ナビゲーションを編集する
目標
「スタッフ紹介」というコンテンツをグローバルナビゲーションに表示しましょう。
| 解説使用テーマ | beginner |
|---|
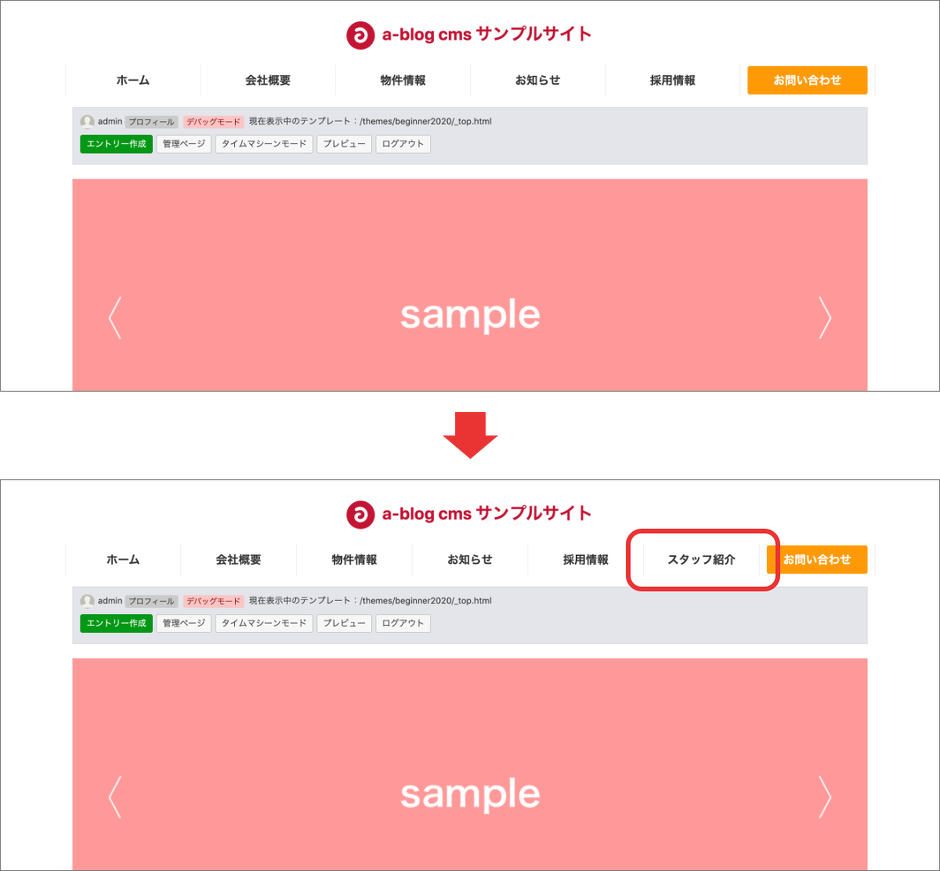
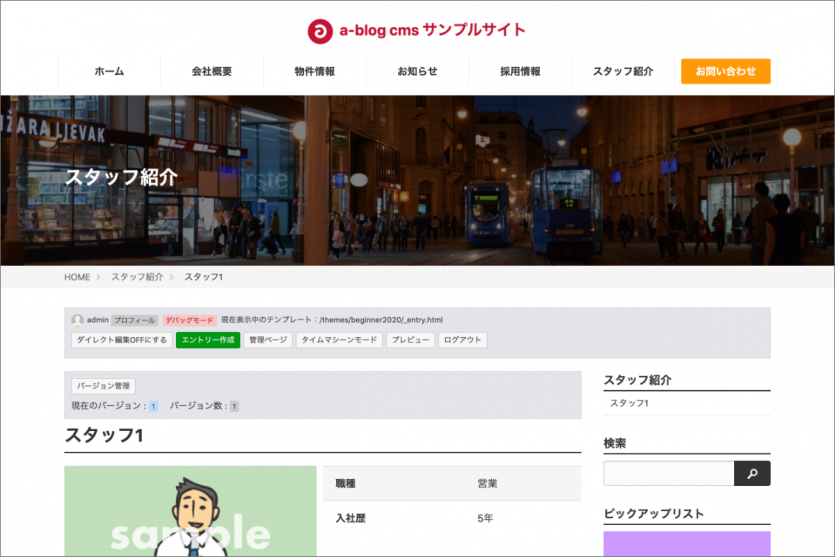
Before

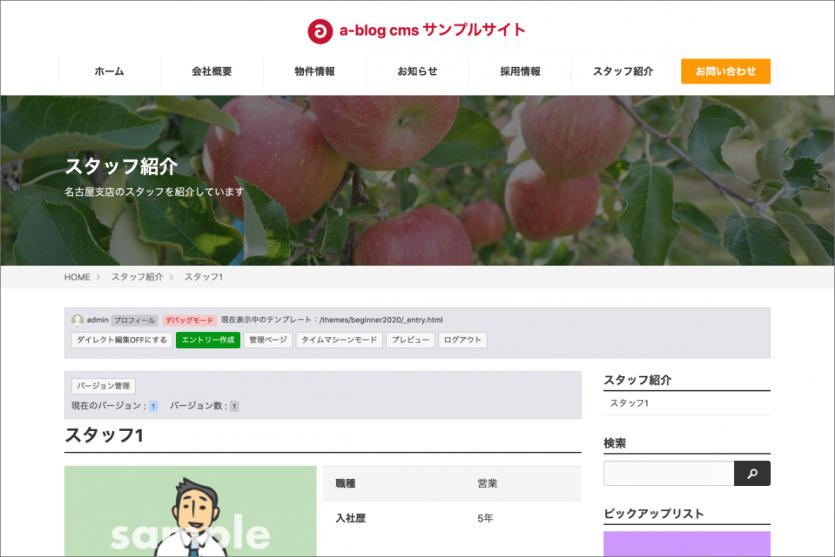
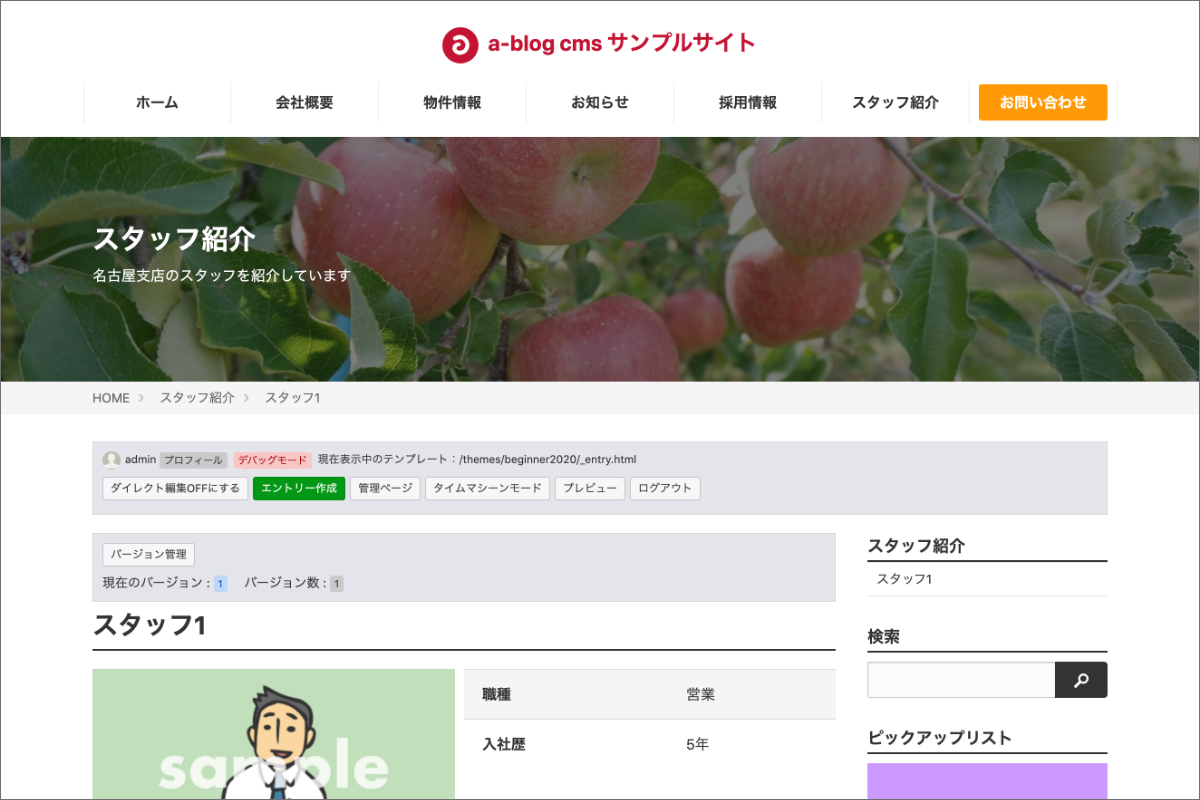
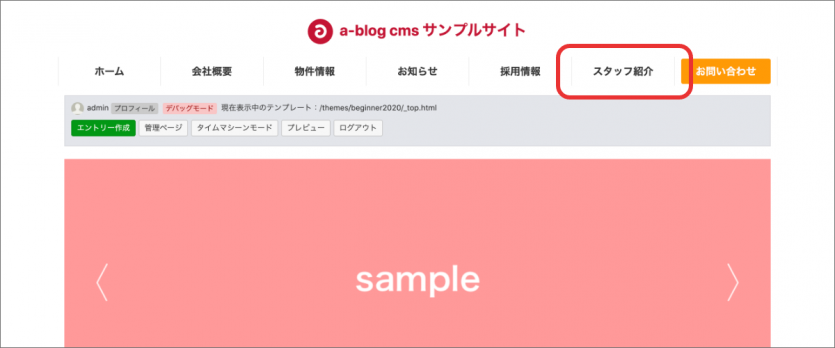
After

目次
モジュールについて
- モジュール
- ブラウザ上から更新できる部分には、「モジュール」と呼ばれるパーツが表示用テンプレートのHTMLファイルに貼り付けられています。モジュールを使うことで a-blog cms に登録した様々なデータを処理/表示することができ、基本的にモジュールを使い動的なサイトを制作していきます。例えばテーマ「site」のトップページでは、「ナビゲーションモジュール」「エントリーヘッドラインモジュール」「エントリーサマリーモジュール」などが使われています。
