この記事では、2023年09月14日にリリースされた「Ver. 3.1.0」の「会員機能」の新機能・改善点について紹介しています。
今回会員機能が大幅にアップデートされました。これにより会員サイトが作りやすくなりましたので、会員サイトの提案がよりしやすくなったと思います。
会員機能に関係する変更点について具体的にみていきます。
新機能・改善点一覧
- CMS-6446 メールリンク認証機能(パスワードなしでのログイン機能)を追加
- CMS-6431 一般会員と管理者ユーザーでログインURLを分けるように新しいテンプレートを作成 & ログイン機能全体の改修
- CMS-6440 表側のテンプレートで、メールアドレス変更、パスワード変更、2段階認証設定、ユーザー情報変更画面を用意
- CMS-6441 退会機能を追加
- CMS-6478 カテゴリーにシークレットステータスを追加
- CMS-6472 ログイン状態によって表示・非表示をする組み込みJSを追加「js-login-hidden, js-login-show, js-logout-hidden, js-logout-show」
- CMS-6473 管理画面に読者一覧ページを作成 & 読者CSVダウンロード機能を追加
- CMS-6468 読者ログイン時の場合、ページキャッシュを有効にする設定(subscriber_cache)を管理画面でも設定できるように修正
CMS-6446 メール認証ログイン機能(パスワードなしでのログイン機能)を追加
会員だけの機能ではありませんが、ログイン・サインインする方法に新しい方法が増えました。
今まではメールアドレスとパスワードもしくはSNSによるログイン方法がありましたが、これらに加え今回メールアドレスだけでログインできる機能が追加されました。
設定方法
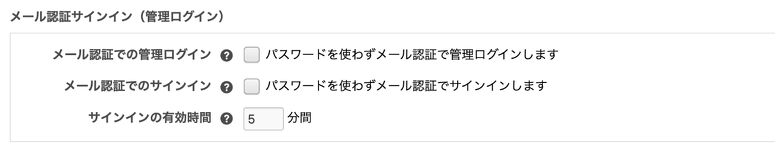
メール認証ログイン機能を有効にするには、管理ページ > コンフィグ > ログイン設定 で行います。
管理者や編集者の管理ログインと、一般ユーザーである読者によるサインインで別々に利用するか設定できるようになっております。
また、メール送信からリンクアクセスまたは、確認コード入力までの有効期限を設定できます。セキュリティのため出来るだけ短い時間を設定ください。
* デフォルトでは、メール認証ログイン機能は管理ログイン・サインインともにオフです。

メール認証ログインの設定
ログイン・サインインの流れ
1. ログイン画面にアクセス
通常通りログイン画面にアクセスします。通常とは違いメールアドレスだけの入力欄が表示されます

メール認証ログイン画面
2. 登録されているメールアドレスを入力
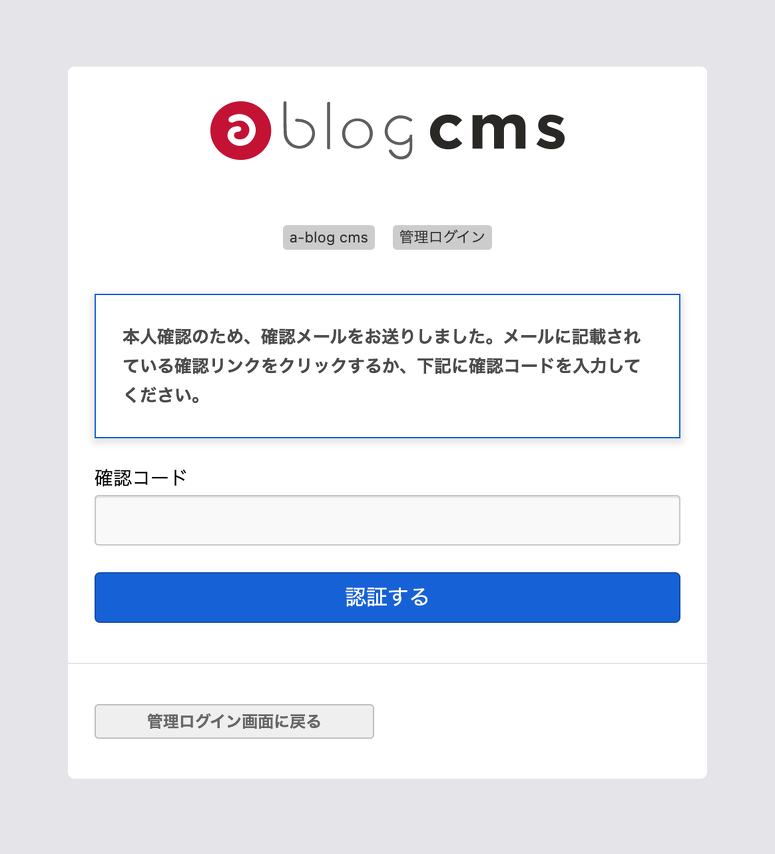
ログインするアカウントのメールアドレスを入力して「メールを送信」ボタンを押すと、以下スクリーンショットの画面になります。

メール送信後の画面
3. 届いたメールにあるリンクにアクセスするか、確認コードをログインフォームに入力する
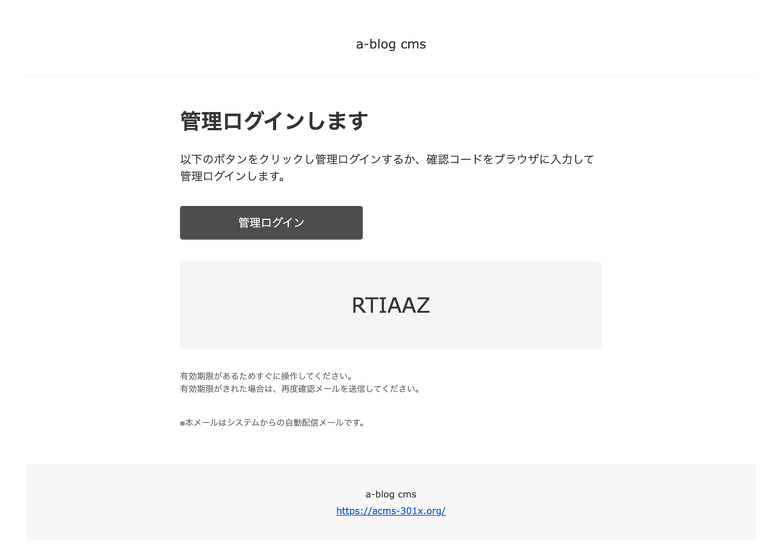
届いたメールの「管理ログイン」ボタンリンクを押すか、確認コードをログインフォームに入力して「認証する」ボタンを押すことで、ログインができます。

届いたメール
メールアドレスだけでの認証になるので、毎回メールが届きログインが少し面倒になりますが、パスワードを覚えておく必要がないため、便利に利用できます。ぜひご利用ください。
管理ログインと一般サインインを分離 & ログイン、会員登録、会員情報更新周りのテンプレートを新しく用意
- CMS-6431 一般会員と管理者ユーザーでログインURLを分けるように新しいテンプレートを作成 & ログイン機能全体の改修
- CMS-6440 表側のテンプレートで、メールアドレス変更、パスワード変更、2段階認証設定、ユーザー情報変更画面を用意
