位置情報を付加してポストインクルードする
ポストインクルードは Ver. 3.2 で上位互換である「htmx」が組み込みJSとして標準機能に組み込まれたため、Ver. 3.2 より非推奨になりました。
代替機能として、組み込みJS「htmx」の利用を推奨いたします。
ポストインクルードを使うことで、検索結果など別コンテンツをページを移動することなく引っ張ってくることができます。技術的にはAjaxを使って実現しています。
このポストインクルードはJavaScriptで動いているため、端末の位置情報を取得して、ポストインクルード先に位置情報を渡すことができます。そうすることで、現在位置から近い店舗を表示するなどといった、ユーザーに優しい機能を作ることができます。(Ver. 2.7.0 以上)
注意点
最近のブラウザは https(SSL/TLS対応)でないと、位置情報を取得できない事が多くなっています。この機能を使用する場合は、httpsの環境をご用意ください。
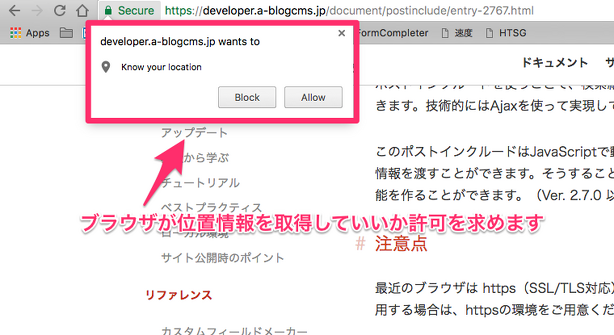
また、最初にアクセスするときにブラウザが、位置情報を取得してもいいか、許可を求めてきます。ここでユーザーが許可を行わないと、位置情報の取得はできません。
実装方法
ポストインクルードの formのデータ属性に 「data-geo="true"」 を追加する事で、自動的に組み込みJSが自動で位置情報を取得してポストインクルードしてくれます。
位置情報の指定のされ方
formのデータ属性に 「data-geo="true"」 を追加する事で、位置情報を付加して指定されたテンプレートにアクセスするのですが、以下のようにクエリストリングとして付加されます。
?lat=xxxxxx&lng=xxxxxx
位置情報のグローバル変数
a-blog cms では、クエリストリングを自動的にグローバル変数化しますので、ポストインクルード先で、 %{lat}, %{lng} などとすることにより、位置情報が取得できます。
サンプル
以下、緯度・経度を表示するサンプルになります。
ポストインクルード
<h2>位置情報</h2>
<form action="" method="post" class="js-post_include" data-geo="true">
<input type="hidden" name="bid" value="%{BID}">
<input type="hidden" name="tpl" value="/include/geo.html">
<input type="submit" name="ACMS_POST_2GET" value="緯度・経度を取得">
</form>
読み込みテンプレート
<ul>
<li>緯度: %{lat}</li>
<li>経度: %{lng}</li>
</ul>
動作サンプル(緯度・経度を表示)
Entry_GeoListとの組み合わせ
Entry_GeoListモジュールは、エントリーに位置情報を付加して、ある場所(エントリーや個別指定)から近い順番でエントリーを表示できるモジュールです。このEntry_GeoListと位置情報付きのポストインクルードを使うことで、現在位置から近いエントリーを引っ張ってくる事ができるようになります。
実装方法
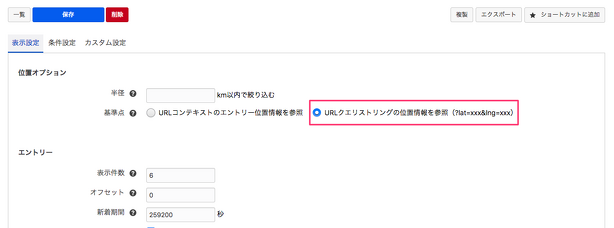
Entry_GeoListモジュールIDを作成し、設定の基準点を「URLコンテキストを参照」から「URLクエリストリングを参照(?lat=xxx&lng=xxx)」に変更してください。これでモジュールは、エントリー基準ではなくURLの情報から基準点をとってくるようになります。
そして、Entry_GeoListモジュールが書かれたテンプレートを、位置情報付きのポストインクルードで読み込めば、現在位置から近い順で表示する事ができるようになります。