ユーザーがわかりやすい管理画面を作ろう
Ver. 2.10 がリリースされ管理画面のカスタマイズがテンプレートではなく、管理画面からでも設定で可能な部分が多くなりました。その点を理解するためのハンズオンになります。HTMLのテンプレートを触る必要もない設定のみになりますので、ディレクターさんも是非お試しください。
コンフィグセット
コンフィグの設定をブログやカテゴリー毎に細かく設定したり、その設定をグローバル指定し共有することができるようにコンフィグのセットを必要な数だけ作ることができるようになりました。( Ver. 2.10 より )
例えば、多店舗ブログを管理するような場合に、全店舗のブログの設定をコンフィグセットで設定して管理しておくことで一括で設定変更も可能になります。
多店舗サイトのプロトタイプを作ってみよう
以下のようなカタチで、子ブログ・孫ブログを作成します。
- http://localhost/shop/
- http://localhost/shop/tokyo/
- http://localhost/shop/osaka/
- http://localhost/shop/nagoya/
1. 子ブログ「ショップ(shop) 」を作成
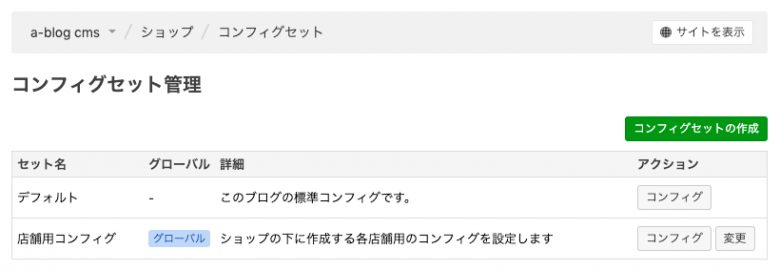
2. ショップ(shop) のコンフィグセットに「店舗用コンフィグ」を作成
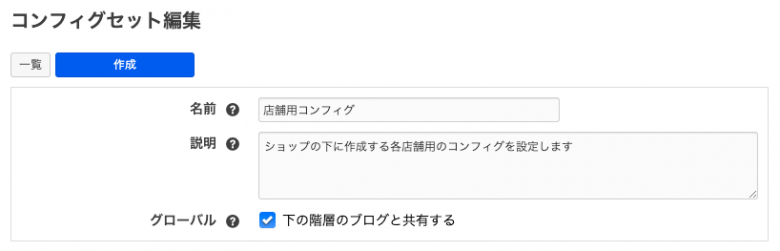
各店舗ブログ(孫ブログ)で共有するためのコンフィグを「店舗用コンフィグ」としてコンフィグセットを作成します。
| 名前 | 店舗用コンフィグ |
|---|---|
| グローバル | チェックを入れる |
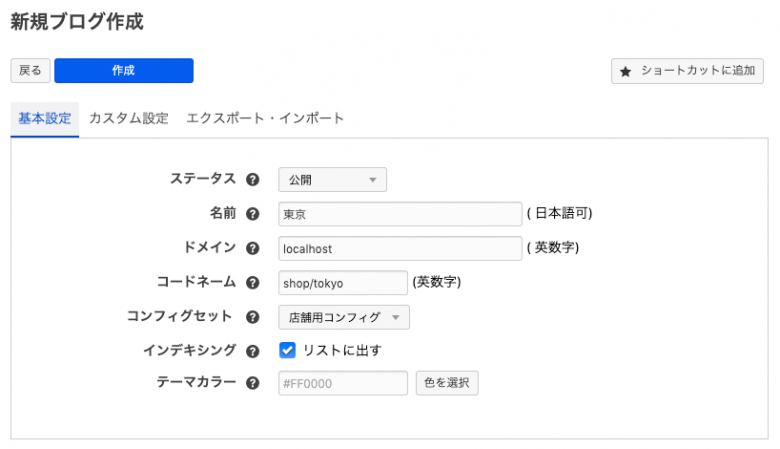
3. 孫ブログ 「東京(tokyo) 」「大阪(osaka) 」「名古屋(nagoya) 」を作成
| コンフィグセット | 店舗用コンフィグ |
|---|---|
| コードネーム | 「shop/tokyo」、「shop/osaka」、「shop/nagoya」 |
