WebP画像対応
WebP画像対応
Ver. 2.11.22 より、次世代画像フォーマット「WebP」画像の生成に対応しました。
さらに Ver. 3.2 以降では、WebP画像ファイルをそのままアップロードできるよう改善されています。
ここでは、WebP画像の利用条件・確認方法・設定方法について説明します。
対応ブラウザ
WebP画像は主要な最新ブラウザでサポートされています。
Chrome
Firefox
ChromiumベースのEdge
Safari(iOS含む)14以降
最新の対応状況は以下で確認できます。
Can I use WebP?
サーバーでWebP画像が生成できるか確認する
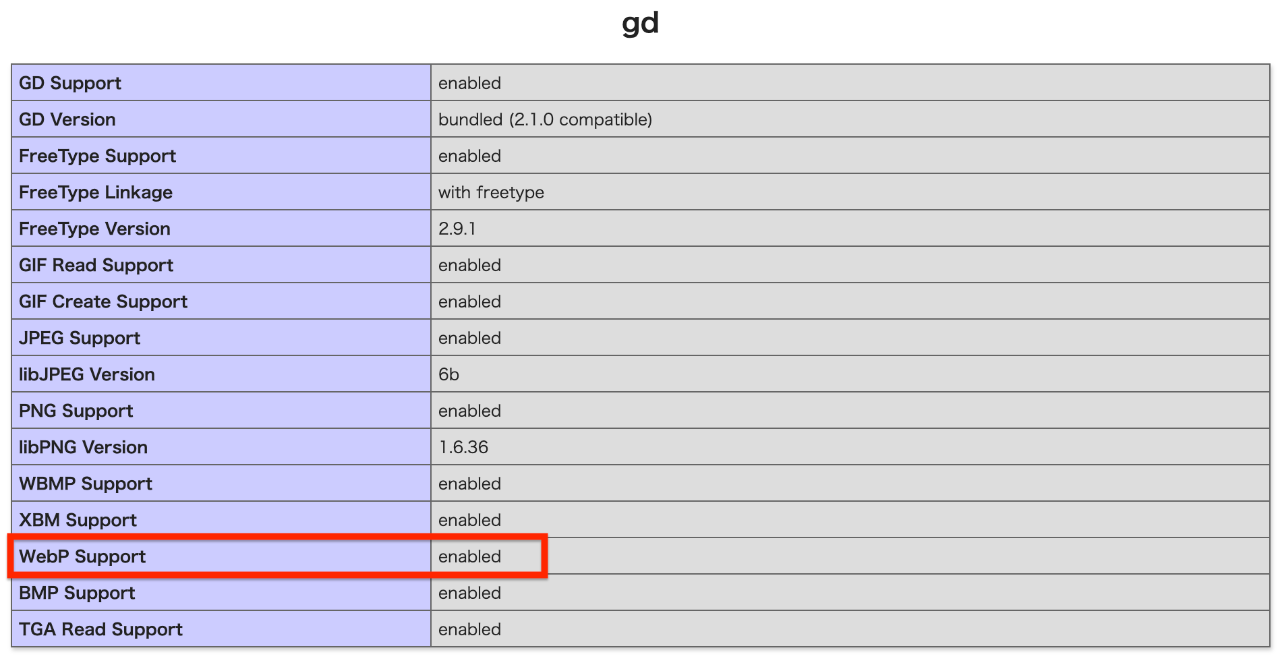
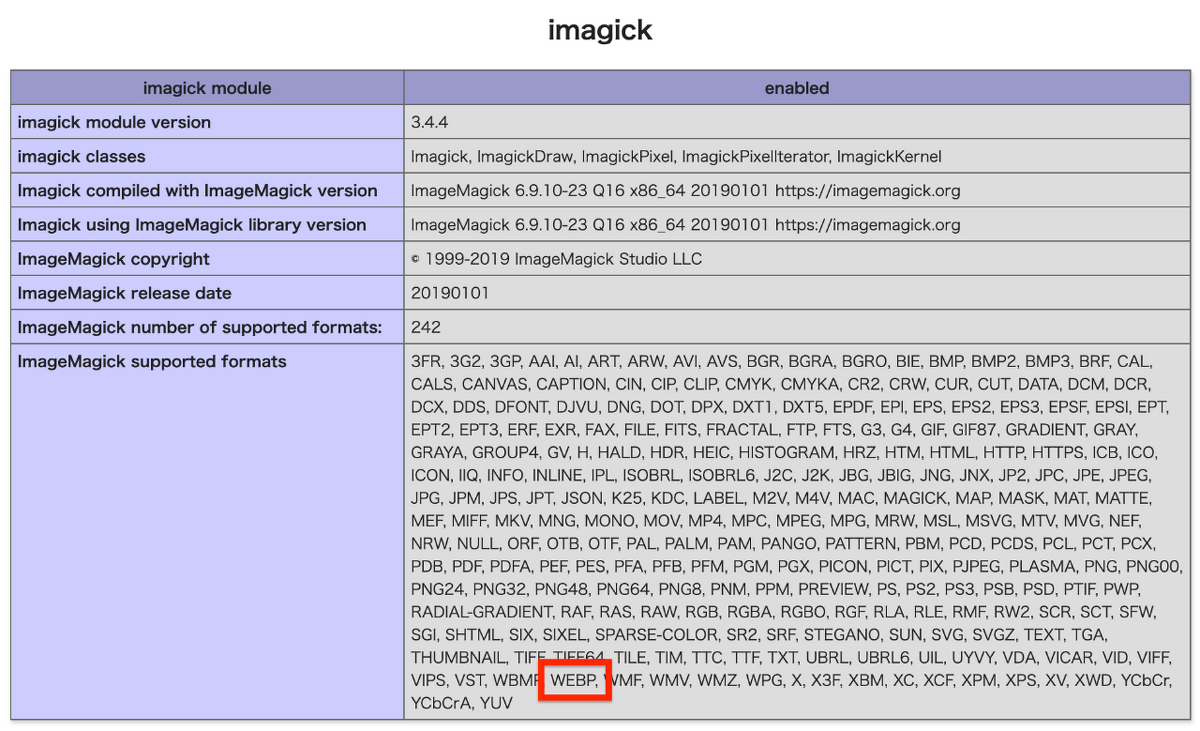
WebP画像を生成するには、サーバー上のPHP拡張(GDまたはImagick)が対応している必要があります。
以下のような info.php をサーバーに設置します。
<?php
phpinfo();ブラウザでアクセスし、表示される情報の中から GD または Imagick の項目に WebP が含まれているか確認してください。
設定方法
config.system.yaml の確認
config.system.yaml にて以下の設定を確認します。
webp_support: on # on | off webp画像を生成するかどうかを設定off になっている場合は on に変更してください。
WebP画像生成の確認
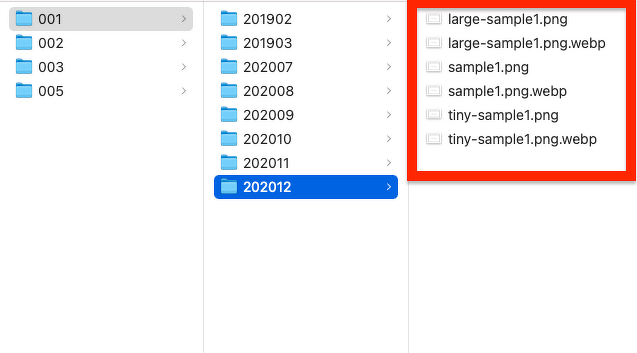
カスタムフィールド・ユニット・メディアに画像を登録すると、同じファイル名で拡張子が .webp の画像が生成されます。
生成されていればWebP対応が有効です。
.htaccess の設定
