定期開催のイベントサイトを作る際のブログ設定
イベントサイトを作り、今後のアーカイブとしてイベントサイトを残していくための、オススメのブログ設定について紹介します。
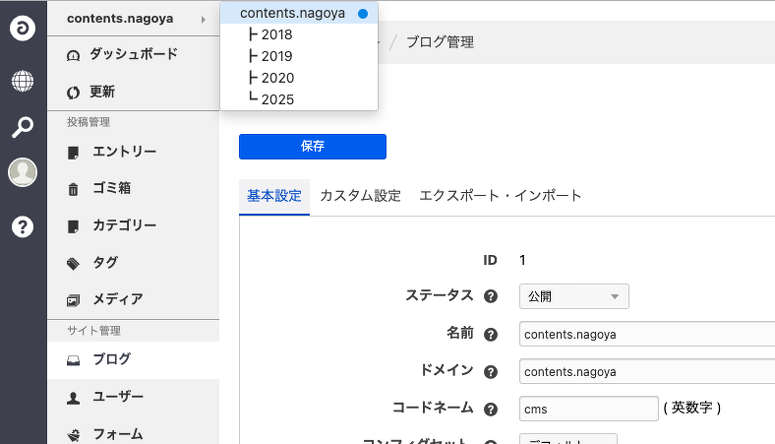
弊社で行っている contents.nagoya というイベントを例に紹介していきますが、こちらは 2018年、2019年、2020年とイベントページがあり、これから 2025年版のコンテンツを用意していきます。
ポイント1:ルートブログは利用しません
bid:1 のブログには、コードネームに cms と設定しています。管理ユーザーは bid:1 に作ることになりますが、そのユーザーの設定で「どこでもログイン」というチェックする設定がありますので、そのチェックをつけておくことで、どの子ブログのイベントにもログインが可能になりますので、チェックをしておいてください。
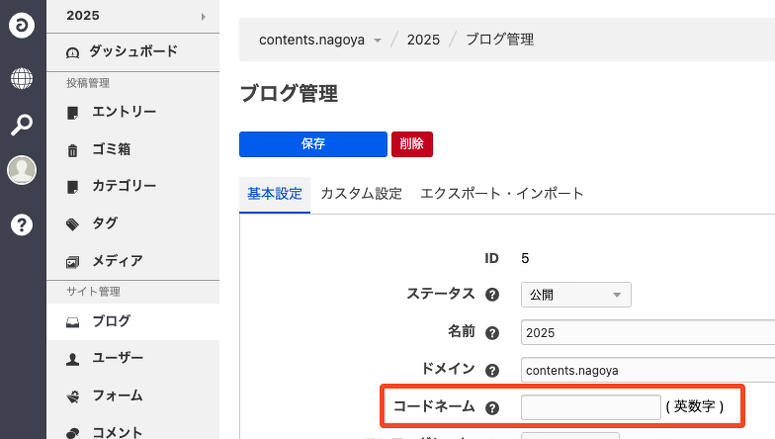
ポイント2:開催中のイベントのブログコードを空に
子ブログのブログコードを空にすることで、その子ブログをルートブログとして扱う事ができるようになります。
これで、今後新しいイベントを開催するたびに、子ブログを作成し、アーカイブしていく子ブログをブログコードを設定していくことで、他の設定を変更することなく過去のイベントとして表示できるようになります。
必ず bid:1 のルートブログのブログコードを空にするという必要がない。 というのを頭の片隅に記憶しておいてください。何かの時に役に立つのではないでしょうか。
ポストインクルードの基本設定
この機能は Ver. 3.2 で上位互換である「htmx」が組み込みJSとして標準機能に組み込まれたため、Ver. 3.2 より非推奨になりました。
代替機能として、組み込みJS「htmx」の利用を推奨いたします。
ここでは、組み込みJavaScriptの「post include」機能の基本設定について説明します。post include機能は、フォームでpost(送信)した結果を、ページのリロードなしで表示する機能です。
1. 設定の編集
この機能の設定は、/js/config.jsの以下の箇所にあります。設定を変更する場合は、適用しているテーマ内にJavaScriptファイルを別途作成してください。詳しくは「組み込みJSについて:設定を編集する」を参照してください。
// post include
postIncludeOnsubmitMark : '.js-post_include',
postIncludeOnreadyMark : '.js-post_include-ready',
postIncludeMethod : 'swap', // ( 'swap' | 'replace' )
postIncludeEffect : 'slide', // ( 'slide' | 'fade' | '' )
postIncludeEffectSpeed : 'slow', // ( 'slow' | 'fast' )