- CMS-6441 退会機能を追加
会員機能周りのテンプレートを大幅に改善・追加いたしました。またセキュリティ向上のため、サイトを管理する人のログインと、会員としてログインするページは別々にするように変更いたしました。
各ページとデフォルトURLの紹介
管理ユーザーと一般(会員ユーザー)について
管理ユーザーと一般ユーザーをどのように分けているかについて説明いたします。
デフォルト設定
デフォルトでは、読者権限のみが一般ユーザーになります。
設定変更
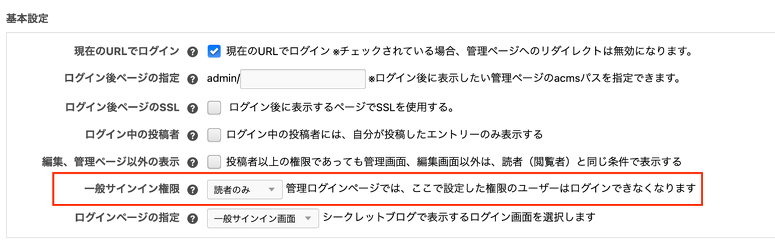
管理画面 > コンフィグ > ログイン設定 の「基本設定」にある「一般サインイン権限」で設定を行います。
- 読者のみ: 読者のみ一般ユーザーとして扱います
- 投稿者以下:読者と投稿者を一般ユーザーとして扱います
これらの区分により、管理ユーザーは一般サインイン画面からログインはできなくなり、一般ユーザーは管理ログイン画面からログインできなくなります。
新しいテンプレート構造
ログインページ(login.html)をカスタマイズしている場合は、Ver. 3.1 にアップデートするとログインできなくなる可能性があります。カスタマイズしている場合は新しい仕様に合わせてテンプレートを修正するか、login.html を削除してsystemのテンプレートを利用するようにしてください。
ログイン周り、会員機能回りの新しいテンプレート構造について、管理ユーザー向けのテンプレートと一般会員向けのテンプレートを分けて紹介します。
管理ユーザー向けのテンプレート
themes/system/_member-admin/ 以下が管理ユーザー向けのテンプレートになります。以下テーブルでは、themes/system/_member-admin/ 以下のファイルになります。
会員向けのテンプレート
themes/system/_member/ 以下が管理ユーザー向けのテンプレートになります。以下テーブルでは、themes/system/_member/ 以下のファイルになります。
以上のテンプレートをカスタマイズして、会員ページを作成ください。テンプレート数は多いですが、すべてテンプレート継承をしているので、カスタマイズはしやすいと思います。
会員登録フォームの入力を複数ページに分ける
会員登録フォームで情報入力が多い場合2ページ以上に入力フォームを分割する方法について解説します。
まずベースとなるテンプレートにブロックとインクルード文を追加します。ページ数に応じて追加する数を変えてください。
デフォルトでは、2ページ目は仕込まれているので、2ページの場合は特に修正は必要ありません。
_member/signup.html
<!-- BEGIN step#2 -->
@include("/_member/parts/signup/input2.html")
<!-- END step#2 --
次に1ページ目となる入力フォームのテンプレートを修正します。
_member/parts/signup/input.html
「内容を確認する」ボタンと次のページ情報のinputを修正します。
修正前
<input type="hidden" name="step" value="confirm" />
<button type="submit" class="..." name="ACMS_POST_Member_Signup_Confirm">内容を確認する</button>
修正後
<input type="hidden" name="step" value="2" />
<button type="submit" class="..." name="ACMS_POST_Form_Chain">次へ</button>
最後に、2ページ目の入力フォームを用意します。デフォルトで2ページ目は用意されています。
_member/signup/input2.html
