Ver. 3.0.0 をダウンロード
簡単アップデート・アップデートパッケージは、ただいま準備中となります。
申し訳ございませんがもうしばらくお待ちください。1月中旬を予定しております。
簡単アップデート・アップデートパッケージは、ただいま準備中となります。
申し訳ございませんがもうしばらくお待ちください。1月中旬を予定しております。
エントリー一覧などでエントリータイトルと一緒に表示される【下書き】、【非公開】などのステータスの状況を出力しないようにする方法をご紹介します。
/private/config.system.default.yamlの900行〜908行目付近にあるステータスの設定をconfig.system.yamlに空の状態で記述すると、実現できます。
admin_entry_title_prefix_close : admin_entry_title_prefix_draft : admin_entry_title_prefix_secret : admin_entry_title_prefix_trash : admin_entry_title_prefix_pre_approval : admin_entry_title_prefix_trash_approval : admin_entry_title_prefix_awaiting : admin_entry_title_prefix_start : admin_entry_title_prefix_end :
ただし、上記の方法ではサイト全てが適用されてしまいます。個別に対応したい場合は、下記の対応を行ってください。
エントリーサマリーやエントリーボディには{status}という変数が用意されているので、校正オプションと合わせれば個別に非表示にすることも可能です。
<!-- BEGIN_IF [{status}/neq/open] -->
{title}[split('】', 1)]
<!-- ELSE -->
{title}
<!-- END_IF -->{status}は英語でそれぞれのステータスの情報が表示される変数となっており、公開時にはステータスが出力されないため、公開時以外の時にsplitの校正オプションを使ってタイトルのみを表示しています。
これはVer.2.7以前のテキストユニットをカスタマイズする方法です。Ver.2.8以降でテキストユニットをカスタマイズしたい場合はこちらの記事をご覧ください。
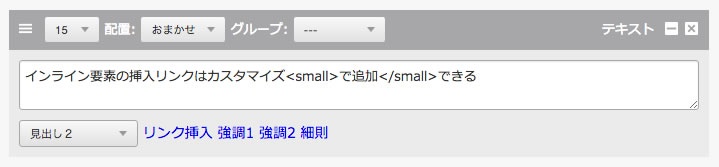
ユニットの右下には、「リンク挿入(aタグ)」、「強調1(em)」、「強調2(strong)」の3つリンクがデフォルトで用意されています。それぞれクリックするとインライン用のタグが挿入される仕組みになっているのですが、これらの項目はカスタマイズ次第で増やすことができます。
たとえば、smallタグを増やすことができます。