複数の孫ブログを作成する際には、コンフィグセットを「デフォルト」から「店舗用コンフィグ」を設定して作成してください。
※ コードネームの欄は、shop/tokyo と設定することで http://localhost/shop/tokyo/ となり、tokyo とだけ書くと http://localhost/tokyo/ で表示が可能になります。つまり、ブログの URL はブログの階層構造を無視して設定が可能になりますので shop/ が必要な場合にはコードネームで設定をするようにしてください。
4.「店舗用コンフィグ」を編集
ショップのコンフィグに作られている「店舗用コンフィグ」を修正することで設定が各店舗のブログの設定が変わることを確認してみてください。
分かりやすいところでいえば、テーマ設定を変更してみてください。
5. この機会に「カテゴリーのグローバル化」も体験してみよう
せっかく多店舗ブログの設定を行ったので、カテゴリーのグローバルについても体験してみましょう。
ショップブログ(shop) のカテゴリーの管理画面にアクセスして、お知らせ (topics) をカテゴリーで作成して、グローバルのチェックをつけて作成してみてください。
- http://localhost/shop/topics/
- http://localhost/shop/tokyo/topics/
- http://localhost/shop/osaka/topics/
- http://localhost/shop/nagoya/topics/
すると、孫ブログ側でも お知らせ (topics) が利用できるようになります。
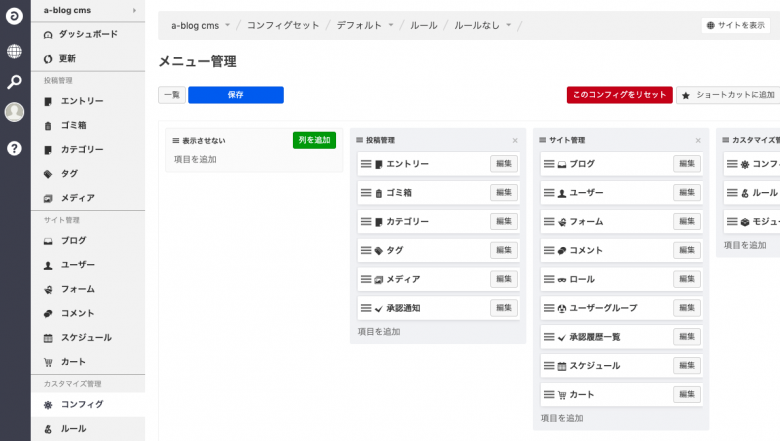
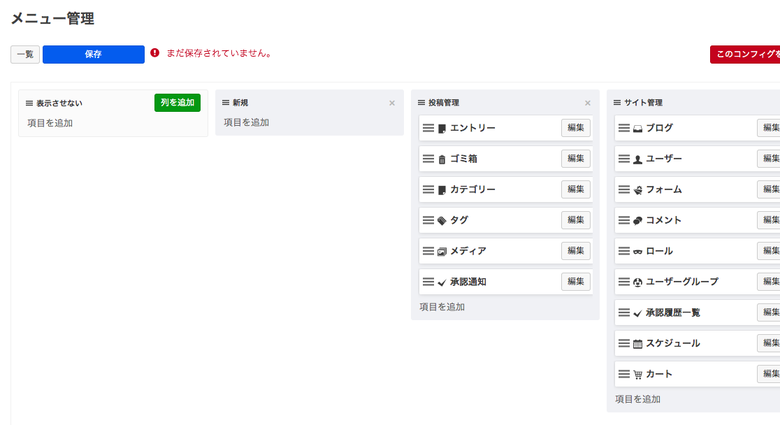
メニュー管理
管理ページの左側に並んでいる管理メニュー項目がブラウザからカスタマイズ可能になる「メニュー管理」機能が増えました。「メニュー管理」機能はルートブログのコンフィグまたは左端のサイドメニューのヘルプメニューからご利用できます。