サイトを制作する際は、既にa-blog cmsが用意しているモジュールの中から最適なものを組み合わせ、HTMLやCSSで独自にスタイルを調整していきます。
他にもモジュールには様々な種類があり、それぞれのモジュールはその役割ごとにグループ分けされています。一番大きな括りは、テンプレートを組み立てるためのGETモジュール、サーバーにデータを送信するためのPOSTモジュールです。
| GETモジュール | ビルトインモジュール |
| フィールドモジュール | |
| タッチモジュール | |
| POSTモジュール | POST_2GETモジュール |
| ダウンロードモジュール |
さらにGETモジュールは、ビルトインモジュール・フィールドモジュール・タッチモジュールの3種類に、POSTモジュールはPOST_2GETモジュール・ダウンロードモジュールの2種類に分けられます。
今回のハンズオンで作業していくナビゲーションモジュールはビルトインモジュールの1つです。これらのモジュールの区分は少々発展的な内容になるため、詳しくは以下の関連記事をご覧ください。なお、今回のチュートリアルについてはこれらの区分を理解していなくても進められるようになっています。
- ビルトインモジュール | リファレンス | ドキュメント | a-blog cms developer
- タッチモジュール | ドキュメント | a-blog cms developer
- フィールドモジュール | ドキュメント | a-blog cms developer
- モジュール | ドキュメント | a-blog cms developer
グローバルナビゲーションの表示設定を変更する
それでは、グローバルナビゲーションに「スタッフ紹介」というコンテンツを追加していきましょう。以下の手順でモジュールの表示設定画面へ移動します。
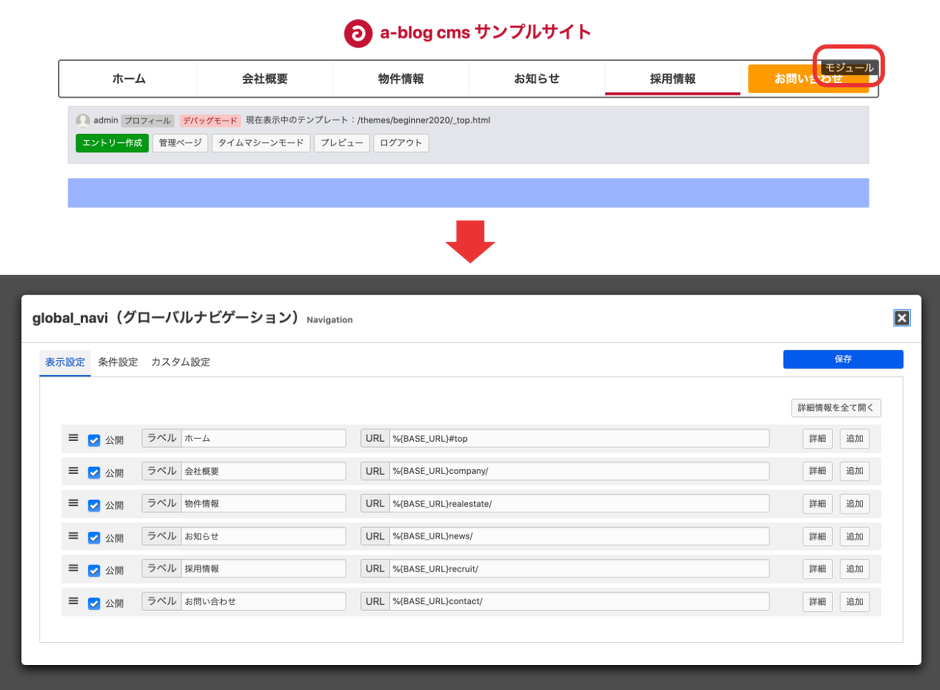
- ログインした状態でグローバルナビゲーションモジュールをマウスオーバーする
- 右上に表示される [モジュール] というボタンをクリックする