systemフォルダの中にある、/ajax/emoji-edit.html をカスタマイズします。カスタマイズする際は、オリジナルのテーマの中にテンプレートをコピーしてください。
a-blog cms のバージョンをアップデートしたときに、systemフォルダ上書きしないために、管理画面のテンプレートをカスタマイズする際はオリジナルテーマにテンプレートを持ってきましょう
テンプレートの中身は以下のようになっています。
<span class="js-tag_insertion"> <!--<p> --> <a href="#" class="emoji-trigger-tag" rel="a" title="リンク先のURLを入力してください">リンク挿入</a> <!--<a href="#" class="emoji-trigger-tag" rel="strong">強調</a>--> <a href="#" class="emoji-trigger-tag" rel="em">強調1</a> <a href="#" class="emoji-trigger-tag" rel="strong">強調2</a> <!--<a href="#" class="emoji-trigger-tag" rel="u">下線</a>--> <!-- 文字色 <a href="#" class="emoji-trigger-text" rel="color-red"><span class="color-red">赤</span></a> <a href="#" class="emoji-trigger-text" rel="color-blue"><span class="color-blue">青</span></a> <a href="#" class="emoji-trigger-text" rel="color-yellow"><span class="color-yellow">黄</span></a> <br /> --> <!--</p> --> </span>
8行目に以下の記述追記します。
<a href="#" class="emoji-trigger-tag" rel="small">細則</a>
<span class="js-tag_insertion"> <!--<p> --> <a href="#" class="emoji-trigger-tag" rel="a" title="リンク先のURLを入力してください">リンク挿入</a> <!--<a href="#" class="emoji-trigger-tag" rel="strong">強調</a>--> <a href="#" class="emoji-trigger-tag" rel="em">強調1</a> <a href="#" class="emoji-trigger-tag" rel="strong">強調2</a> <!--<a href="#" class="emoji-trigger-tag" rel="u">下線</a>--> <a href="#" class="emoji-trigger-tag" rel="small">細則</a> <!-- 文字色 <a href="#" class="emoji-trigger-text" rel="color-red"><span class="color-red">赤</span></a> <a href="#" class="emoji-trigger-text" rel="color-blue"><span class="color-blue">青</span></a> <a href="#" class="emoji-trigger-text" rel="color-yellow"><span class="color-yellow">黄</span></a> <br /> --> <!--</p> --> </span>
emoji-edit.htmlをカスタマイズすると、htmlでの挿入ができるようになるのですが、マークダウンでは対応しておりません。対応するには、/js/dispatch/edit/_emojiedit.js をカスマイズします。(※バージョンアップの際は上書きしないようにご注意ください)
圧縮されていますので、解凍します。Ver.2.5.1.2 では19行目から31行目に記述があります(他のバージョンでは行数が変わっている可能性がありますので、付近を探してください)ので、参考にして記述してください。
たとえば、以下のように追記します。
case "small":
$(acms_textarea).selection("<small>" + txt + "</small>");
break;2行目の<small>と</small>と書かれている場所はマークダウンのときにテキストエリア内に表示される要素になります。たとえば、強調1の場合だと以下のようになっています。
case "em":
$(acms_textarea).selection("*" + txt + "*");
break;この記事では、2021年3月3日にリリースした Ver.2.11.29 の改善・修正内容について紹介いたします。
現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。
セキュリティ対策のためjQueryをバージョンアップしました。
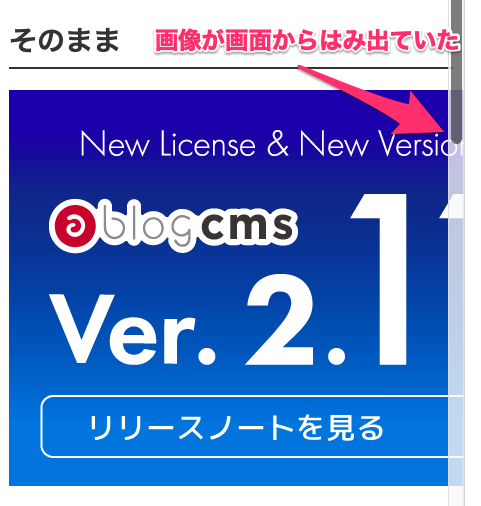
「そのまま」の設定になっている画像ユニットが、画面幅を狭くした時にはみ出てしまう問題を解消しました。

画面幅が小さいと画像が画面からはみ出ていた問題
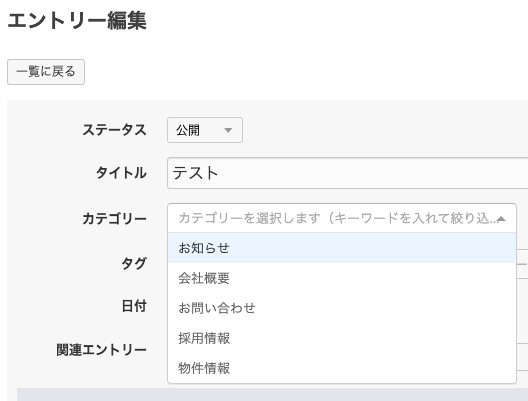
jsonをクライアントキャッシュするサーバー設定になっている場合に発生していた問題です。カテゴリー情報を変更した直後、エントリーの編集画面でカテゴリー選択肢を表示させるとカテゴリー情報の変更内容が反映されないことがありましたので修正しました。

この度はご迷惑をおかけしてしまい申し訳ございませんでした。該当する問題がありましたら、お早めにバージョンアップのご検討をお願いいたします。 また、迅速にご報告いただいたユーザーの皆さま、誠にありがとうございました。
今後もご報告いただいた内容に対して真摯に受け止め修正と改善を行ってまいりますので、引き続き気づいた点がありましたらフィードバックいただけると幸いです。

