エントリ一覧をページリロードなしで表示する
次のページをその場で表示する
a-blog cmsにはポストインクルードというAJAXを簡単に扱う為の仕組みがあります。 その仕組みを使ってページリロードなしにどんどんエントリーを表示してみます。
まずは、Entry_Bodyを使いボタンを押す事により次のページを引っ張ってきます。
a-blog cmsにはポストインクルードというAJAXを簡単に扱う為の仕組みがあります。 その仕組みを使ってページリロードなしにどんどんエントリーを表示してみます。
まずは、Entry_Bodyを使いボタンを押す事により次のページを引っ張ってきます。

今回は、どこどこ.jpというサービスを使い、アクセスしている地域により表示するコンテンツを制御してみたいと思います。
例えば、制作会社一覧ページにアクセスした時にアクセスしている県で絞り込んで表示しています。
Unit_Listとは、ビルトインモジュールの1つで、現段階では Entry_Body 以外で唯一ユニットを表示できるモジュールです。Entry_Body と違うところは、Entry_Body はエントリーのユニットを表示するのに対し、 Unit_List はエントリーをまたぎ、ユニットのみを表示して一覧にすることができます。
Unit_List は特殊なモジュールのため、どう応用していいのか想像がつきづらいかと思いますが、その1例として、ギャラリーページに使われます。

ユニットリストをギャラリーとして利用した例
まずは、ギャラリーを表示したい場所に、ユニットリストを実装したファイルをインクルード機能を使って読み込みます。
インクルードファイルが /include/unit_list.html の場合、ソースコードは以下のようになります(※ファイルのパス、ファイル名が違う場合は30行目を修正してください)。
<script>
ACMS.Ready(function(){
ACMS.Config.ppMark = 'a[data-rel^="prettyPhoto"]';
});
</script>
<!-- BEGIN_MODULE Unit_List id="gallery" -->
<div class="acms-container">
<!--#include file="/admin/module/setting.html"-->
<div class="acms-grid">
<!-- BEGIN unit:loop -->
<div class="acms-col-md-4 acms-col-sm-6 text-center" style="position: relative;">
<a href="<!-- BEGIN_IF [{large}/nem/] -->%{ARCHIVES_DIR}{large}<!-- ELSE -->%{ARCHIVES_DIR}{normal}<!-- END_IF -->" data-rel="prettyPhoto[gallery{entry_id}]" title="{entry_title}" >
<p class="acms-text-center"><!-- #BEGIN image:veil -->
<img src="%{ARCHIVES_DIR}{normal}[resizeImg(200,200)]" alt="{alt}" class="acms-img-rounded"><!-- #END image:veil -->
</p>
</a>
<!-- BEGIN_MODULE Touch_SessionWithAdministration -->
<!-- 編集ボタン -->
<form action="" method="post" style="position: absolute; bottom: 20px; right: 15px;">
<input type="hidden" name="eid" value="{entry_id}" />
<input type="hidden" name="admin" value="entry-edit" />
<input type="submit" name="ACMS_POST_2GET" value="変更する" class ="acms-admin-btn" />
</form>
<!-- END_MODULE Touch_SessionWithAdministration -->
</div>
<!-- END unit:loop -->
</div>
<!-- 続きを読むボタン -->
<!-- BEGIN pager:veil --><!-- BEGIN forwardLink -->
<form action="" method="post" class="js-post_include">
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="cid" value="%{CID}" />
<input type="hidden" name="tpl" value="/include/unit_list.html" />
<input type="submit" name="ACMS_POST_2GET" value="もっと見る" class="acms-btn acms-btn-block acms-btn-large" />
<input type="hidden" name="page" value="{forwardPage}" />
</form>
<!-- END forwardLink --><!-- END pager:veil -->
</div>
<!-- END_MODULE Unit_List -->
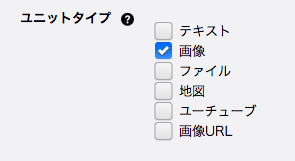
ユニットタイプの「画像」がチェックされていることを確認してください。
他の設定については、必要に応じて有効にしてください。
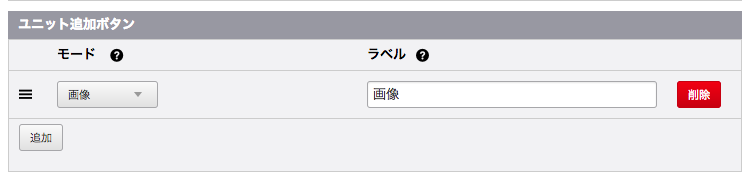
Unit_Listをギャラリーページで使うことになると、基本的にはエントリーのページでは文字を挿入することがなくなります。運用時に運営者が迷わないように、管理画面>コンフィグ>編集設定の順にページを移動し、「画像」以外のユニット追加ボタンを削除しましょう。