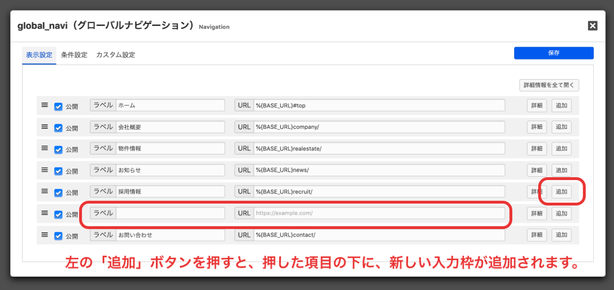
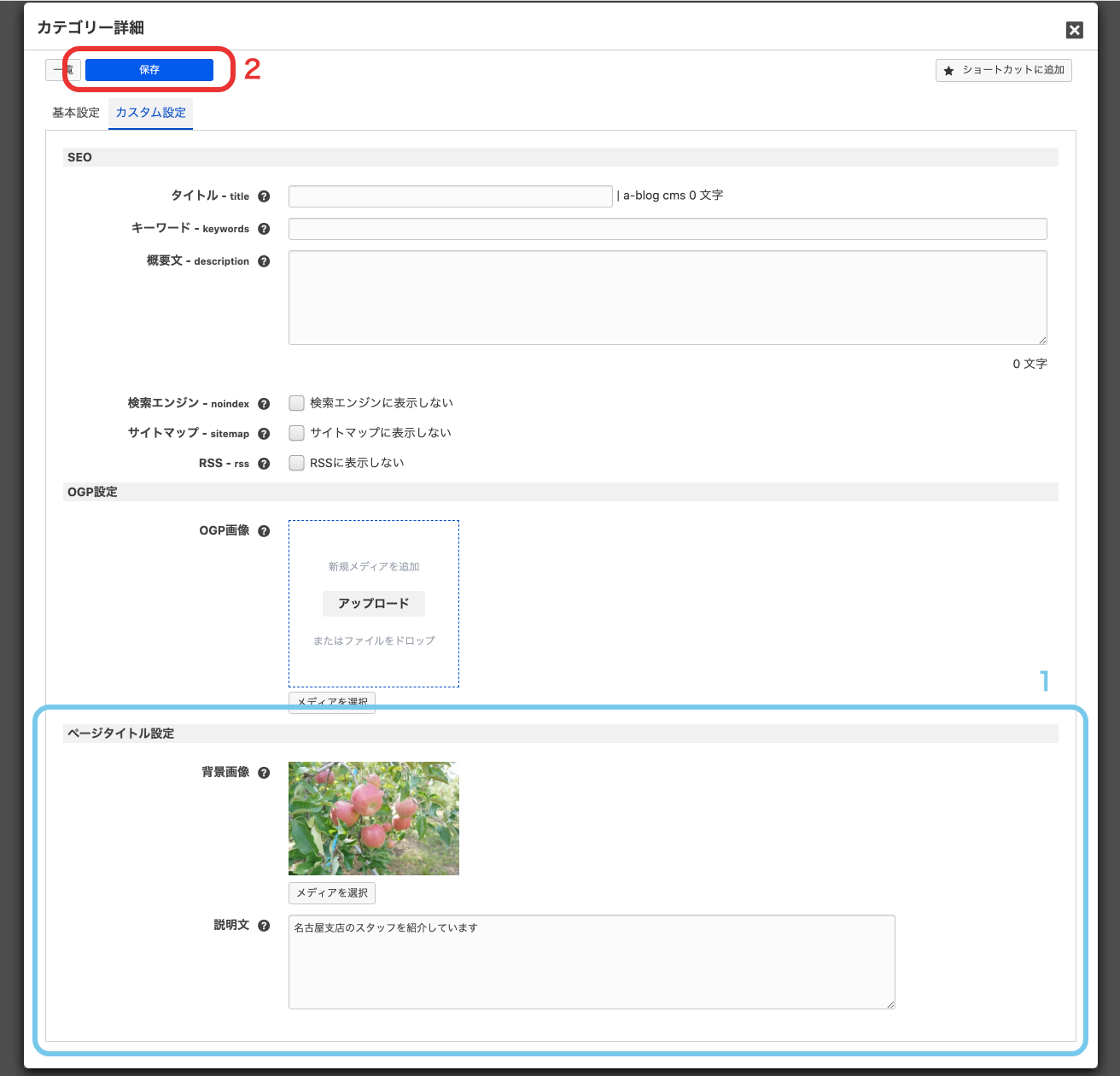
モジュールの表示設定画面が表示されました。続けて「採用情報」の右側にある [追加] ボタンをクリックし、新しく設定された入力欄にスタッフ紹介のラベルとURLの情報を入力していきます。
| ラベル | スタッフ紹介 |
|---|---|
| URL | %{HOME_URL}staff/ |
URL欄は、a-blog cmsのグローバル変数を使った方法で記述しています。
- グローバル変数
- a-blog cms側で特定の情報に変換できる文字列をグローバル変数といいます。%{変数}の形式で書かれ、例えば「%{HOME_URL}staff/」の文字列は、a-blog cmsによって「https://example.com/staff/」と解釈されます。
- URLなどをグローバル変数で指定することのメリットは、ドメインを変更した時などに内部リンクが自動修正されることです。そのため、a-blog cms内でリンクのパスなどを記述する際は、一般的にグローバル変数を使うことが推奨されています。