このテンプレートを見ると「_member/parts/field-input.html」がインクルードされているので「_member/parts/field-input.html」に追加するカスタムフィールドを追加ください。
また、カスタムフィールドを追加した場合、確認画面に追加したカスタムフィールドを表示させるため、「_member/parts/field-confirm.html」も修正ください。
以上で、会員登録フォームの入力を複数ページに分けることが完了しました。
URLを変更する
デフォルトで会員機能の各ページのURLは決まっていますが、変更することもできます。変更は「config.server.php」で行います。
退会機能
Ver. 3.1 で新しく退会機能が追加されました。退会機能について紹介いたします。
退会機能は、会員登録したユーザーが自身で退会を行うための機能になります。
退会された場合、即ユーザー情報を削除する「物理削除」と、削除フラグを立てるだけの「論理削除」があります。
物理削除
退会時に即時ユーザーのデータを削除します。
論理削除
退会時に削除フラグがつきサインインできなくなりますが、データ自体は残っています。またメールアドレスの後ろに退会日をつけたアドレスに変更するので、退会ユーザーは同じアドレスで再度会員登録でき、一般ユーザーからはデータが消えているように見えます。
退会後のメールアドレス例
info@example.com_withdrawal_20230910-133933
設定方法
管理ページ > コンフィグ > ログイン設定の「退会機能」で設定を行います。

退会機能設定
論理削除時に退会理由を聞く
退会する時、退会理由を聞くことは多くあると思います。
今回の退会機能では、論理削除の場合にはなりますが、退会理由をユーザーのカスタムフィールドとして保存できるようになっております。
テンプレートの編集
退会ページのテンプレートである「_member/withdrawal.html」を開き、ここにカスタムフィールドで退会理由の入力欄を用意します。通常のユーザーカスタムフィールドなので、複数設置しても大丈夫です。デフォルトで、退会理由のカスタムフィールド例がコメントアウトされていますので、参考にください。
<table class="acms-member-inputs">
<thead>
<tr>
<th>退会理由</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<ul class="acms-list-nostyle">
<li>
<div class="acms-form-checkbox acms-margin-bottom-mini">
<input type="checkbox" name="reason_for_withdrawal[]" value="reason1"{reason_for_withdrawal:checked#reason1} id="input-checkbox-reason_for_withdrawal-reason1" />
<label for="input-checkbox-reason_for_withdrawal-reason1">
<i class="acms-ico-checkbox"></i>
使用頻度が低い
</label>
</div>
</li>
<li>
<div class="acms-form-checkbox acms-margin-bottom-mini">
<input type="checkbox" name="reason_for_withdrawal[]" value="reason2"{reason_for_withdrawal:checked#reason2} id="input-checkbox-reason_for_withdrawal-reason2" />
