Google スプレッドシート との連携機能

a-blog cms Ver.2.8.0より拡張アプリ「Google Sheets」を利用できるようになります。 a-blog cmsの拡張アプリ「Google Sheets」を使うとお問い合わせフォームなどで送信された内容をGoogle スプレッドシートで作成した任意のスプレッドシートの最後の行に追記することができます。
拡張アプリの導入
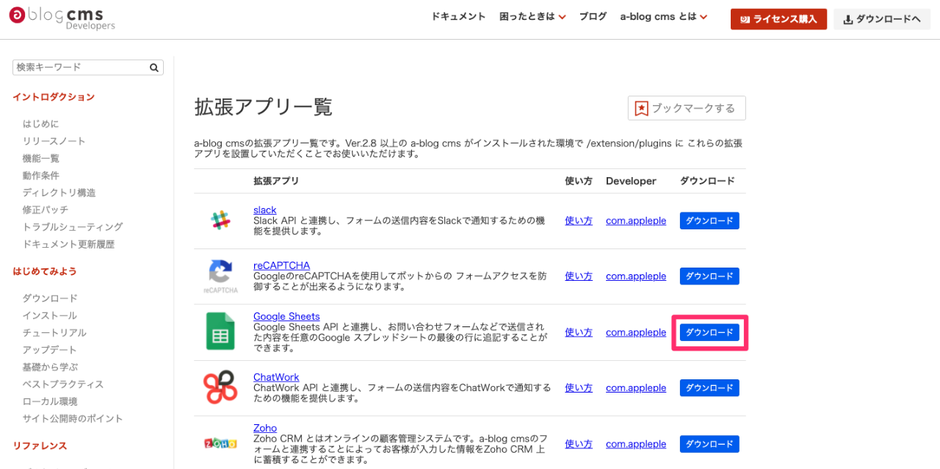
拡張アプリ一覧 より Google Sheets の拡張アプリをダウンロードし、zipファイルを解凍します。解凍したフォルダを /extension/plugins/に設置します。
そして、config.server.phpを1にし、拡張アプリからHook処理をかけられるようにします。
define('HOOK_ENABLE', 1);
CMSを設置したサイトにアクセスし、管理画面 > 拡張アプリの順にページを移動し、 Google Sheets をインストールします。
API連携の方法
以下の3つのステップで a-blog cms と Google スプレッドシート を連携します。
- ClientID JSON の取得
- ClientID JSON を CMS側に登録
- フォームIDに書き込みしたいSpreadsheetIDとSheetIDを紐づける
1. ClientID JSON の取得
まずは、Google Cloud Platform にアクセスしてログインしてください。
