目次ユニットをつくってみよう
見出し生成機能を ブログコンテンツ や マニュアル系コンテンツ などで使用したいと多くの方のご要望もあり、目次を生成する組み込みJSが a-blog cms Ver. 2.10 で搭載されました。このハンズオンではこの組み込みJSを使って、目次ユニットを作ってみましょう。
ここでは、beginner2019テーマの初期インストール状態を例に解説していきます。環境が異なる場合はご自身の環境に合わせて読み替えてください。
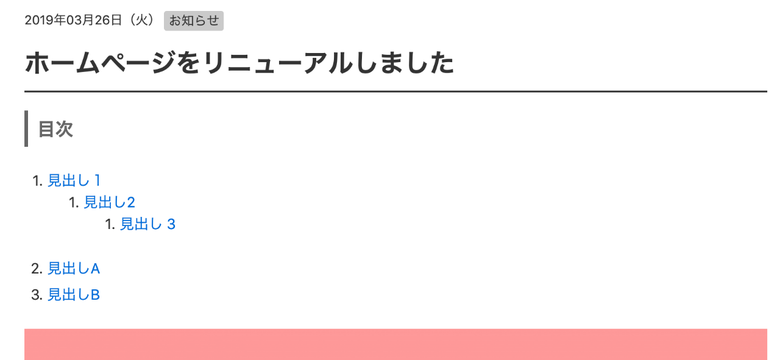
完成イメージ
組み込みJS の仕様確認
ブログコンテンツ や マニュアル系コンテンツ などで便利な見出し一覧を出力するための組み込みJS。
特徴
以下のような特徴があります。
- 文章のアウトラインを ul/ol でマークアップしたものを出力
- アウトラインアルゴリズムは、HTML5(Living Standard)の仕様に従っている
- HTML全体ではなく、部分的にアウトライン化可能
- アンカーリンクを自動生成
組み込み方法
<div class="target-list"></div>
<div class="js-outline" data-target=".target-list">
<!-- コンテンツ内容 -->
</div>
コンテンツ内容を js-outline クラスを振った要素で囲み、data-target で出力先を指定します。
オプション
オプションは data属性で指定します。または、ACMS.Config.documentOutlinerConfigの値を変更することで調整可能です。 data属性はコンテンツを囲う、"js-outline"クラスがあるdivで指定します。
| データ属性名 | 詳細 | デフォルト値 |
|---|---|---|
| link | 見出しへのリンクを生成するか設定 | true |
| listType | リストを ol か ul で作るか指定 | 'ol' |
| listClassName | ol/ul の class名を指定 | '' |
| itemClassName | li の class名を指定 | '' |
| linkClassName | a の class名を指定 | '' |
| anchorName | アンカーリンクを指定 ($1 には数字が入ります) | 'heading-$1' |
| levelLimit | 見出しリストの階層を指定 | 99 |
例
<div class="entry-body acms-entry js-outline"
data-target=".js-outline-yield"
data-link="true"
data-listType="ol"
data-listClassName="outline-list"
data-itemClassName="outline-item"
data-linkClassName="scrollTo"
data-anchorName="heading-$1"
data-levelLimit="1"
data-exceptClass="js-except">
<!-- コンテンツ -->
</div>
カスタムユニットの作成
目次を出力するカスタムユニットを作っていきます。
編集側の設定(ボタンの追加)
まずは、カスタムユニットを追加するボタンを作成します。
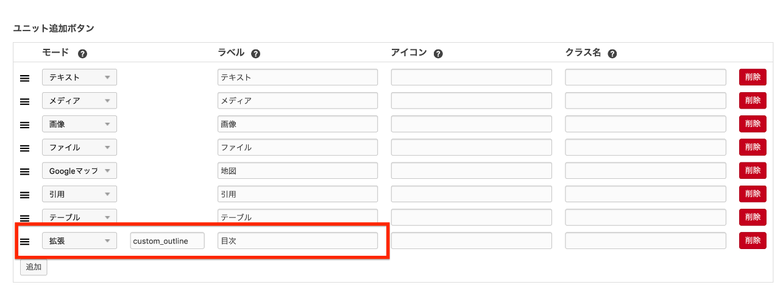
管理ページ > コンフィグ > 編集設定 の 「ユニット追加ボタン」で以下の項目を追加します。
- モード: 拡張(custom_outline)
- ラベル: 目次
次にユニット設定で、先ほど追加したボタンの振る舞いを設定します。
