【Ver.2.11.25〜】POST_2GET利用の際にallow_pathに記述しなくてもtplが有効になる現象について
先日「Ver. 2.11.25からのテンプレートの仕様変更について」という記事を掲載しましたが、中にはallow_pathを記述しなくても読者以下の権限で正常に使用できるとご報告をいただきました。
弊社でもある条件下において該当の現象を確認しましたが、弊社としては変わらずconfig.system.yamlのallow_pathを記述してテンプレートを許可することを推奨します。この記事では、その件について詳しく説明します。
現象の詳細
config.system.yamlのallow_pathの項目からテンプレートを許可しなくてもポストインクルードおよび検索機能などのPOST_2GETを使用している機能にてtpl指定が利用可能な状態になっているケースが確認されています。
ただし、中には適切に記述をしないとPOST_2GETの機能を利用できないケースもありますので、弊社としては引き続きallow_pathを指定していただくことを推奨しています。
起こっている現象を詳しく説明すると、tplをテンプレート経由で記述していても、実際のプログラム側に送られているRequest URLではtpl指定がされている場合とそうでない場合があります。
tpl指定が指定されているとステータスコードは400エラーになり、tpl指定がなければ基本的にはステータスコードが200になり、正常に表示されます。
挙動がバラバラになってしまうことを防ぐため、統一するためにallow_pathの指定を推奨しております。
ステータスコードが200の条件
BIDとキーワード指定のみ
この時はRequest URLが http://example.com/include/entry/summary-custom.html/keyword/テスト/ となります。
子ブログのBIDを指定して検索したとき
この時はRequest URLが http://example.com/test/include/entry/summary-custom.html となります。
子ブログのBIDとキーワードを指定して検索したとき
この時はRequest URLが http://example.com/test/include/entry/summary-custom.html/keyword/テスト/ となります。
フィールド検索
この時はRequest URLが http://example.com/include/entry/summary-custom.html/field/station/あの駅/ となります。
ステータスコードが400の条件
400になる時、起こっている現象は2種類あります。
その1:REQUEST URLにtplを渡している
ブログのトップページでEIDを指定して検索したとき
この時はRequest URLが http://example.com/entry-2.html/tpl/include/entry/summary-custom.html となります。
tplがURLに入っているので、404エラーで表示されません。
その2:Request URLにtplを渡していないけど、パスが成立していない時
CIDを指定していて、「/〇〇(カテゴリーコード)/include/entry/summary-custom.html」というテンプレートがないとき
この時はRequest URLが http://example.com/〇〇(カテゴリーコード)/include/entry/summary-custom.html となります。
カテゴリーコードをURLに挟んでいるので、テンプレート(include/entry/summary-custom.html)をカテゴリーコードと同じ名前のディレクトリに設置する必要があります。
もし、テーマディレクトリ直下に該当のテンプレートが設置されていた場合は、 http://example.com/〇〇(カテゴリーコード)/include/entry/summary-custom.html に該当するテンプレートがなく、400エラーが発生します。
REQUEST URL の調べ方
開発者ツールから調べます。ここではGoogle Chromeを使用しています。
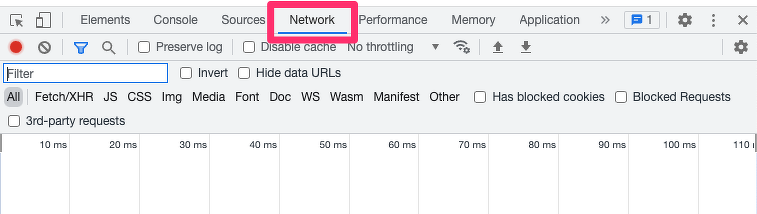
開発者ツールのNetworkタブをクリックしてください。

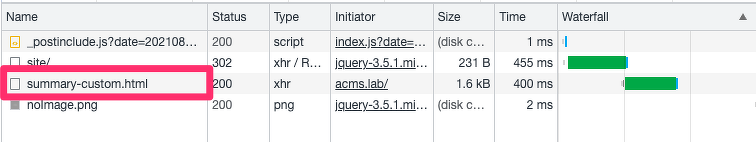
ポストインクルードを発火させると、一覧にポストインクルードで使用しているテンプレート名が表示されている(キーワード検索なら、指定したキーワードが表示される)のでクリックします。

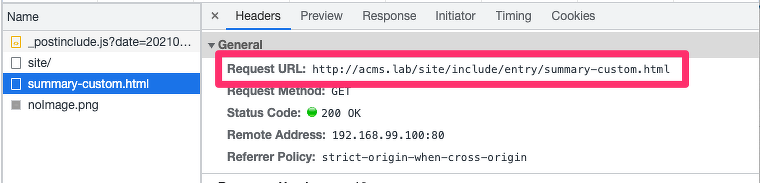
Request URL を確認します。今回の例ではtplが使われておらず、カテゴリーコードも指定されていないので、読者以下の場合でも特にallow_pathでテンプレートを指定しなくても正常にポストインクルードが動作します。

まとめ
基本的には弊社としては allow_path を指定し、該当のテンプレートのみ許可することを推奨しています。
allow_pathの指定の仕方については、くわしくは「Ver. 2.11.25からのテンプレートの仕様変更について」の記事をご覧ください。