ユニット内にスライダーを簡単に設置できるようにする方法
先日の大阪の a-blog cms 勉強会の中で出た質問で「ユニットの途中にスライダーを入れる方法が知りたい」というような話がありました。方法としては、いくつかの方法がありますが、一番簡単な方法を説明しようとして、その場でうまく実装できなかったので、ここで紹介しておきます。
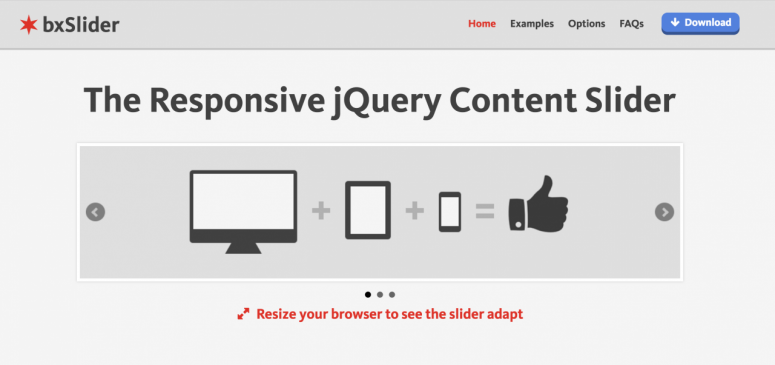
a-blog cms には、Classを設定するだけで簡単に利用できる JavaScript のライブラリが用意されています。その中で bxSlider が class="js-bxslider" と書くだけで利用できるようになっています。(site2016 や simple2016 では slick.js という JavaScript がテーマの中に同梱されています)
ですので、今回は bxSlider を利用する方法を紹介します。
a-blog cms Ver. 2.7.0 public β
a-blog cms Ver. 2.7.0 public β
a-blog cmsの次期バージョンであるa-blog cms Ver. 2.7.0のパブリックベータをダウンロード出来るようにしました。 このバージョンは開発版になりますので、運用中のサイトにはインストールしないで下さい。このバージョンはサポート対象ではありません。
php7
現状ライセンス発行のほうがphp7対応ができていませんので、開発ライセンスや正式ライセンスを使ってphp7で動かすことができません。パッケージに含まれるライセンスならphp7でも動かすことはできるようになっています。
ファイルをアップロードする
ファイルをアップロードするカスタムフィールドついて詳しく説明します。
以下で説明しているファイルのカスタムフィールドは、ソースコードの生成はカスタムフィールドメーカーで簡単に作成できます。
ファイルをアップロードするカスタムフィールドの作成
例)PDFファイルをアップロードするカスタムフィールド(フィールド名:pdffile)
<!-- BEGIN pdffile@path:veil -->
<input type="hidden" name="pdffile@old" value="{pdffile@path}" />
<input type="hidden" name="pdffile@secret" value="{pdffile@secret}" />
<input type="hidden" name="pdffile@baseName" value="{pdffile@baseName}" />
<input type="hidden" name="pdffile@fileSize" value="{pdffile@fileSize}" />
<label for="input-checkbox-pdffile@edit">
<input type="checkbox" name="pdffile@edit" value="delete" id="input-checkbox-pdffile@edit" /> 削除
</label>
<a href="%{HTTP_ARCHIVES_DIR}{pdffile@path}"><img src="/images/fileicon/pdf.gif" width="64" height="64" alt="zip" /></a><!-- END pdffile@path:veil -->
<input type="file" name="pdffile" />
<input type="hidden" name="field[]" value="pdffile" />
<input type="hidden" name="pdffile:extension" value="file" />
<input type="hidden" name="pdffile@extension" value="pdf" />
<input type="hidden" name="pdffile@filename" value="pdf/example.pdf" />各記述の説明
2行目:ファイルがアップロードされなかった場合に既存のアップロードされているファイルの情報を送信する記述【必須】
<input type="hidden" name="フィールド名@old" value="{フィールド名@path}" />4行目:システムのファイル名を表示するための記述【任意】(v1.4.2から)
<input type="hidden" name="pdffile@baseName" value="{pdffile@baseName}" />5行目:ファイルサイズを自動で取得するための記述【任意】(v1.4.2から)
<input type="hidden" name="pdffile@fileSize" value="{pdffile@fileSize}" />7〜9行目:アップロードしてあるファイルを削除する記述【任意】
<label for="input-checkbox-フィールド名@edit"> <input type="checkbox" name="フィールド名@edit" value="delete" id="input-checkbox-フィールド名@edit" /> 削除 </label>
10行目:アップロードしたファイルのアイコンとリンク表示【必須】
<a href="%{HTTP_ARCHIVES_DIR}{フィールド名@path}"><img src="アイコンファイルのパス" width="64" height="64" alt="代替テキスト" /></a>11行目:ファイルを入力する記述【必須】
<input type="file" name="フィールド名" />
12行目:カスタムフィールドであることの記述【必須】
<input type="hidden" name="field[]" value="フィールド名" />
13行目:通常のフィールドではなく、拡張フィールドであることの記述【必須】
<input type="hidden" name="フィールド名:extension" value="file" />
14行目:アップロードするファイルの拡張子を指定【任意】
value属性に拡張子を記述します。ここで指定した種類のファイルのみアップロードできます。拡張子は1つのみ指定可能です。
指定していない場合はコンフィグの設定が適用されます。
<input type="hidden" name="フィールド名@extension" value="pdf" />
拡張子を複数指定したい
拡張子を複数指定してユーザーに入力のヒントを提示したい場合は、HTMLのaccept属性を使用することを推奨しています。
以下の例では、.pdf、.docx、.docの拡張子を許可しています。ユーザーは指定された拡張子のファイルのみ選択できるようになります。
<input type="file" name="フィールド名" accept=".pdf,.docx,.doc" />
15行目:アップロードする場所とファイル名を指定【任意】
カスタムフィールドからアップロードされたファイルは、/archives/bid/内に格納されます。(その他の場所にはアップロードできません。)※@filenameは@baseNameと違い、ファイル名を指定することができます。
<input type="hidden" name="フィールド名@filename" value="アップロードするファイルのパス" />

PDFファイルをアップロードしたカスタムフィールド
ファイル名をランダムにするには
valueの値を空欄にすることでランダムになります
<input type="hidden" name="pdffile@filename" value="" />
ファイル名をアップロードされたファイル名のままにするには
valueの値を"@rawfilename"にすることでそのままになります
<input type="hidden" name="pdffile@filename" value="@rawfilename" />
カスタムフィールドでアップロードしたファイルを表示
例)「pdffile」というフィールド名でPDFファイルをアップロードした場合
<!-- BEGIN pdffile:veil --><a href="%{HTTP_ARCHIVES_DIR}{pdffile@path}"><img src="アイコンファイルのパス" width="64" height="64" alt="代替テキスト" /></a><!-- END pdffile:veil -->