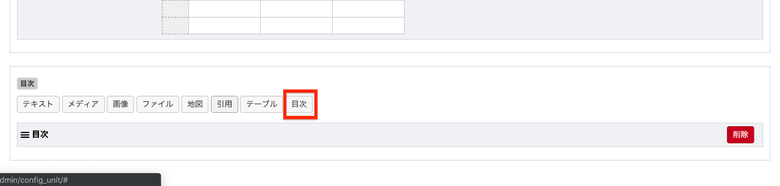
管理ページ > コンフィグ > ユニット設定 に移動し、目次ユニットに「目次」を追加します。
ユニット編集側のカスタマイズ
これで、目次ユニットの追加ができるようになりましたが、このままだとユニットを追加しても、空のユニットが表示されるだけなので、わかりずらいです。編集時のユニットの設定をしましょう。
「themes/beginner2019/admin/entry/unit/extend.html」で拡張ユニットの編集画面時のテンプレートをカスタマイズできます。
<!-- BEGIN custom_outline -->
<p>ここに目次(アウトライン)が表示されます</p>
<!-- END custom_outline -->
編集側のテンプレートは、この程度で問題ないかと思います。
ユニット表示側のカスタマイズ
拡張ユニット(目次)が追加できるようになったので、肝心の 組み込みJS を使った、表示側を実装していきましょう。
テンプレート
表示側のテンプレートは、「themes/beginner2019/include/unit/extend.html」になります。ここに以下のようなコードを記述します。
<!-- BEGIN unit#custom_outline -->
<nav class="outline">
<h2 class="outline-title js-except">目次</h2>
<div class="js-outline-yield outline-list-wrap"></div>
</nav>
<!-- END unit#custom_outline -->
ポイントは2つあります。
ポイント1
このユニットが、目次表示されるところなので、あとで設定する組み込みJSからターゲット指定できるように クラス js-outline-yield をつけておく。
ポイント2
目次自体の見出しは、目次リストに出したくないので見出しに js-except クラスを振っておく。
これで、カスタムユニットの設定は完了です。
組み込みJSの実装
最後に、目次が先ほど追加したカスタムユニットに表示されるように組み込みJSを実装していきます。
最初の例でいうと、
<div class="js-outline" data-target=".target-list"> <!-- コンテンツ内容 --> </div>
の部分になります。目次化したい箇所をただ囲んであげればいいです。
beginner2019の場合は、以下のテンプレートがエントリ詳細のテンプレートになります。
- themes/beginner2019/include/entry/body.html: 36行目付近
<div class="acms-entry entry-column js-outline" data-target=".js-outline-yield">
<div class="acms-grid">
...
</div>
</div>先ほど、カスタムユニットのテンプレートで指定した、.js-outline-yield を data-target に指定して、
js-outline クラスを振って完成です。
以上で完成になります。オプションも色々あるので、実際に設定してみて試してくみてください。今回は、エントリーのユニットで、目次を好きな位置に入れれるようにしましたが、組み込みJSなので、静的なHTMLなど他の場所でも利用できます。
コンテンツに合わせてぜひ活用してみてください。
チャレンジ
余力のある方は、以下のようなスタイルをCSSで実装してみましょう。ポイントは、リスト番号に親の番号も入っている点です。
ヒントは、「counter」「counter-increment」「counter-reset」です。