<label for="input-checkbox-reason_for_withdrawal-reason2">
<i class="acms-ico-checkbox"></i>
使いたい機能が少ない
</label>
</div>
</li>
<li>
<div class="acms-form-checkbox acms-margin-bottom-mini">
<input type="checkbox" name="reason_for_withdrawal[]" value="reason3"{reason_for_withdrawal:checked#reason3} id="input-checkbox-reason_for_withdrawal-reason3" />
<label for="input-checkbox-reason_for_withdrawal-reason3">
<i class="acms-ico-checkbox"></i>
品質に不満がある
</label>
</div>
</li>
<li>
<div class="acms-form-checkbox">
<input type="checkbox" name="reason_for_withdrawal[]" value="reason4"{reason_for_withdrawal:checked#reason4} id="input-checkbox-reason_for_withdrawal-reason4" />
<label for="input-checkbox-reason_for_withdrawal-reason4">
<i class="acms-ico-checkbox"></i>
会員向けの特典・サービスが少ない
</label>
</div>
</li>
</ul>
<input type="hidden" name="field[]" value="reason_for_withdrawal" />
</td>
</tr>
<tr>
<th><label for="textarea-reason_for_withdrawal_text">ご意見・ご要望</label></th>
<td>
<textarea
name="reason_for_withdrawal_text"
class="acms-form-width-full"
id="textarea-reason_for_withdrawal_text"
placeholder="その他、ご意見・ご要望などがありましたら自由にご記入ください"
rows="5"
>{reason_for_withdrawal_text}</textarea>
<input type="hidden" name="field[]" value="reason_for_withdrawal_text" />
</td>
</tr>
</tbody>
</table>
退会機能の紹介は以上となります。データ保存のポリシーにしたがって、物理削除、論理削除やデータ保存期間を設定して運用いただければと思います。
CMS-6478 カテゴリーにシークレットステータスを追加
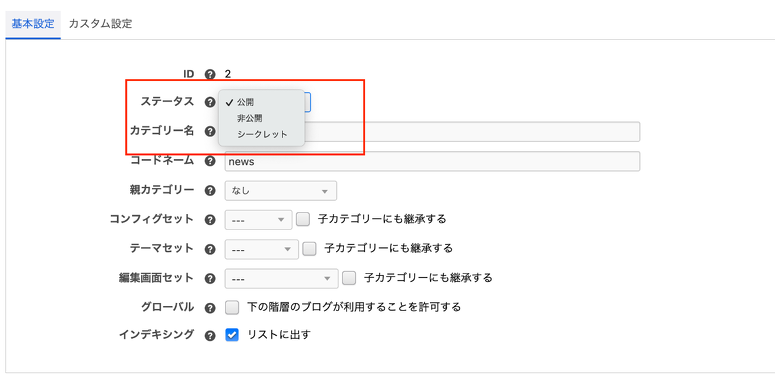
「シークレットブログ」と同様に、カテゴリーに「シークレット」ステータスを設定できるようになりました。

カテゴリー編集画面
これにより、例えば会員限定ページを作る時、子ブログを作らなくてもカテゴリーで対応できるようになりました。
ログインしていない時のログイン画面
シークレットカテゴリやシークレットブログにログインしていない時、ログイン画面が表示されるようになりますが、
今回ログイン画面が分離されたため「管理ログイン」と「一般サインイン」のどちらを表示させるかを設定しないといけません。
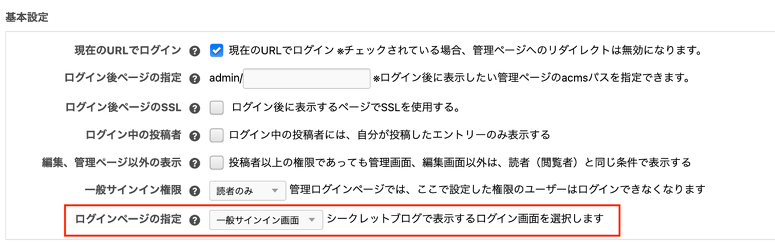
