B: 外部コンテキスト挿入機能とカスタムフィールドを使ってカテゴリー分けをしてみよう
このハンズオンでは外部コンテキスト挿入機能(ctx)とエントリーのカスタムフィールドを使用してカテゴリー分けをする方法を紹介しています。
通常ではa-blog cmsの標準のカテゴリー設定でカテゴリー分けを行いますが、カスタムフィールドを使うことでURLコンテキストに依存せずにカテゴリーを分けることができます。このカスタマイズではカスタムフィールドでカテゴリーを分け、カテゴリーエントリーリストのように外部コンテキスト挿入機能を使い表示するまでの方法をご紹介します。
カスタムフィールドの作成
デフォルトで入っているカテゴリーを参考にカスタムフィールドメーカーでカスタムフィールドを作成します。
| 入力欄の種類 | セレクトボックス | |
|---|---|---|
| タイトル | カテゴリー | |
| フィールド | CF_category |
値(value)は見出しとしても使用するため項目名と合わせ日本語にしておきましょう。
| 項目名(label) | 値(value) |
|---|---|
| お知らせ | お知らせ |
| 製品情報 | 製品情報 |
| 会社情報 | 会社情報 |
| お問い合わせ | お問い合わせ |
| 採用情報 | 採用情報 |
| 物件情報 | 物件情報 |
作成したら、ソースコードをコピーしましょう。
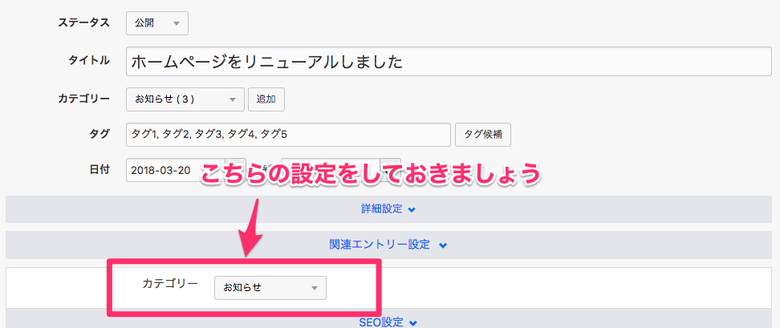
次に、/themes/site2018/admin/entry/field.html に貼り付けます。 貼り付け後、エントリーの編集画面を開くとセレクトメニューが表示さているのでカテゴリーに合わせていくつかエントリーに設定をしておきましょう。
モジュールIDの作成
先ほど作成したカスタムフィールド(ID:CF_category)を表示するため、「フィールドバリューリスト(Field_ValueList)」のモジュールIDを作成します。
| モジュール | フィールドバリューリスト(Field_ValueList) | |
|---|---|---|
| id | field_value_category | |
| 名前 | 任意の名前 |
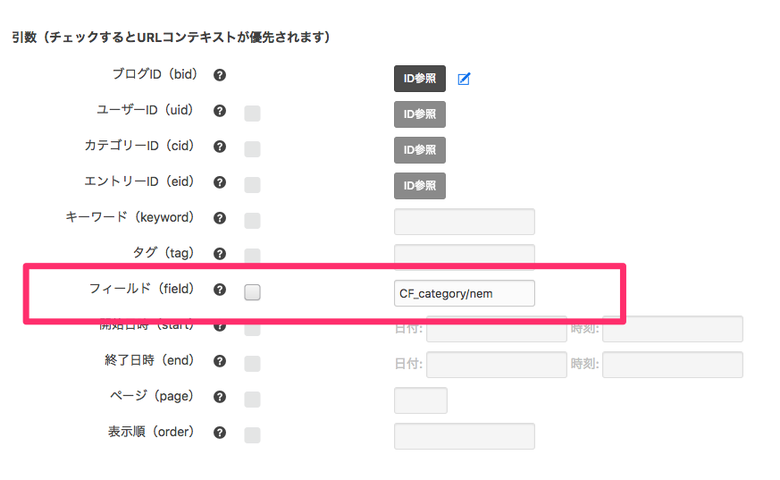
引数のフィールド(field)の部分に「CF_category/nem」を記入します。 上記のように指定することで「CF_category」というフィールドの値だけを出力することができます。 また、「/nem」という記述がないと正確にフィールドが絞り込まれませんので注意が必要です。
「nem」についての参考:カスタムフィールドの検索
テンプレートの編集
実際にカテゴリーエントリーリストのようにエントリーをカテゴリー別にリスト表示させてみましょう。 使用するモジュールは下記の2つです。
- フィールドバリューリスト(Field_ValueList)
- エントリーリスト(Entry_List)
フィールドバリューリスト(Field_ValueList)の設置
フィールドバリューリストのスニペットではセレクトメニューで出力されるようになっていますが、今回は見出しとして出力したいため<!-- BEGIN value:loop --> ~ <!-- END value:loop -->の修正が必要です。
下記のソースを/themes/site2018/top.htmlの確認用テンプレートの上あたりに設置します。
<!-- BEGIN_MODULE Field_ValueList id="field_value_category" -->
<!-- BEGIN value:loop -->
<div class="module-header clearfix">
<h2 id="summary_default-top_summary" class="module-heading">{value}</h2>
</div>
<!-- END value:loop -->
<!-- END_MODULE Field_ValueList -->エントリーリスト(Entry_List)の設置
エントリーリストはフィールドバリューリスト内に設置します。 そのためモジュールのエスケープの作業が必要になります。 エスケープメーカーが用意されていますので、テキストエリアにスニペットを貼り付け「エスケープ」を一度クリックし、「クリップボードにコピー」をクリックします。これでモジュールのエスケープとコピーができました。
コピーしたスニペットを.module-headerのclass属性のついたdiv要素の後に貼り付けます。
このままだと、まだフィールドで絞り込まれておらずただのエントリーリストとなってしまうため外部コンテキスト挿入機能(ctx)を使用してフィールドで絞り込みましょう。
<!-- BEGIN_MODULE\ Entry_List ctx="field/CF_category/eq/{value}" -->
~~~~~略~~~~~
<!-- END_MODULE\ Entry_List -->モジュールの開始部分にctx="field/CF_category/eq/{value}"を追加します。
このときの「{value}」はフィールドバリューリストの変数をエントリーリストに渡しているためエスケープの必要はありません。
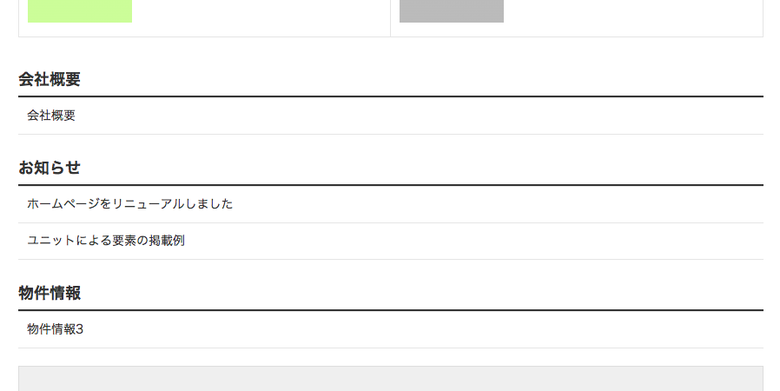
下記のように「見出し + タイトルのリスト」の表示がされているはずです。
これでこのハンズオンは以上となります。