postIncludeArray : [{
// 'mark' : '.js-post_include-original',
// 'type' : 'submit',
// 'method' : 'swap',
// 'effect' : 'slide',
// 'effectSpeed': 'slow'
}],
| postIncludeOnsubmitMark | ここで指定したセレクタのフォームは、送信ボタンを押した後に結果を表示します。「.js-post_include」の場合は、class="js-post_include" が付与されているform要素に適用されます。 |
|---|---|
| postIncludeOnreadyMark | ここで指定したセレクタのフォームは、送信ボタンを押さなくてもページを読み込んだら自働的に送信されて結果を表示します。「.js-post_include-ready」の場合は、class="js-post_include-ready" が付与されているform要素に適用されます。 |
| postIncludeMethod | swap:target属性で指定した場所の「中身」を置き換える / replace:target属性で指定した場所「自体」を置き換える |
| postIncludeEffect | slide:スライド表示 / fade:フェード表示 / 指定なし:エフェクトなし |
| postIncludeEffectSpeed | postIncludeEffectでエフェクトが指定されている時のみ有効になります。slow:ゆっくり表示 / fast:早く表示 |
| postIncludeArray | 配列として複数の設定を記述できます。同じページ内で複数の設定を併用したい場合などに利用します。 |
設定内容を変更するには
/themes/適用しているテーマ/ 内にjsファイルを用意し、設定を変更する内容を記述してください。テンプレートでそのjsファイルを参照すれば、変更した設定が反映されます。
jsファイルの参照は、a-blog cms用のJavaScriptファイルの参照コード(「BEGIN_MODULE Js」〜「END_MODULE Js」)より後に記述してください。
2. HTMLの編集
post include機能は、実装方法が以下の2種類あります。それぞれの詳しい実装方法は以下のリンクから参照してください。
a-blog cms のベンチマークモードの活用法
a-blog cms の「ベンチマークモード」ってご存知でしょうか?
今回、あるページの表示に 5 秒程度要するケースを確認 しました。この事例を受け、「同様の実装には注意が必要である」という点について、社内向けに Slack で情報共有を書いている途中で、これは a-blog cms をご利用いただいている皆様にも広くお伝えすべき内容ではないかと考え、「ベンチマークモード」について改めて整理し、ブログ記事として公開することにいたしました。
何故、こんなに時間がかかるのか!