設定は、管理ページ > コンフィグ > ログイン設定の「ログインページの指定」で行います。

ログインペログインページの指定ージの指定
一般的には、会員サイトであればデフォルト値である「一般サイン画面」を設定することになると思います。
CMS-6473 管理画面に読者一覧ページを作成 & 読者CSVダウンロード機能を追加
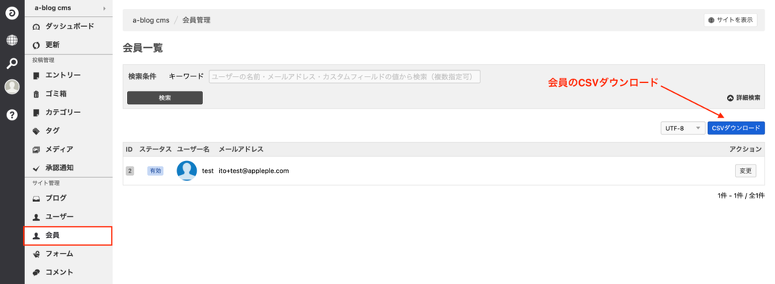
会員機能の1つとして、管理画面で会員ユーザーのみ表示する一覧画面が用意されました。今までのユーザー管理でも確認は出来るのですが、ユーザー管理では全ての権限が混ざった状態で表示されますので、分かりやすくなったと思います。
また会員のCSVダウンロード機能も標準で用意されたので、ここでダウンロードしたCSVをメルマガ配信サービスなどにインポートしてメルマガを送信するなどの利用方法がやりやすくなったと思います。ぜひご利用ください。

会員一覧画面
ダウンロードするCSVの項目を制御する
CSVの項目をカスタマイズすることができます。
カスタマイズ方法
自身のテーマに「themes/system/admin/user/_csv.html」をコピーしてきます。
このファイルを編集して、基本設定は「csv_column_user」に追加して、カスタムフィールドは「csv_column_field」に追加します。
<!-- ユーザーの基本データ -->
<input type="hidden" name="csv_column_user[]" value="id">
<input type="hidden" name="csv_column_user[]" value="code">
<input type="hidden" name="csv_column_user[]" value="status">
<!-- <input type="hidden" name="csv_column_user[]" value="sort"> -->
<input type="hidden" name="csv_column_user[]" value="name">
<input type="hidden" name="csv_column_user[]" value="mail">
<input type="hidden" name="csv_column_user[]" value="mail_magazine">
<!-- <input type="hidden" name="csv_column_user[]" value="auth"> -->
<!-- <input type="hidden" name="csv_column_user[]" value="indexing"> -->
<!-- <input type="hidden" name="csv_column_user[]" value="login_anywhere"> -->
<!-- <input type="hidden" name="csv_column_user[]" value="global_auth"> -->
<input type="hidden" name="csv_column_user[]" value="login_expire">
<input type="hidden" name="csv_column_user[]" value="login_datetime">
<input type="hidden" name="csv_column_user[]" value="updated_datetime">
<input type="hidden" name="csv_column_user[]" value="generated_datetime">
<input type="hidden" name="csv[]" value="csv_column_user">
<!-- ユーザーのカスタムフィールド -->
