memberテーマの使い方
a-blog cms で会員制サイトを制作するための実装が事前にされている機能的かつモダンなテーマです。
特に会員制メディアサイトの構築を想定しています。
テーマ名は member ですが、コンテンツとして kurashi という「暮らし」をテーマにした会員制メディアサイトを想定しております。
目的
- a-blog cms で会員制サイトをより早く、より安全に提供できること
- a-blog cms の会員機能のカスタマイズ方法を学習できること
a-blog cms Ver. 3.1 から会員機能が強化されました。member テーマは強化された会員機能のカスタマイズ例としてもご活用いただけます。
会員機能について、Ver. 3.1 のリリース情報は以下をご確認ください。
会員機能を強化 - Ver. 3.1.0 リリース情報
利用用途
カスタマイズの有無に関わらず会員制サイト(特にメディアサイト)の構築を利用目的としています。
サイト構成
カテゴリーとエントリーの構成について説明します。
カテゴリーについて
member テーマは、通常のカテゴリーとシークレットカテゴリーの2種類のカテゴリーで構成されています。
通常のカテゴリーは一般ユーザーに公開するエントリーや、一部を会員限定にしたいエントリーを分類します。
以下のカテゴリーが該当します。(括弧内はカテゴリーコード)
- 記事(article)
- グルメ(gourmet)
- 文化・カルチャー(culture)
- インテリア(interior)
- 旅行・お出かけ(trip)
- ガーデニング(gardening)
- 特集(special)
- ダウンロード(download)
- お問い合わせ(contact)
- 動画(video)
- 会員限定記事(members-only)
シークレットカテゴリーは、会員限定に公開したいエントリーを分類します。ログインしていない状態でシークレットカテゴリーにアクセスすると会員向けサインインページが表示されます。
以下のカテゴリーが該当します。(括弧内はカテゴリーコード)
- マイページ(mypage)
エントリーについて
member テーマには、ログイン中だけエントリーの続きを閲覧できる会員限定記事機能が既に実装されています。
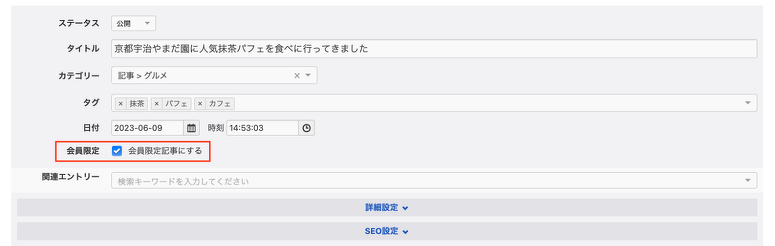
エントリーの編集画面に移動し、「会員限定記事にする」チェックボックスにチェックをつけて保存することで、エントリーを会員限定記事とすることができます。
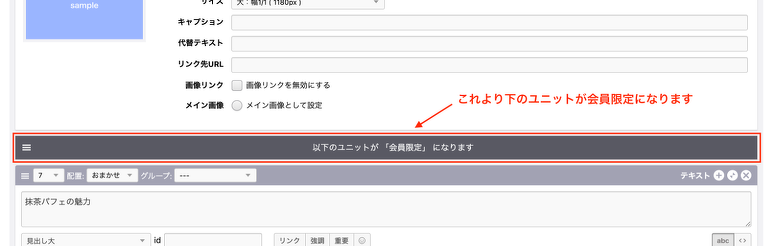
会員限定記事としたエントリーは、通常「続きを読む」の位置を設定するバーが「以下のユニットが会員限定になります」と表示が変わります。会員限定としたいユニットより上の位置にバーを動かして保存することで、バー以下のユニットを会員限定のコンテンツとすることができます。