原因は、いわゆる「N+1問題」が発生していたためでした。具体的には、Entry_Summary を実行した結果、一覧に表示される件数分だけ追加で Entry_Summary が実行されていたのです。
a-blog cms では基本機能として「モジュールの入れ子」(モジュール内に別のモジュールを配置する)が可能ですが、通常は「内側のモジュール → 外側のモジュール」の順に実行されます。この場合、Entry_Summary は 2 回のみ実行されます。しかし、「モジュールのエスケープ処理」などのテクニックを活用することで、「外側のモジュール → 内側のモジュール」の順に実行させることも可能です。
今回のケースでは、この後者の順序で実装していたため、一覧表示時に「外側のモジュール 1 回 + 表示件数 N 回」、結果として 1+N 回 Entry_Summary が実行される状態となっていました。
以下のコードが問題のものを部分的に抜き出したものです。
<!-- BEGIN_MODULE Entry_Summary id="sample" -->
(略)
<!-- BEGIN entry:loop -->
<p><!-- BEGIN_MODULE\ Entry_Summary id="sample2"
ctx="eid/{eid}" --><!-- BEGIN\ entry:loop -->\{title\}
<!-- END\ entry:loop --><!-- END_MODULE\ Entry_Summary --></p>
<!-- END entry:loop -->
(略)
<!-- END_MODULE Entry_Summary -->ベンチマークモード で分かること
実際のベンチマークモードがオンの状態にすると、以下のような表がページの下部に表示されるようになります。実際には表は多くの情報が表示され縦に長く表示されます。
各表について説明をしておきます。
グローバル変数
そのページを表示する際に、テンプレートで利用できるグローバル変数の一覧になります。上に表示されているキャプチャ画像では、あまり参考になる情報が見えていないのですが、%{BID} や %{BLOG_NAME} のような変数の値が表示されています。
モジュール処理時間
ここには、テンプレートに書かれている モジュール名と、その名前である モジュールID 、実際の実行時間に加え SQL を実行した回数が書かれています。ここではモジュールの実行時間は 0.001秒のような小さな数値であるのが正常で、0.2, 0.3秒のような時間がかかっているのは少し何か設定を見直した方がいい事がわかります。
表の下部には、実際のトータル時間が書かれています。1つのモジュールの実行時間が少なくても、沢山のモジュールの合計になると、結果 5秒になっている例となります。

テンプレート
@include文で他のテンプレートの読み込んでいるファイルが一覧で表示されます。 a-blog cms の実装作法的にはモジュール毎にテンプレートを分割しているので多くのファイルが読み込まれている事が確認できます。この数が多いと遅くなるのでは?と心配される人がいるかもしれませんが、あまり気にする必要も無さそうです。
メモリー
3行書かれていますが、PHPの設定で許可されているメモリーの上限「memory_limit」と、スクリプト実行中に使用された最大メモリ量である「memory_get_peak_usage」をご確認ください。
Query Count
モジュール処理時間の中にも書かれていますが、SQL の実行回数になります。1ページを表示するのに 5000回以上というのは明らかに問題がある状態です。
ベンチマークモードを利用する方法
以前のバージョンでは、config.server.php の一番下の行にファイルで設定を行う必要がありましたが、Ver. 3.0 以降はログインユーザー毎に設定が可能となっており、気軽に試すことができますので、一度設定を切り替えてお試しください。
// 本番運用時は DEBUG_MODE を必ず 0 に設定して下さい
define('DEBUG_MODE', 0);
define('BENCHMARK_MODE', 0);最後に
a-blog cms は、バックエンド側で PHP を記述することなく、柔軟に CMS の構築・実装を進められる仕組みを備えています。例えば、Entry_Summary の表示設定画面で必要な項目にチェックを入れるだけで、テンプレート上に求める情報を表示させることが可能です。
しかし、その一方で「タグを表示する」にチェックを入れればタグ情報を取得するための検索処理が追加され、「ページャーを表示する」にチェックを入れれば全件数を取得するための検索処理が実行されるなど、こうした設定が増えるほど SQL の実行回数にも影響を与えます。
そうした状況を適切に把握するために役立つのが 「ベンチマークモード」 です。この機能を活用することで、「モジュールが何回実行されているのか」「そのモジュールの実行時間に異常がないか」など、パフォーマンスに関わる詳細な情報を確認できます。
CMS のカスタマイズは「必要な情報を表示させること」に意識が向きがちですが、安定した運用や快適な閲覧環境を提供するためには、パフォーマンス面も考慮した実装が欠かせません。a-blog cms は、そうしたプロフェッショナルな開発現場にも耐えうる仕組みを備えた CMS です。ぜひ、「ベンチマークモード」も活用しながら、より効率的でパフォーマンスに優れたサイト構築を目指していただければ幸いです。