setTemplate setRenderedを使いこなそう

setTemplate及びsetRenderedは Ver. 2.6.0 より追加されたテンプレート要素になります。setTemplate, setRenderedを使うとテンプレートの変数化ができ何度も同じテンプレートを使い回したり、複雑なレイアウトのページでも作りやすくなります。
作業場所
作業テーマ: simple2016
作業テンプレート:/themes/simple2016/realestate/index.html
作業URL: http://ドメイン/
ハンズオン内容
- setTemplateを理解する
- setRenderedを理解する
- 変数表(VarsTable)を利用する
SetTemplateを理解する
setTemplateはテンプレートが解決される前のテンプレートを変数化します。 また、setTemplateで囲まれたテンプレートは非表示になります。
例えば、インクルード用のファイルを用意して、そこによく使うようなテンプレートを で囲います。これで、そのインクルードファイルを一つインクルードするだけで、複数のテンプレートセットを使えるようになります。インクルード数が減り、テンプレートの管理がしやすくなります。
下のソースコードはsetTemplateでテンプレートを定義し、そしてgetTemplateでそれを実際に呼び出すサンプルとなります。
(例) /themes/simple2016/include/set_template.html に記述
<!-- インクルードファイル --> <!-- BEGIN_SetTemplate id="summary_a" --> <p>Aが呼ばれました。</p> <!-- END_SetTemplate --> <!-- BEGIN_SetTemplate id="summary_b" --> <p>Bが呼ばれました。</p> <!-- END_SetTemplate -->
(例)/themes/simple2016/entry.html に記述
<!-- 上のインクルードファイルをインクルード 。この時点では何も表示されません。--> <!--#include file="/include/set_template.html" --> <!-- 以下の一行のコードを呼び出すと、Aが呼ばれました。と表示されます。--> <!-- GETは一度だけではなく何度でも呼び出せます。 --> <!-- GET_Template id="summary_a" -->
またsetTemplate内で使える変数があります。この変数は呼び出し元(getTemplate)から値を代入できます。例えばページに応じて別のモジュールIDを使いたいときなどに便利です。この際の変数は{{}}(二重カッコ)で括ります。
以下の例では、defaultというモジュールIDでエントリーサマリーを呼び出しています。
<!-- GET_Template id="summary_a" module_id="default" -->
<!-- BEGIN_SetTemplate id="summary_a" -->
<!-- BEGIN_MODULE Entry_Summary id="{{module_id}}" -->
<!-- エントリーサマリーのソースが入ります -->
<!-- END_MODULE Entry_Summary -->
<!-- END_SetTemplate -->
またsetTemplateには変数の初期値を設定する機能があり、何も変数が代入されていない場合の値を以下のように決めておくことができます。
<!-- BEGIN_SetTemplate id="summary_a" module_id="default" -->
<!-- BEGIN_MODULE Entry_Summary id="{{module_id}}" -->
<!-- エントリーサマリーのソースが入ります -->
<!-- END_MODULE Entry_Summary -->
<!-- END_SetTemplate -->
<!-- GET_Template id="summary_a" --> <!-- モジュールIDがdefaultとして実行される -->
<!-- GET_Template id="summary_a" module_id="news_summary" --> <!-- モジュールIDが"news_summary"として実行される -->
ハンズオン課題1:デフォルトで「a-blog cmsが呼ばれました。」と表示し、「a-blog cms」の部分を変更可能なテンプレートを作成してみましょう。
simple2016テーマに/include/vars/all.htmlというファイルを作成し、それを/realestate/index.htmlでincludeします。 下記のようにgetTemplateすると下の図のような実行結果が得られるように/include/vars/all.html内でsetTemplateを定義しましょう。 nameに値が入っていればその値が出力結果に反映され、入っていなければデフォルトでa-blog cmsが表示されるようにしてください。 また、実行結果は ドメイン名/realestate/ で確認できるようにしてください。
<!-- GET_Template id="summary_a" --> <!-- GET_Template id="summary_a" name="hands-on" -->
実行結果
ハンズオン課題2:/realestate/のページにてエントリーサマリーを以下の仕様を満たすテンプレートに作り変えましょう
- 変数でモジュールIDを設定可能、デフォルトでsummary_indexを表示する
- 変数で日付のあり、なしを設定可能(デフォルトでは日付なし)
- 変数でページャーのあり、なしを設定可能(デフォルトではページャーなし)
/realestate/index.htmlを編集して、
<!-- #include file="/include/entry/summaryCustom.html" -->
と書いてある部分をgetTemplateで呼び出せるようにしてください。その際、setTemplateが定義されたファイルは下記のように別途読み込んでください。 /include/entry/summaryCustom.html に書いてある内容を /include/vars/all.html にコピーして作業を開始すると便利です。 なお、物件情報にはエントリーがデフォルトで3件しか登録されていませんので、エントリー数を増やすか、モジュールの設定でエントリーの表示件数を減らすかしてページャーが表示されるようにしてください。
... <body> <!-- #include file="/include/vars/all.html" --> ...