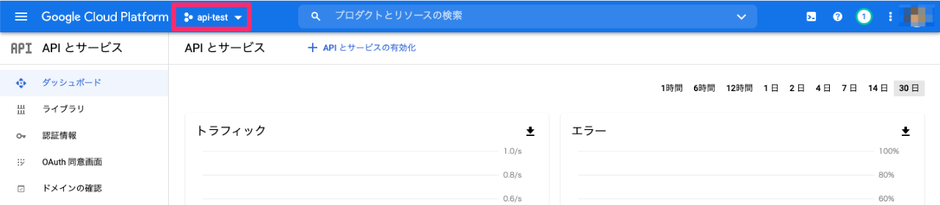
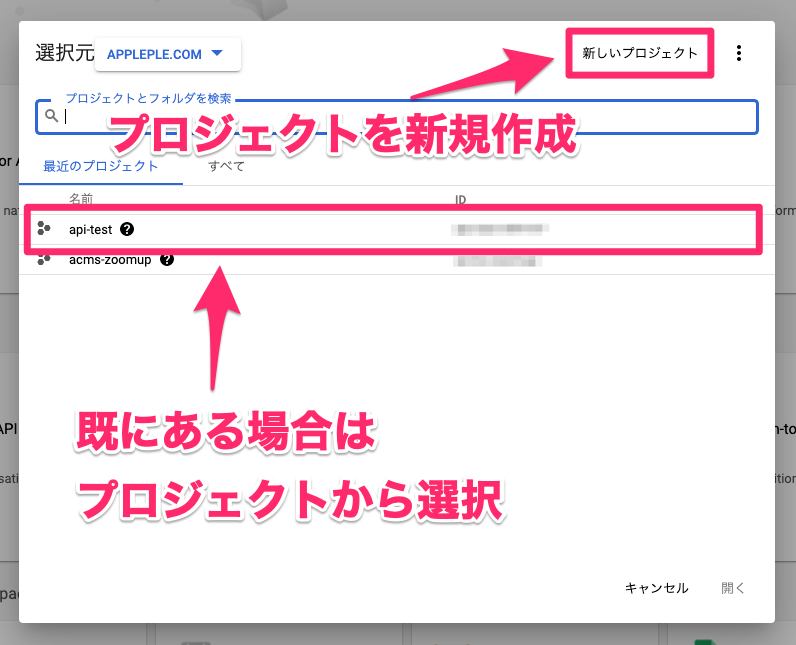
ログイン後、セレクトメニューをクリックし、プロジェクトを選択します。
任意の名前でプロジェクトを新規作成するか、既に別のAPIをつかっていて設定している場合はプロジェクトを選択します。

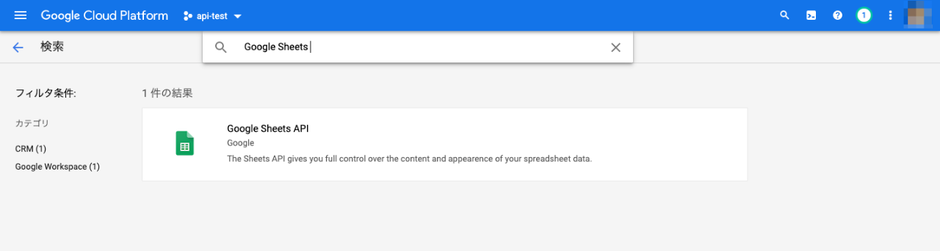
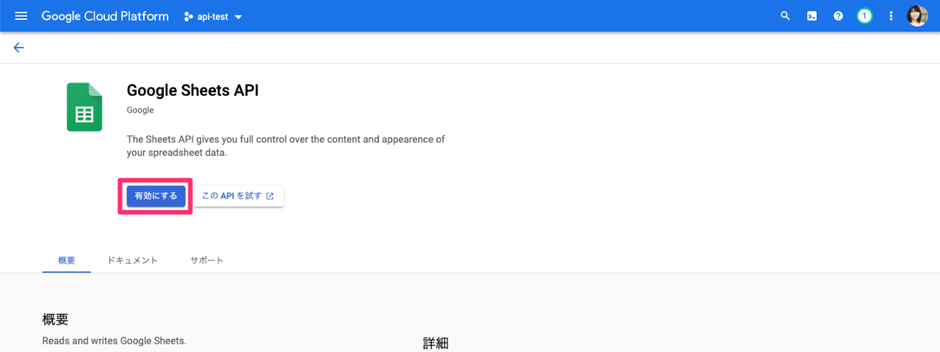
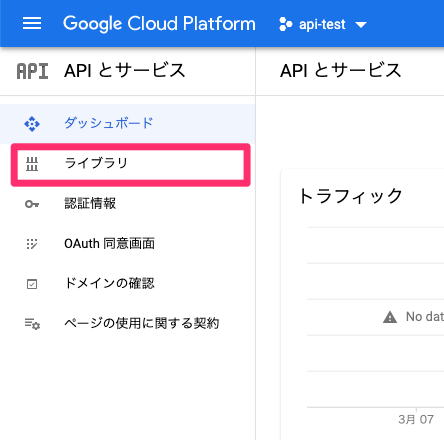
次は、サイドバーの「ライブラリ」という項目をクリックし、API ライブラリのページに移動します。そのページにて、Google Sheet APIという項目を検索して有効化してください。

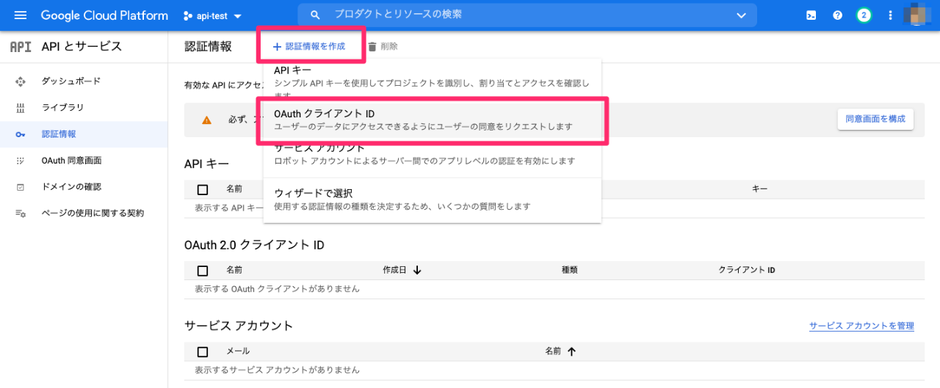
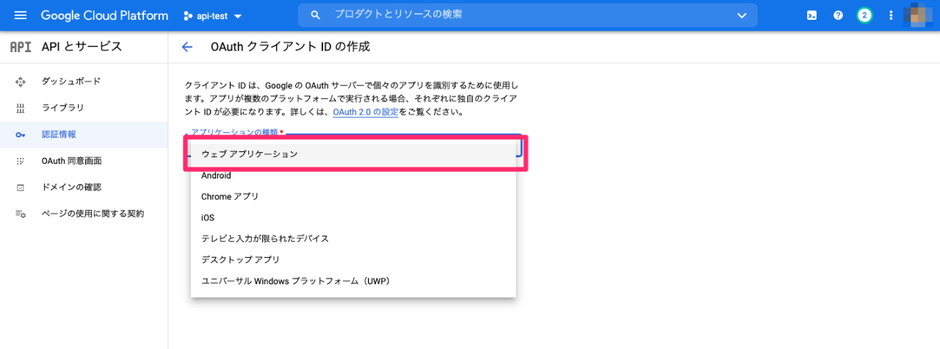
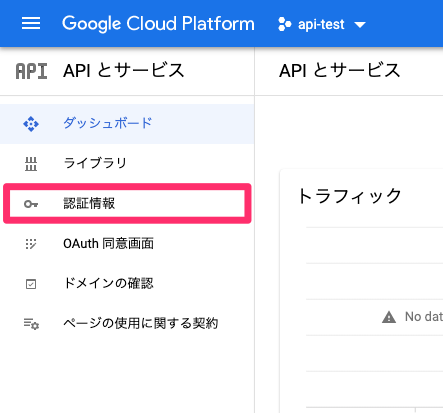
最後にサイドバーの「認証情報」」という項目をクリックし、認証情報」のページに移動します。そこで新たにOAuth クライアント ID を作成します。 アプリケーションの種類として、「ウェブアプリケーション」を設定して、「認証済みのリダイレクトURI」には「ドメイン名/bid/(現在使用しているブログのBID)/admin/app_google_spreadsheet_callback」を設定します。