ユニットについて
テキストユニットやテーブルユニット、メディアユニットなど標準のユニットに加えて以下のカスタムユニットが利用できます。
余白
余白を、3段階から選択できます。
罫線
罫線を表示します。上下の余白を3段階から選択できます。
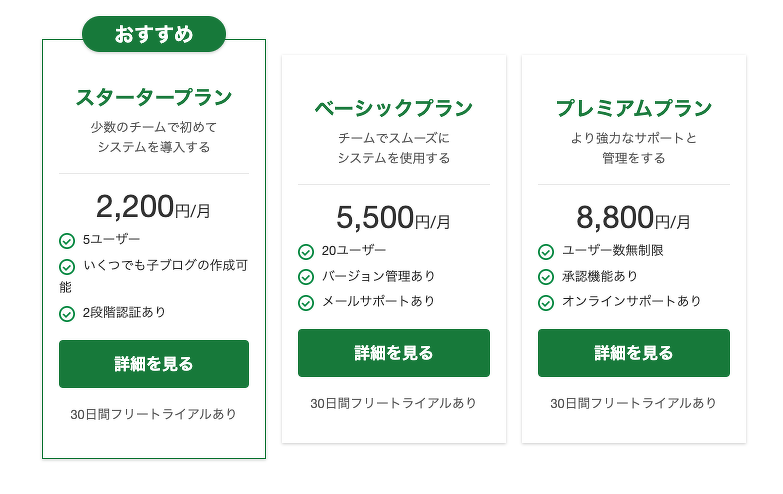
価格表
価格表を表示するユニットです。おすすめプランを設定可能です。
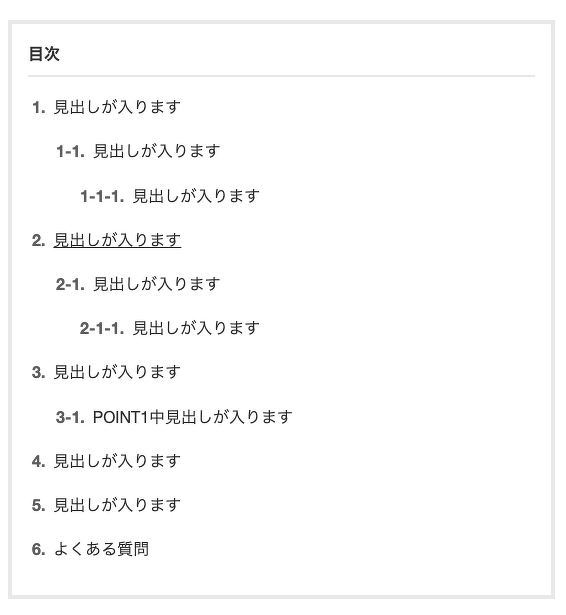
目次
目次を表示するユニットです。目次ユニットは a-blog cms の組み込みJSを利用して、エントリー内の見出し要素に自動でアンカーリンクを生成、表示します。
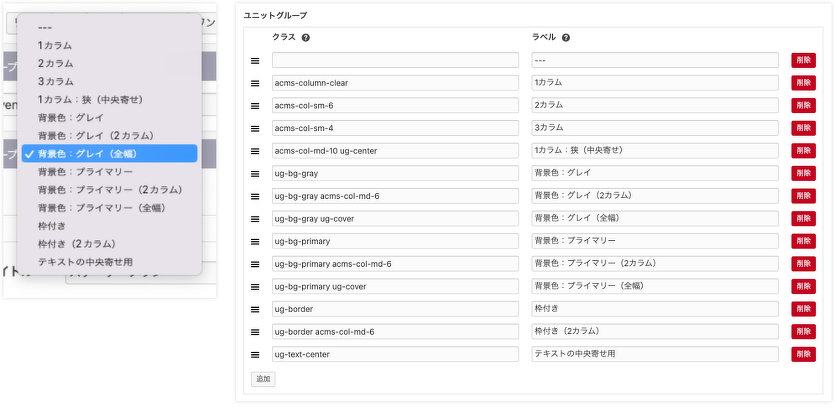
ユニットグループ
ユニットグループも豊富に用意されています。
ユーザーについて
member テーマではユーザーのカスタムフィールドを活用して、会員ユーザーについて以下データを設定することができるようになっています。
プロフィール
マイページから更新可能な会員ユーザーのプロフィール情報です。
管理メモ
管理者用メモ欄です。ユーザーには公開されませんので、管理者ユーザーが会員ユーザーを管理するためのメモとして活用できます。
退会理由
会員ユーザー退会時に、会員ユーザー自身が入力した退会理由を保持することができます。
管理ページ > コンフィグ > ログイン設定の退会機能で削除タイプが「論理削除」に設定されている場合に利用可能なカスタムフィールドになります。
会員機能
member テーマでは _memberディレクトリのテンプレートで会員機能に関わるテンプレートをカスタマイズしています。
具体的には以下の機能に対応しています。
- メールアドレス・パスワードによるサインイン
- メールリンク認証(パスワードなしでのサインイン)
- 2段階認証
- 新規会員登録
- メールアドレス変更
- パスワード変更
- パスワードリセット
- SNSログイン
- 退会
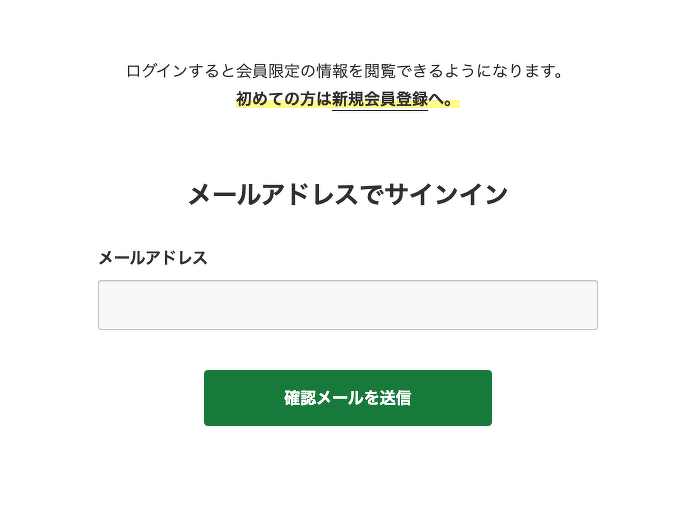
メールリンク認証
member テーマではメールリンク認証(パスワードなしでのサインイン)にも対応しています。
コンフィグ > ログイン設定からメール認証でのサインインを有効にすることで、従来のメールアドレスとパスワードによる認証からメールリンクによる認証へサインイン認証方法を変更することができます。
メール認証でのサインインを有効にすると、会員サインインページが上記のような表示になります。
パスワードを利用しないことによって、パスワード流出など、パスワードに起因するセキュリティリスクを排除することができる他、ユーザーにとってもパスワードを記憶する必要がないため簡単にサインインすることができます。
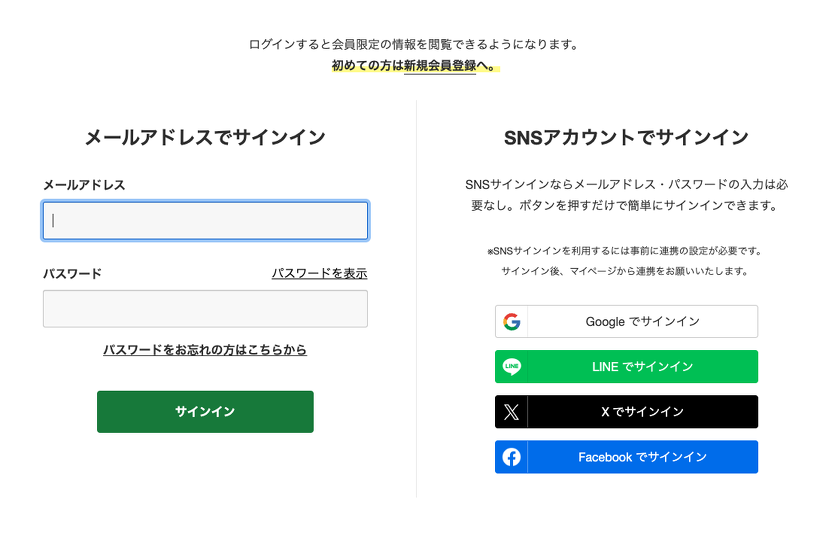
