「a-blog cms zoom up 2021/10」を開催いたしました
10月12日に「a-blog cms zoom up 2021/10」を開催いたしました。
a-blog cms zoom up は、a-blog cms のユーザーの皆様と開発者がZoomに参加し、a-blog cms の活用方法や、利用した感想などを発表する、オンラインのイベントです。 a-blog cms を使っている方や興味がある方ならどなたでも無料でご参加いただけます。
今回はユーザーから2名、開発元から1名の計3名によるセッションを行いました。
発表内容
a-blog cms 初心者でも一人でできたホームページ
動画 5:38〜
安藤 秀樹さん / シンガープロ
a-blog cms 初心者が取り組んだサイト制作の全体像や、つまづきやすいポイントなどをわかりやすくご紹介いただきました。 基本的なカスタマイズがひと通り網羅されているので、a-blog cmsを使い始めて間もない方はぜひ参考にしてみてください。
a-blog cms のサーバー移転や定期バックアップを簡単に
動画 39:15〜
山本 一道 さん / 有限会社アップルップル
a-blog cms をサーバー移転する時に活用できる、ブラウザ上で必要なファイルを取得するサービス「a-backup」を自作したお話です。 実際に試したい方はこちらのGitHubよりPHPファイルをダウンロードしていただけます。
もっとJimdoみたいにして!と言われて作ったテーマを、3年間アプデしています
動画 1:01:04〜
鈴木 孝明さん / 株式会社ルーコ
極力ノーコードでサイト固有のカスタマイズができる自社テーマを開発したお話です。 ユーザビリティを考慮した運用者目線のカスタマイズだけでなく、制作側の営業スタッフにも優しい工夫を豊富にご紹介いただきました。
次回予告
次回 a-blog cms zoom up は11月9日(火)に開催予定です。 無料でご参加いただけますので、是非お申し込みください!
さくらのレンタルサーバ、マネージドサーバ で PHP 7.3 の提供が終了になります
対象のお客様
a-blog cms を さくらインターネットの さくらのレンタルサーバ・マネージドサーバ において PHP 7.3 でご利用中のお客様が対象になります。
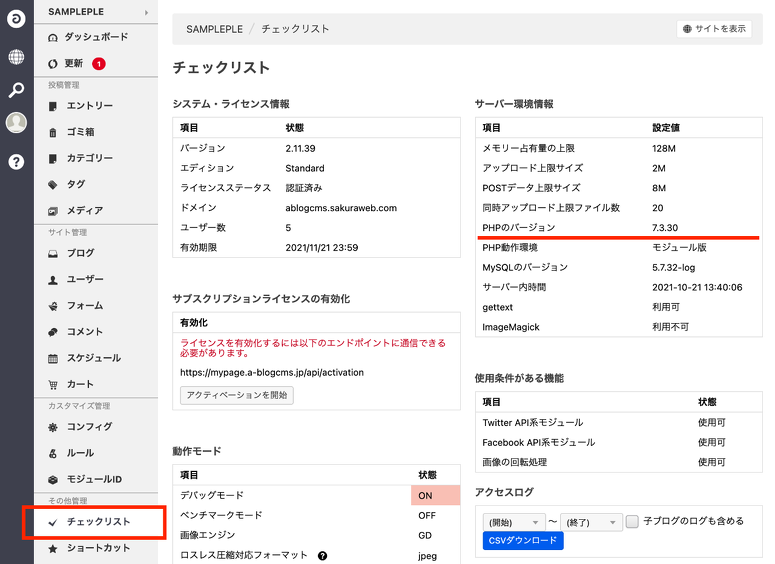
ご利用のサーバのPHPバージョンがわからない場合は、ご利用中の a-blog cms にログインし、管理画面からチェックリスト のページをご覧ください。
下記に該当する方は影響ありません。
- さくらインターネット以外のレンタルサーバをご利用中のお客様
- さくらインターネットで PHP 7.3.x 以外をご利用中のお客様
現象
さくらインターネットでは、2021年11月30日(火)をもって PHP7.3 のセキュリティサポートを終了します。 これに伴い、2021年10月28日(木)に、PHP 7.3 が PHP 7.4 へ自動的にバージョンアップされます。 この対応により、対象のサイトでは、以下のようなエラーメッセージが表示され動作しなくなります。
Site error: the ionCube PHP Loader needs to be installed. This is a widely used PHP extension for running ionCube protected PHP code, website security and malware blocking. Please visit get-loader.ioncube.com for install assistance.