以上でグローバルナビゲーションの表示設定が変更できました。画面の右上にある、青い「保存」ボタンを押して設定を保存します。トップページで表示を確認すると、「スタッフ紹介」のコンテンツが追加されているのがわかります。
以上でチュートリアルの目標は達成です。
クイックサーチを活用しよう
補足としてモジュールやグローバル変数への理解を深めるのに役立つ「クイックサーチ」という機能をご紹介します。
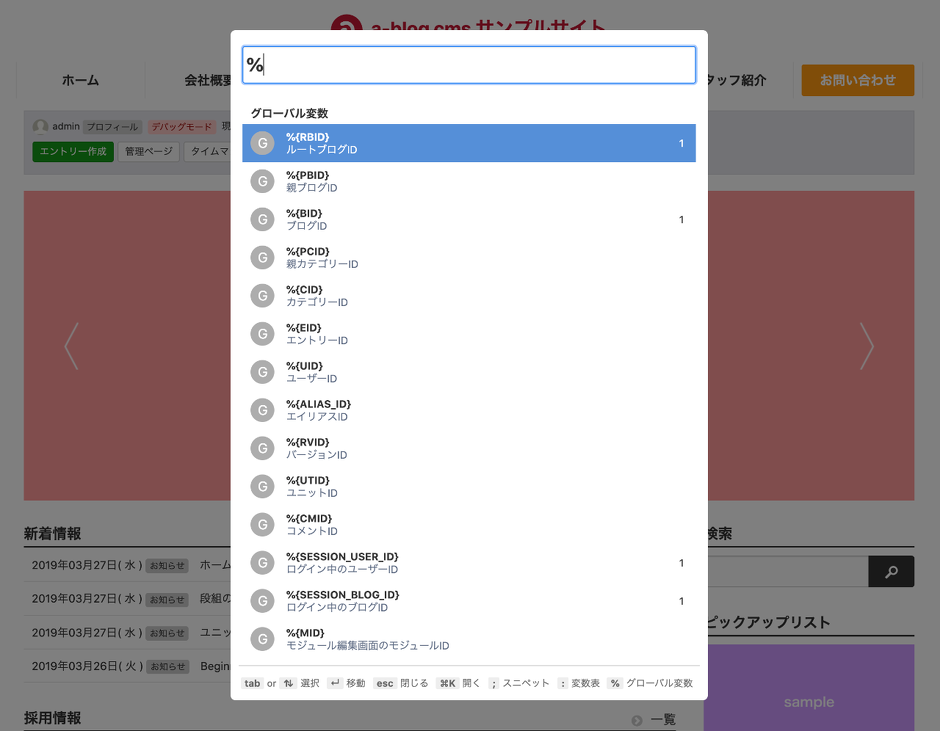
- クイックサーチ
- a-blog cmsが用意するモジュールのスニペットやグローバル変数を、管理ページを通さずに素早く検索することができる機能です。Macでは command+K 、Windowsでは Ctrl+k を押すことで、ログイン中であればどのページにいても起動することができます。
今回学習した「モジュール」や「グローバル変数」のパターンはそれぞれ数多く用意されています。目的に合ったものを効率よく探し出すために、是非クリックサーチを積極的に取り入れていきましょう。