<!-- <input type="hidden" name="csv_column_field[]" value="hoge"> -->
<!-- <input type="hidden" name="csv_column_field[]" value="hoge2"> -->
<input type="hidden" name="csv[]" value="csv_column_field">
例)メールアドレスとメルマガ配信許可とカスタムフィールドの年齢(age)だけのCSV
<!-- ユーザーの基本データ -->
<input type="hidden" name="csv_column_user[]" value="mail">
<input type="hidden" name="csv_column_user[]" value="mail_magazine">
<input type="hidden" name="csv[]" value="csv_column_user">
<!-- ユーザーのカスタムフィールド -->
<!-- <input type="hidden" name="csv_column_field[]" value="age"> -->
<input type="hidden" name="csv[]" value="csv_column_field">
CMS-6468 読者ログイン時の場合、ページキャッシュを有効にする設定(subscriber_cache)を管理画面でも設定できるように修正
会員サイトでのキャッシュについて重要な項目について解説をします。
通常CMSにログイン中は、CMSのキャッシュはオフになります。ただし以下設定を行うと「読者権限」の場合のみ、ログインしていてもCMSキャッシュを有効にすることができます。これは一般ユーザーが会員サイトにログインし閲覧する時キャッシュがないとパフォーマンスに影響が出るためになります。
設定方法
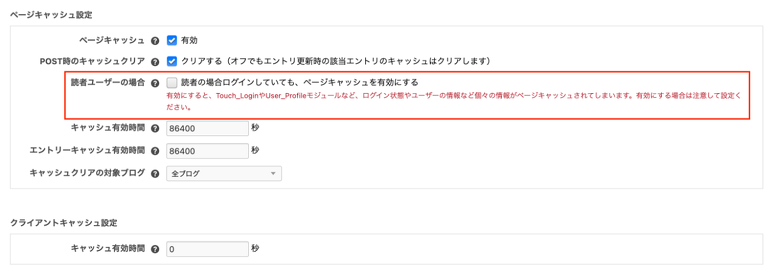
管理ページ > コンフィグ > キャッシュ設定の「読者ユーザーの場合」のチェックをつけることにより、読者ユーザーがログインしていてもCMSキャッシュが有効になります。

キャッシュ設定画面
注意ポイント
ただし、この設定を有効にすると、ページキャッシュが有効になり、会員情報など会員毎の情報やログインボタン、ログアウトボタンの切り替えなどログイン状態によって切り替わるような処理もキャッシュされてしまいます。この機能を有効にする場合は、会員毎の情報やログイン状態による要素の切り替えなどは全てJavaScriptでキャッシュが効かないように実装する必要があります。
少しハードルの高い実装になりますので、難しい方は設定しないようにお願いします。
CMS-6472 ログイン状態によって表示・非表示をする組み込みJSを追加「js-login-hidden, js-login-show, js-logout-hidden, js-logout-show」
会員ログイン中でもページキャッシュを有効にしている場合、ログインボタンとログアウトボタンの切り替えなど、ログイン状態によって切り替えたい要素があります。ただしTouch_Loginなどで、実装してしまうとキャッシュされてしまうので、JavaScriptでキャッシュされないように判定してあげる必要があります。
そこで、今回新しくログイン状態によって表示・非表示をする組み込みJSを追加しました。
使い方は簡単で、表示・非表示したい要素に以下クラスを追加するだけです。
会員機能の紹介については以上になります。他 Ver. 3.1.0 の新機能・改善も多くありますので、ぜひご覧ください。
日々使いやすいシステムとなるよう改善を勤めておりますので、皆様からの貴重なフィードバック、お待ちしております。
今後とも a-blog cms のことをどうぞよろしくお願いいたします。