※新規でプロジェクトを作成した場合、OAuthクライアントID作成前に同意画面の設定を登録する必要があります(2021年3月現在)
アプリケーションの種類を「ウェブアプリケーション」を選択してOAuthクライアントIDを作成してください。
※ablogcms.ioで「認証済みのリダイレクトURI」に正常に登録できない場合は、「OAuth同意画面」のページにある公開ステータスの項目を「テスト」にすれば登録できます(2021年3月現在)
その後、クライアントIDなどの情報が記述されたJSONファイルをダウンロードしましょう。
次にダウンロードしたJSONファイルをサーバーにアップロードします。ドキュメントルート以下にアップロードをするとブラウザからアクセスできてしまいますので、ドキュメントルートより上の階層にアップロードするのが望ましいです。
2. ClientID JSON を CMS側に登録
CMSの管理画面に戻り、サイドバーに「Google Sheets」という項目が増えているので、クリックして Google Sheets のページへ移動します。
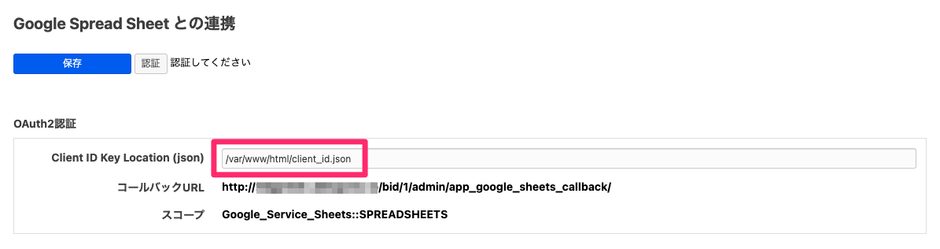
そして先ほど設置したJSONファイルへのパスを記述します。絶対パスで記述しましょう。パスを記述後、設定を保存してから、「認証」ボタンをクリックして認証するようにしましょう。