対応方法
お使いの a-blog cms のバージョンに合わせた対応方法をご確認ください。
a-blog cms Ver. 2.11.15 以降をご利用の場合
このバージョンであれば、システムは PHP 7.4.x に対応しておりますので、さくらインターネットの サーバコントロールパネル にアクセスして以下の設定を行うだけで PHP 7.4 に切り替わります。
手順1 : 現状の php.ini の設定を確認
メニューから スクリプト設定 > php.ini 設定 の順にページを移動し、設定されている php.ini の内容を表示し確認します。
date.timezone = 'Asia/Tokyo' zend_extension = "/home/*****/www/ioncube/ioncube_loader_fre_7.3.so"
手順2 : ionCube Loader の 7.4 対応のファイルの存在を確認
上記の 手順1 の場合には、FTPソフトなどで php.ini に書かれていた /home/*****/www/ioncube/ に ioncube_loader_fre_7.4.so のファイルがアップロードされているかを確認してください。
もし、無い場合には Loaders for ionCube Secured Files にアクセスして ionCube Loader FreeBSD 11 (64 bits) のファイルをダウンロードして ioncube_loader_fre_7.4.so を指定の場所にアップロードください。
手順3 : PHP のバージョンを変更
この作業を行う事で、手順4 を完了するまで一時的にサイトが表示されなくなります。
さくらインターネット サーバコントロールパネル の スクリプト設定>言語のバージョン設定 の順にページを移動し、 PHP 7.4 へご変更ください。
手順4 : php.ini の設定を変更
さくらインターネット サーバコントロールパネル の スクリプト設定 > php.ini設定 の順にページを移動し、7.3 のところを 7.4 に修正して保存してください。
date.timezone = 'Asia/Tokyo' zend_extension = "/home/*****/www/ioncube/ioncube_loader_fre_7.4.so"
a-blog cms Ver. 2.11.0 - 2.11.14 をご利用の場合
a-blog cms の管理画面にアクセスし システムの更新 のページから最新版の a-blog cms にバージョンアップを行ってから上記の対応をお願いします。
a-blog cms Ver. 2.10.x 以前をご利用の場合
Ver. 2.11 へアップデートをお願いいたします。
a-blog cms は Ver. 2.11 よりアップデートに 11,000円 の費用がかかることになりました。
マイページ のライセンス一覧より該当するライセンスを選択し、アップデート費用のお支払いを済ませてください。新しいライセンスファイルをダウンロードしサーバーにアップロードください。
Ver. 2.5.0 - 2.10.x であれば、基本的には同じテンプレートのままで動作しますが、追加で実装した JavaScript など jQuery のバージョンが上がったことなどで動作しないこともあります。 一度テスト環境などでバージョンアップのテストなどを行なって大丈夫かをご確認 ください。
Ver. 2.5.0 より古いバージョンの場合にはテンプレートの修正が必ず必要になります。詳しくは アップデート をご覧ください。
その他
さくらインターネット のPHP 7.3 の提供終了日
2021年11月30日(火)までとアナウンスされていますので、2021年10月28日(木)に自動アップデートされた場合でも、コントロールパネルから一時的に 7.3 に戻すことは出来ると思われます。
アップデートなどが必要な場合には、まずは一時的にコントロールパネルから PHP のバージョンを 7.3 に戻して 11月中にアップデート作業を行ってください。
ご不明な点がある場合
有償対応になりますが、お困りの際には お問い合わせフォーム よりご相談ください。