編集設定のページにある、ユニット追加ボタンを「画像」以外削除しておく

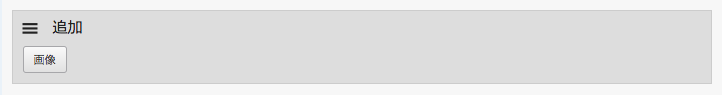
エントリー編集画面のユニット追加ボタン
このように画像投稿専用のUIが運営者に提供できます。
a-blog cms LIVE Vol.3 の「トップページでのページャー問題とその解決法を初心者に紹介」で紹介した内容をブログに残しておきます。
ウェブサイトのトップページのコンテンツとして、上記のように2つのモジュールに対してページャーを用意するような実装については、a-blog cms では残念ながらできない実装となります。
その理由としては、どちらのモジュールのページャーをクリックしても、 https://domain.com/page/2/ のような URL となり、2つのモジュールが次のページに進んでしまいます。
通常は、以下のように検索フォームを作るところを
<form action="" method="post">
<input type="text" name="keyword" value="" size="15" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" value="検索" />
</form>form タグに class="js-post_include" を追加し、実行後の表示する際に必要な条件と、テンプレートを指定する事でページの遷移無しに表示させることができるようになります。
<form action="" method="post" class="js-post_include" target="#jsChangeContents">
<input type="text" name="keyword" value="" size="15" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="tpl" value="include/entry/body.html" />
<input type="submit" name="ACMS_POST_2GET" value="検索" />
</form>上記は、検索フォームのサンプルでページャーではありませんが、ページャーとして実装すると以下のような表示になります。
以下のコードを利用する事で、次に表示させたいページの情報をモジュールに渡すことができます。
<!-- BEGIN forwardLink -->
<input type="hidden" name="page" value="{forwardPage}" />
<!-- END forwardLink -->こんなフォームがあった際のページャーのサンプルを共有しておきます。
ポイントとしては、検索結果を表示させるには Field_Search モジュール を利用すること。チェックボックスの条件については、配列としてマークアップする必要がある。 name="blood" ではなく name="blood[]" と書き、blood:loop ブロックを用意し、複数件データがあれば複数件のタグを生成するように実装すること。
<!-- BEGIN forwardLink -->
<form action="" method="post" class="js-post_include" style="text-align: center" >
<input type="hidden" name="tpl" value="/include/member/summary-custom-post_include-more.html" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="page" value="{forwardPage}" />
<!-- BEGIN_MODULE Field_Search -->
<input type="hidden" name="namae" value="{namae}" />
<input type="hidden" name="field[]" value="namae" />
<input type="hidden" name="namae@operator" value="lk" />
<input type="hidden" name="gender" value="{gender}" />
<input type="hidden" name="field[]" value="gender" />
<input type="hidden" name="pref" value="{pref}" />
<input type="hidden" name="field[]" value="pref" />
<!-- BEGIN blood:loop -->
<input type="hidden" name="blood[]" value="{blood}" />
<!-- END blood:loop -->
<input type="hidden" name="field[]" value="blood" />
<!-- END_MODULE Field_Search -->
<input type="submit" name="ACMS_POST_2GET" value="もっと見る" class="acms-admin-btn acms-admin-btn-large" />
</form>
<!-- END forwardLink -->初心者でない人だったとしても、Ver. 2.11.25 以降は、新規にインストールすると tplコンテキスト の設定が無効になるような設定になりました。 「ポストインクルードの準備」が必要になったということだけ覚えておいてください。
詳しくは、実際の動画で説明をご覧ください。 全部で 26分間くらいの内容になっております。