル」にHTMLメールとして送りたいテンプレートのパスを指定します。Beginner2018テーマをお使いの方は、先ほどsite2018ディレクトリから移動した「/contact/form/body.html」と「/contact/form/adminbody.html」を記述して、設定を保存します。Site2018テーマをお使いの方はすでに設定されているため、実際に使うときのためにこの設定を確認していただくだけで大丈夫です。


HTMLメールが有効なメーラーの場合、「本文ファイル」や「管理者宛 本文ファイル」などのテキストメール用の設定よりも、「本文HTMLファイル」と「管理者宛 本文HTMLファイル」などのHTMLメール用の設定が優先して使用されます。
HTMLメールmに対応していない場合、テキストメールが代わりにフォールバックとして使用されますので、HTMLメールをご利用の場合も、テキストメールはご用意ください。
ここで、1度メールが送れているかお問い合わせフォームから確認してみてください。HTMLメールが正常な状態で送られていなかったら、設定を見直してみてください。
※ローカル環境からメールを送信しようとしている方は、SMTPの設定を事前にしておかないと正常に送信できない場合があります。
/contact/form/body.htmlにimg要素を追加する
つぎに、メールテンプレート内のh1要素に記述されているテキストを、画像にしてみましょう。どんな画像でも構いませんが、サンプル画像をこちらで用意しておきました。
以下の画像をダウンロードして、サーバー内の好きなところに設置してください。(ここでは、/themes/site2018/images/ディレクトリに画像を設置したと仮定してご説明していきます)

今回は一般メール設定にヘッダー画像を付け足します。
@section("body")の記述が書かれている直下にh1要素が記述されています。このテキストの代わりにimg要素にしましょう。
<h1 class="center"><img src="http://〇〇(ドメイン名)/themes/site2018/images/mail_header.jpg" alt="お問い合わせ内容確認"></h1>
/_layouts/mail.htmlにスタイルを付け足す
ここで、1度メールが遅れているかお問い合わせフォームから確認してみてください。画像がすこし左にずれているのがわかります。

それではこの画像を中央寄せにしましょう。
このHTMLメールのスタイルは、/_layouts/mail.html に記入されています。一般的に、HTMLメールでは別ファイルになっているCSSは読み込めません。そのため、スタイルを記述するときはstyle要素に記述します。
以下を記述してください。
h1.center img {
margin: 0 auto;
}記述したら、お問い合わせフォームからメールを送信して確認します。ヘッダー画像が中央寄せになっていたら、このハンズオンは完成です。

完成図