標準の設定では、画像は画像ユニットを利用し、見出しはテキストユニットを利用します。ここでは、画像を見出しとして設定する「画像見出し」ユニットを用意する方法を説明します。
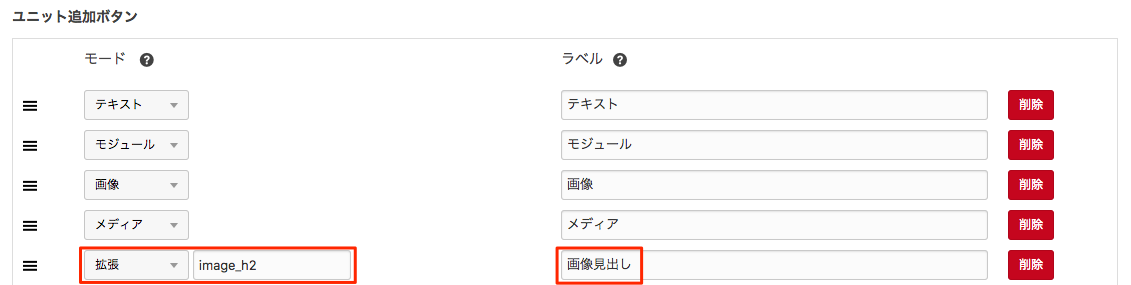
ユニットを追加する際に「画像見出し」を追加できるようにする必要がありますので、管理ページ > コンフィグ > 編集設定 > ユニット追加ボタン から以下のような設定を追加します。

| モード | image_h2 |
|---|---|
| ラベル | 画像見出し |
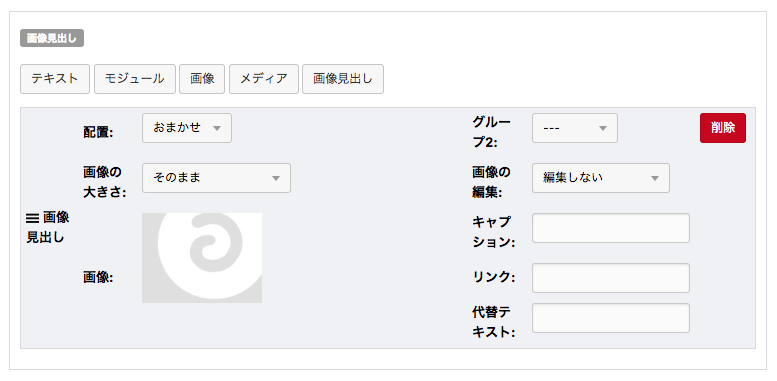
管理ページ > コンフィグ > ユニット設定 にアクセスし、「画像見出しを追加」というボタンが増えているのを確認できます。また、一番下に「画像見出し」というユニットが追加されていますので、そこに「画像見出し」ボタンをクリックして1つ画像見出しユニットを追加してください。

ユニットのカスタマイズには /themes/system/include/unit.html をカスタマイズすると、テキストユニットや画像ユニットをカスタマイズできます。(※ CMSのバージョンアップデート時に上書きしてしまう可能性があるため、このファイル自身を修正するのではなく、現在制作しているテーマの include/unit.html にコピーして修正ください)
そこで、今回は画像ユニットを改良して、画像見出しユニットを作ります。アイデア次第では、同じような考え方でオリジナルのテキストユニットを作ることが可能です。
<!-- BEGIN unit#image -->
<!-- 画像 -->
<div class="column-image-{align}{display_size_class}"{display_size}[raw]><!-- BEGIN link#front -->
<a href="{url}"{viewer}[raw]><!-- END link#front -->
<img class="columnImage" src="%{HTTP_ROOT}{path}" alt="{alt}" width="{x}" height="{y}"><!-- BEGIN link#rear -->
</a><!-- END link#rear --><!-- BEGIN_IF [{caption}/nem] -->
<p class="caption">{caption}</p><!-- END_IF -->
</div><!-- END unit#image --><!-- BEGIN unit#image_h2 -->
<!-- 画像見出し -->
<h2><img src="%{HTTP_ROOT}{path}" alt="{alt}" width="{x}" height="{y}"></h2>
<!-- END unit#image_h2 -->今回のカスタマイズのポイントは、ユニット追加ボタンのモードの設定で、標準のモード+アンダーバー+任意の文字 でモードを記述し、標準のモードを継承したユニットを作ることです。
下記に、デフォルトのモードを一覧にした表を用意いたしました。参考にしてください。
| text | テキストユニット |
|---|---|
| table | テーブルユニット |
| image | 画像ユニット |
| file | ファイルユニット |
| map | マップユニット |
| video | ビデオユニット |
| eximage | 画像URLユニット |
| yolp | Yahoo地図ユニット |
| video | ビデオユニット |
| media | メディアユニット |
| quote | 引用ユニット |
| module | モジュールユニット |
| break | 改ページユニット |
| custom | カスタムユニット |