SNSログイン
member テーマではSNSログインにも対応しています。
コンフィグ > ログイン設定からSNSログイン機能を有効にすることで、Google や X(旧Twitter)など、SNSによるログイン認証をすることができます。
SNSログイン機能を有効にし、各SNSでIDやKeyを設定すると、会員サインインページが上記のような表示になります。
SNSログインを導入することで、会員登録やサインインの手順が簡略化され、会員登録フォームの離脱率や新規会員登録率の改善、コンバージョン率の向上、再訪率やリピート率の向上が期待できます。
マイクロページ × 会員限定記事
member テーマは会員限定記事とマイクロページを組み合わせて利用しても動作するように設計されています。
マイクロページ機能を使ってエントリーをページ分割表示する を参考に、改ページユニットを活用してエントリーを作成します。
次に、会員限定記事を有効にして、任意の位置に「以下ユニットが会員限定になります」のバーを設置して保存します。
ログインしていない状態で、詳細ページにアクセスし、「以下ユニットが会員限定になります」のバーを設置したユニットが表示されるページまでページネーションすると以下のように会員限定コンテンツであるという内容が表示されるようになります。
このように member テーマはマイクロページ機能と会員限定記事機能を併用することも可能です。
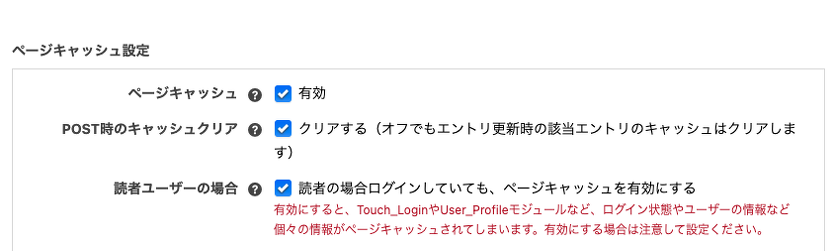
ページキャッシュを利用する
member テーマは、読者ユーザーの場合にページキャッシュを有効にする設定をしていても問題なく動作するように設計されています。
読者ユーザーの場合でもページキャッシュを有効にするためには、コンフィグ > ページキャッシュ設定から読者ユーザーの場合のチェックボックスを有効にする必要があります。
読者ユーザーの場合でもページキャッシュを有効にした場合、ログイン状態やユーザー情報がキャッシュされてしまうため、カスタマイズによっては自分以外のユーザーの情報が表示されてしまう危険性がありますので注意してください。
member テーマではログイン状態による制御やユーザー情報をJavaScriptで管理することで、読者ユーザーの場合にページキャッシュを有効にする設定をしていても問題なく動作するようになっています。
これにより、会員制サイトでネックになることの多いのパフォーマンスの問題の改善が期待できます。
キャッシュ機能について、より詳しく知りたい方は以下のドキュメントをご確認ください。
まとめ
これで、member テーマについての説明は以上になります。
member は a-blog cms で会員制サイトを制作するための実装が事前にされているため、会員制サイトをより早く、より安全に提供することができます。会員制サイトを制作する際にはぜひご活用ください。