実装のヒント:ページャーの有無、日付の有無にはそれぞれ以下のソースコードをご利用ください。
<!-- BEGIN_IF [{{date}}/eq/true] -->
<time>{date#Y}/{date#m}/{date#d}</time>
<!-- END_IF -->
<!-- BEGIN_IF [{{pager}}/eq/true] -->
<!-- #include file="/include/parts/pager.html" -->
<!-- END_IF -->
GET_Templateの例
<!-- GET_Template id="summary" date="true" pager="true" module_id="property_entry_summary" -->
完成系のイメージ
setRenderedを理解する
setRenderedはsetTemplateとは違い、テンプレートが解決された後に変数化します。IFブロックよりも後で実行されるということになります。
以下のソースコードはEntry_Summaryのページャーにあたる部分を変数化して、それを全く別の場所に表示している例になります。
<div class="acms-container">
<div class="acms-grid-r">
<div class="acms-col-md-9">
<!-- BEGIN_MODULE Entry_Summary id="summary" -->
...
<!-- BEGIN_SetRendered id="pager" -->
<!-- #include file="/include/module/entry/pager.html" -->
<!-- END_SetRendered -->
<!-- END_MODULE Entry_Summary -->
</div>
<div class="acms-col-md-3">
<!-- GET_Rendered id="pager" -->
</div>
</div>
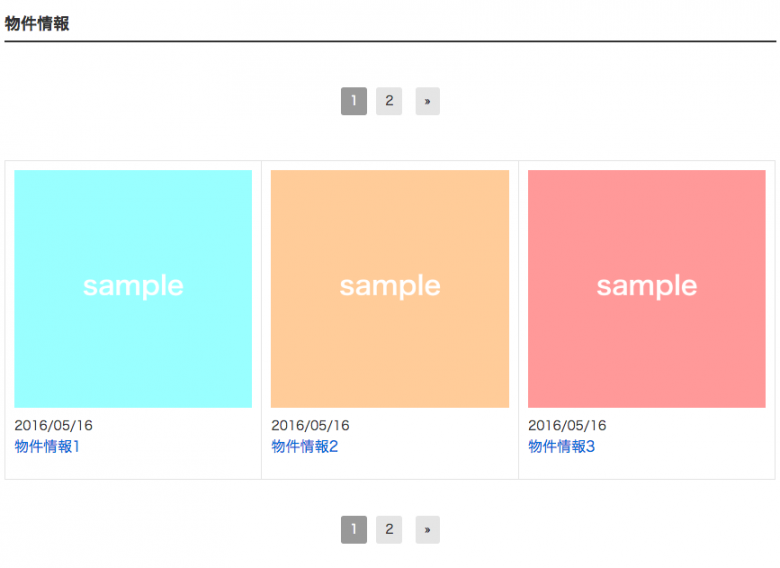
ハンズオン課題3:先ほど作成したテンプレートを編集し下の図のように上下にページャーがつくようにしてみましょう。
完成系のイメージ
※パディングなどの見た目の調整はお好みに合わせて各自でスタイルを調整してください。
VarsTableを使用する。
Ver.2.6.1よりsetTemplateを定義したファイル群をTemplate_VarsTableモジュールで囲うことで、変数表を生成できるようになりました。以下がそのサンプルのソースになります。
<!-- BEGIN_MODULE Template_VarsTable --> <!-- すべてのパーツの読み込み --> <!--#include file="/include/vars/base.html" --> <!--#include file="/admin/template/vars-table.html"--> <!-- END_MODULE Template_VarsTable -->
また、以下のようなコメント文をsetTemplate前に記述することでVarsTableに表示する内容を調整できます。
<!--@doc -->
- id:テンプレートのID名
- param:テンプレートに代入できる変数名(複数指定可)
- author:テンプレートの作成者名
- create:作成日

この変数表はblog2016, site2016, bootstrap2016テーマにおいて /varstable.htmlにアクセスすることで閲覧することが可能になっています。参考にしてください。
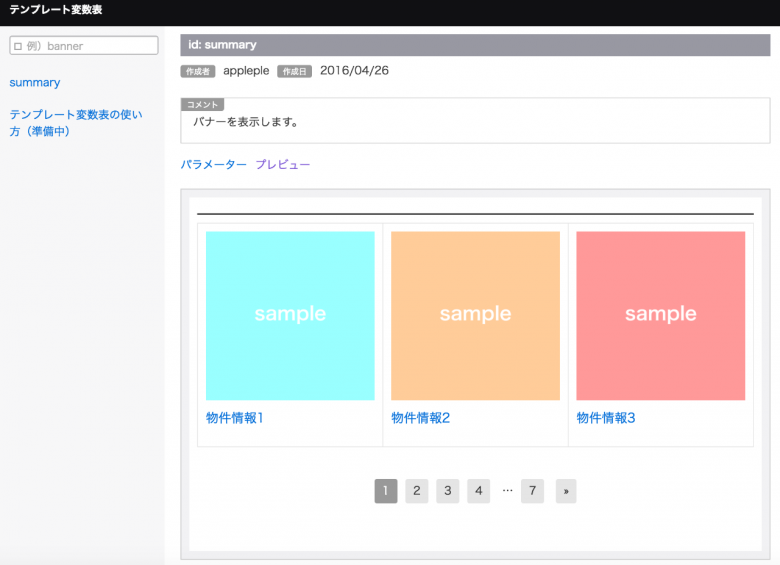
ハンズオン課題4:課題2で作成したテンプレートを表示する変数表を作成してみましょう。
site2016テーマよりvarstable.htmlをsimple2016テーマに同じファイル名で複製してみましょう。
完成系のイメージ