メニュー管理では、例えば「コメント」「スケジュール」「カート」など、使わないメニューを削除することが簡単にできます。
また、項目を追加 をすることでオリジナルのメニューを追加可能です。
メニュー管理のカスタマイズ
1.「外部リンク」列を追加
外部リンクをメニューを用意し、Googleアナリティクス・サーチコンソールへのリンクを常時管理画面のメニューに追加してみましょう。
「列を追加」ボタンをクリックすると新規のメニューグループが追加されます。「 新規」 のテキスト部分はクリックすると編集可能になりますので、「外部リンク」に書き換えてみてください。
「項目を追加」 で、Googleアナリティクス・サーチコンソールのリンクを設定します。
最後に、このメニューグループはドラッグして順番が変更できますので、最後に持っていきましょう。そして、「保存」すると作業は完了です。
管理メニューの反映を確認するためには、ブラウザのリロードが必要です。
2. 管理画面のショートカットとして利用
制作中によく利用する管理画面をリンクとして出しておくことも管理画面の移動回数を減らすことができ、便利にお使いいただけます。※入力欄にはグローバル変数の利用が可能です
| タイトル | URL |
|---|---|
| カスタムフィールドメーカー | /bid/%{BID}/admin/customfield_maker/ |
| コンフィグ | /bid/%{BID}/admin/config_index/ |
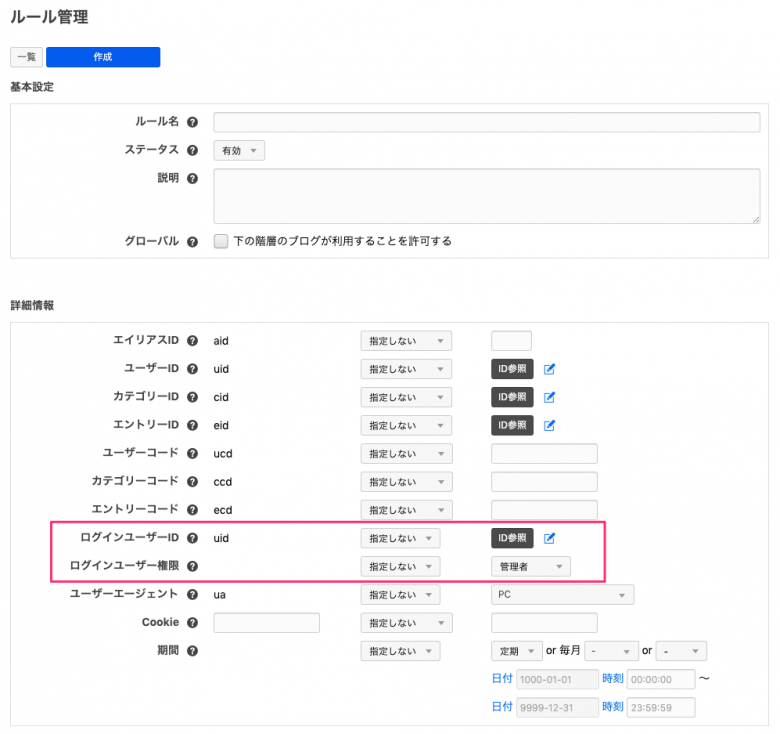
ルールの新しい機能
今回、ログインユーザーやログインユーザーの権限によるルールが追加されています。
実用的な例だと、クライアントのみに開発中のサイトをテストデータではなくCMSに登録されている実データを元にチェックしていただくことが可能です。
- ルートブログ(bidが1のブログ)にクライアントを想定したユーザーを作成してください。
- ルールを新しく作成し、作成したユーザーのIDを「ログインユーザーID」に設定してテーマを切り替えてみてください。