※ablogcms.ioで行う場合は、ルートディレクトリには設置できないため、「themes」フォルダなどにJSONファイルを設置します。 ablogcms.ioでの記述例: /var/www/vhost/xxxxxx.ablogcms.io/html/themes/xxxxxxxx.json
3. フォームIDに書き込みしたいSpreadsheetIDとSheetIDを紐づける
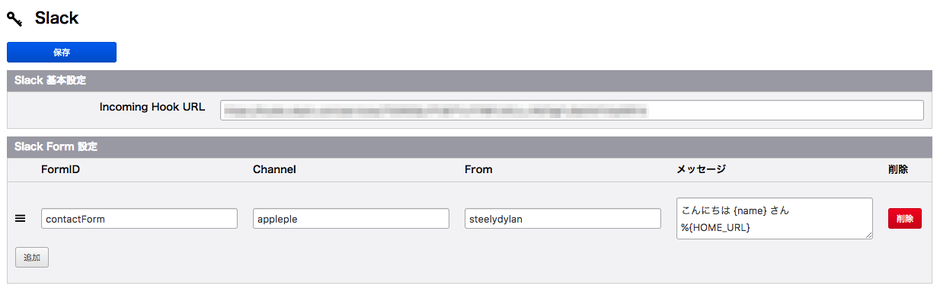
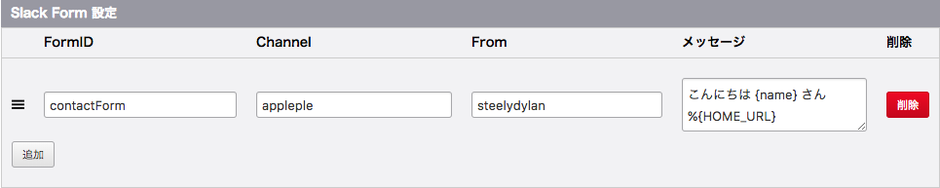
さらにCMSの管理ページで、フォームIDに対して書き込みたい Google Sheets のIDを指定する必要があります。
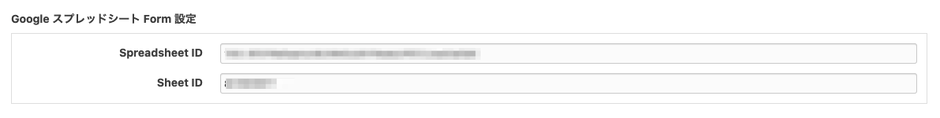
管理画面 > フォームの順にページを移動し、任意のフォームIDの変更画面に移動すると、「Google スプレッドシート Form 設定」という項目が増えています。
Spreadsheet IDと Sheet ID は、開いている スプレッドシート のURLから調べることができます。
https://docs.google.com/spreadsheets/d/{Spreadsheet ID}/edit#gid={Sheet ID}
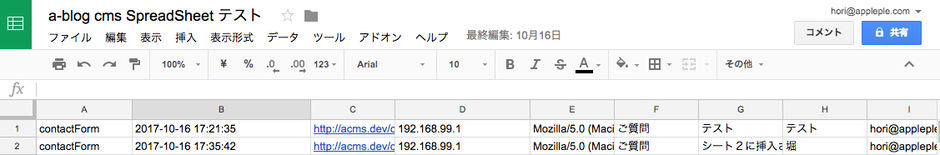
設定が完了すれば、お問い合わせフォームから送信された内容を Google スプレッドシート に自動で追加登録できます。下の図のような実行結果になっていれば成功です。