イベント情報は、多くの企業や団体のウェブサイトにおいて重要な役割を担っています。
開催日時や場所、参加方法などの情報をわかりやすく掲載することで、訪問者の利便性が向上し、集客効果の最大化にもつながります。
しかし、イベント情報は時期によって更新頻度が高く、過去の情報管理も必要なため、運用のしやすさが求められます。特に重要なポイントは、イベント開催日付 の設定と、その日付に応じて「これから開催するイベント」と「過去のイベント」を自動的に区別し、適切にコンテンツを管理できる仕組みを構築することです。
その他にも開催場所や参加費、申し込みフォームやリンクなどの項目がありますが、これらは必要に応じて カスタムフィールド を用意するだけで対応可能です。 今回は特に、イベント開催日付 にフォーカスして解説していきます。
「これから開催するイベント」の設定
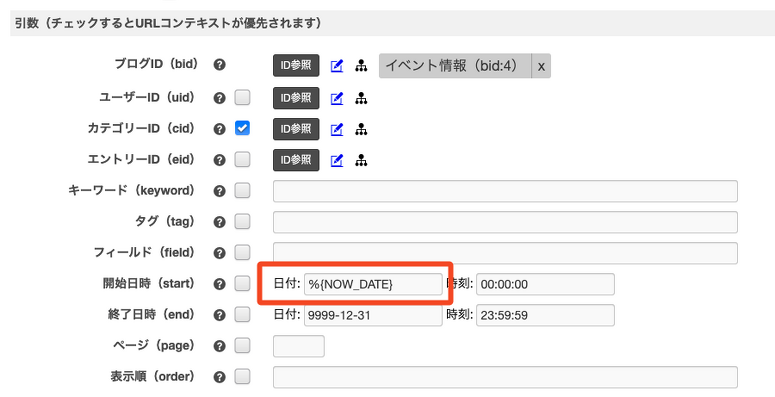
Entry_Summary のモジュールIDの条件設定で、開始日時の日付に %{NOW_DATE} を指定します。
終了日時は長期間の未来を想定し、9999-12-31 と設定しておきます。
表示設定の表示順は「日付(昇順)」に設定すると、左上に最も近い開催予定のイベントが表示されるようになります。
そのため、当日のイベントも左上に表示されることになります。
「過去のイベント」の設定
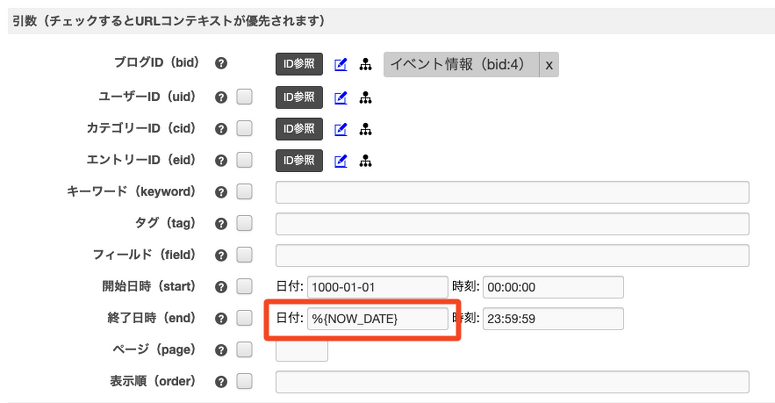
逆に、Entry_Summary のモジュールIDの条件設定で、開始日時の日付に 1000-01-01 を指定し、終了日時の日付に %{NOW_DATE} を設定します。
表示設定の表示順は「日付(降順)」に設定すると、最近終了したイベントが左上に表示されるようになります。
このように一覧ページの条件設定を行うことで、イベント開催日を過ぎたエントリーは翌日以降自動的に「これから開催するイベント」から「過去のイベント」へと表示場所が切り替わります。
イベント開催日付をエントリー日付として活用することで、運用の自動化が簡単に実現できます。