マイクロページ機能を使ってエントリーをページ分割表示する
この内容は、a-blog cms Ver.2.6.0をもとに説明しています。ご利用のバージョンによって、画面表示や内容が若干異なる場合があります。ご了承ください。
ここでは、マイクロページ機能を使った、エントリーの分割表示について説明します。
マイクロページとは?
マイクロページ機能を利用することで、1つのエントリーを複数のページに分けて表示できるようになります。ページの移動には、いくつかの表示方法を選択することもできます。長文エントリーを複数ページに分けて、読みやすくしたい場合などにご利用ください。
マイクロページ機能を使用するための設定
改ページのユニットを追加する
マイクロページ機能では「改ページ」というユニットを追加する必要があります。 まず、 管理ページ > コンフィグ > 編集設定 からユニット追加ボタンに項目を追加してください。
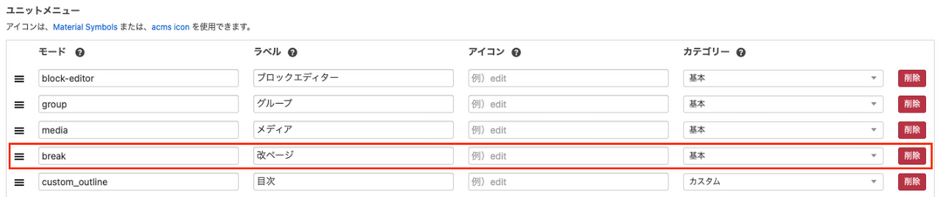
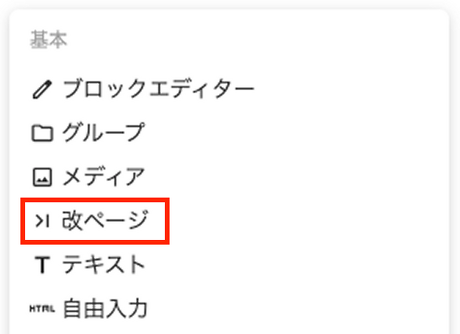
このとき、モードの選択肢に「改ページ」がある場合は改ページを選択し、無い場合はモードで「拡張」を選択して入力欄には「break」を入力してください。いずれの場合もラベルに「改ページ」を記入し、保存します。
管理ページ > コンフィグ > ユニット設定 を見ると、一番下に改ページのユニットが追加しているのを確認できます。ここで「改ページ」ボタンをクリックして、改ページリンクのラベルを設定しましょう。例では「続きを読む」としました。ラベルが設定できたら保存します。
マイクロページ機能を有効にする
マイクロページ機能を使用するためには、まず 管理ページ > コンフィグ > エントリー本文 ( Entry_Body ) からマイクロページ機能を有効にする必要があります。
また、これらの設定は、モジュールIDとして使用する場合も同様の手順となります。

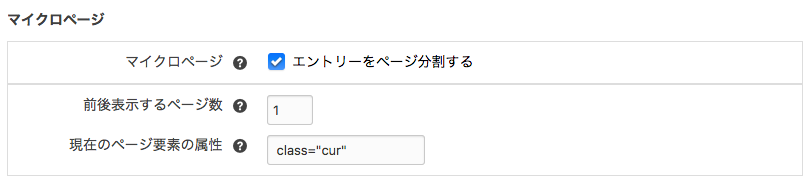
マイクロページ機能にチェックをします

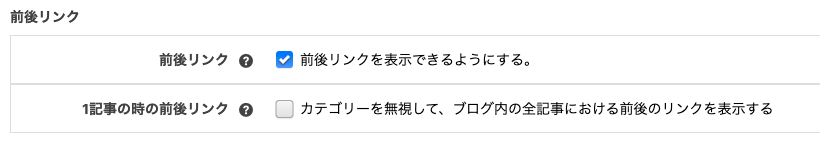
前後リンクにチェックをします
マイクロページに関連する設定は、以下の3つです。
- マイクロページ機能ON/OFF
- 前後に表示するページ数
- 現在のページの要素の属性
必要に応じて変更してください。
テンプレート側の準備
マイクロページのページ送りのためのソースコードをテンプレートに記述する必要があります。エントリーの表示に使用しているテンプレートファイル内で Entry_Body モジュール内の <!-- END_MODULE Entry_Body --> の上に記述します。
マイクロページでのページ送りの記述
<!-- BEGIN micropage:veil --><!-- BEGIN micropageLink -->
<p><a href="{url}">{label}</a></p><!-- END micropageLink --><!-- END micropage:veil -->
<!-- BEGIN micropager -->
<p>
全 {itemsAmount} 件中 {itemsFrom} 〜 {itemsTo} 件目を表示
<!-- BEGIN page:loop --><!-- BEGIN link#front --><a href="{url}"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --><!-- BEGIN glue -->, <!-- END glue --><!-- END page:loop -->
<!-- BEGIN lastPage:veil --> ...<a href="{lastPageUrl}">{lastPage}</a><!-- END lastPage:veil -->
</p>
<p>
<!-- BEGIN backLink --><a href="{url}">« 前の{backNum}件</a><!-- END backLink -->
<!-- BEGIN forwardLink --><a href="{url}">次の{forwardNum}件 »</a><!-- END forwardLink -->
</p><!-- END micropager -->マイクロページの分割部分を作成する
エントリーの登録
マイクロページ機能を使用する設定ができたら、実際にページ分割したエントリーを作成してみましょう。
エントリーの分割には「改ページ」ユニットを使用します。
テキストや画像のように、改ページをするユニットを、ページ分割したい部分に追加します。下記の例では3ページ構成とし、文章と画像の下に改ページを追加しています。
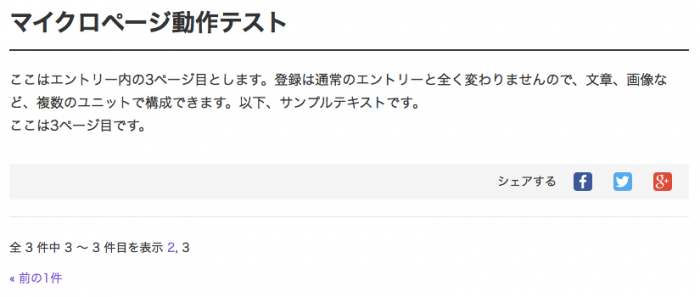
このように「改ページ」ユニットを追加すると、エントリーの詳細表示時に以下のようにページが分割された状態で表示されます。今回の例では、3ページに分割しています。

1ページ目

2ページ目

3ページ目
ラベルの変更
今回は管理ページのユニット設定で「続きを読む」というラベルを設定したため、エントリー登録時に改ページユニットを追加した時には「続きを読む」というテキストでリンクされていますが、エントリー登録時にこの部分を編集することで、次ページへのリンクのテキストを変更できます。
例えば、内容に合わせて「具体的な解決方法は次のページで!」といったように、テキストを変更することで、より効果的にマイクロページを使うことができます。