ユニット内にスライダーを簡単に設置できるようにする方法
先日の大阪の a-blog cms 勉強会の中で出た質問で「ユニットの途中にスライダーを入れる方法が知りたい」というような話がありました。方法としては、いくつかの方法がありますが、一番簡単な方法を説明しようとして、その場でうまく実装できなかったので、ここで紹介しておきます。
a-blog cms には、Classを設定するだけで簡単に利用できる JavaScript のライブラリが用意されています。その中で bxSlider が class="js-bxslider" と書くだけで利用できるようになっています。(site2016 や simple2016 では slick.js という JavaScript がテーマの中に同梱されています)
ですので、今回は bxSlider を利用する方法を紹介します。
ユニットグループの設定を追加
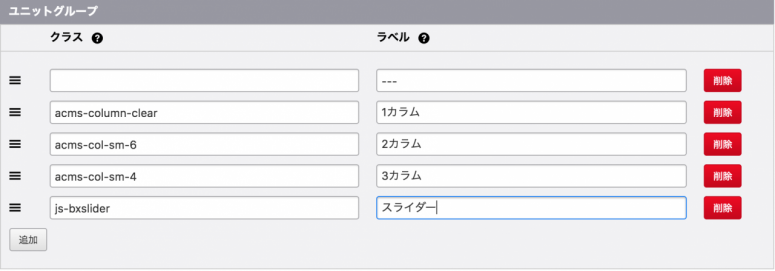
管理ページ > コンフィグ > エントリー編集設定 > ユニットグループの設定に クラス を「js-bxslider」と設定し、ラベルは「スライダー」としておきましょう。画像ユニットを囲む DIV に class="js-bxslider" というものを設定が可能になります。
スライダーで利用する画像を設定
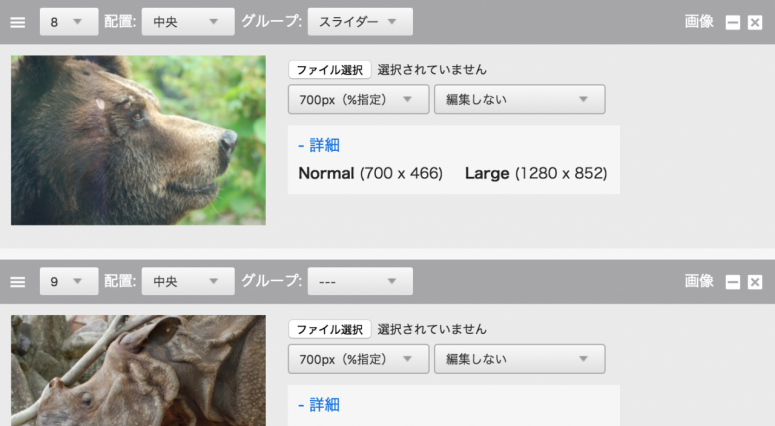
画像ユニットのグループ設定のところで上記の「スライダー」を選択します。
これでできそうな気がするのですが、残念ながら a-blog cms の画像ユニットの フロートの制御のためのタグ <hr class="clearHidden"> が邪魔をして正しく動作しません。なんとかテンプレートの改良で対応しようとしたのですが、難しかったです。
今回は、簡単に対応するという趣旨ですので、jQuery を利用して対応することにします。
テキストユニットで jQuery の記述を追加
以下のように class="js-bxslider" の中の hr タグを削除するような jQeury の記述をテキストユニットの自由入力で追加します。
<script type="text/javascript">
$(function(){
$(".js-bxslider").find("hr").remove();
});
</script>DEMO
テーマによって画像の余白部分のスタイルの調整が必要かもしれませんが、それらしいものを数分で実装が可能になるのではないかと思います。
その他の方法
他の方法としては
- モジュールユニットを利用してスライダーのパーツを読み込む
- カスタムユニットを用意してスライダー部分を独自にテンプレートを用意する
というような方法があります。