WebP未対応のブラウザも存在するため、.htaccess で「対応ブラウザにのみWebP画像を返す」設定を推奨します。(デフォルトで設定されています)
# webpフォーマット画像対応
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1]
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>CDNなどでキャッシュを利用する場合、Header append Vary Accept を必ず指定してください。
指定しないと、未対応ブラウザでもWebP画像が返ってしまう恐れがあります。
WebP 画像をそのまま、または変換してアップロードする
Ver. 3.1 以下のバージョンではWebPファイルを直接アップロードすることはできませんでしたが、Ver. 3.2 以降では、WebP画像をそのままアップロード可能 になりました。
また、jpeg・png画像をWebP画像に変換してアップロードする機能が追加されました。
設定は private/config.system.yaml で行います。
convert_2webp: off # on | off jpeg/png画像をweb画像に変換しますon: JPEG/PNG 画像を自動的にWebPに変換off: 変換せず、アップロードされたままの形式を保持
まとめ
Ver. 2.11.22 からWebP自動生成に対応
Ver. 3.2 からWebPそのままアップロードに対応
Ver. 3.2 から jpeg・pngをWebPに変換するオプションが追加
サーバーのGDまたはImagickがWebP対応している必要あり
.htaccessでブラウザ判定を行い、キャッシュ対応を必ず設定すること
WebPを利用することで画像容量を大幅に削減でき、表示速度改善が期待できます。
サーバーが対応している場合は、積極的に導入してください。