レスポンシブイメージでユーザーの閲覧環境に最適な画像を表示しよう
このハンズオンではa-blog cms で実装するときに、srcset属性やpicture要素を使ってレスポンシブイメージでユーザーの閲覧環境に最適な画像を表示する方法をご紹介します。
レスポンシブイメージとは?
まずはレスポンシブイメージについておさらいしましょう。
普段、Retinaディスプレイへの画像表示の対応はどうしていますか?スマートフォンでも大きなPCのRetinaディスプレイ用の画像を読み込んでいたりしないでしょうか。 レスポンシブイメージを使えば、画像の幅、高さ、ピクセル密度をブラウザが判断して、最適なサイズで読み込ませることができます。
レスポンシブイメージを使う際には大きく2つの方法があります。
- 画像解像度の変更(resolution switching)
- アートディレクション(art direction)
画像解像度の変更(resolution switching)
レスポンシブイメージを使用したい用途が「画像解像度の変更」だけなら、img要素とsrcset属性を組み合わせた方法がおすすめです。たとえば、全く同じ構図の写真を高解像度のディスプレイと通常のディスプレイどちらにも表示したい場合に有効です。
HTMLの記入方法
<img srcset="画像のパス 記述子,
画像2のパス 記述子,
画像3のパス 記述子"
src="フォールバック画像のパス"
sizes="メディアクエリー(任意) 表示サイズ,
画像2のメディアクエリー(任意) 画像2の表示サイズ,
画像3のメディアクエリー(任意) 画像3の表示サイズ"
alt="代替テキストを入力してください">| 属性 | 説明 |
|---|---|
| srcset | 画像パスと記述子の間には半角スペースを、次の画像を指定するときには「,」を入力します |
| src | 記入した画像がsrcset属性に対応していないブラウザで使用されます |
| sizes | 記述子を「w」に設定したときのみ使用可能。表示サイズを指定します(※「%」は単位に使用できません)。任意でメディアクエリーを使用できます。 |
srcset属性に使用できる記述子には2種類あります。
| 記述子 | 記述方法 | 説明 |
|---|---|---|
| 幅デスクリプタ | w | 画像の固有サイズをブラウザに伝える。 |
| ピクセル密度デスクリプタ | x | 高解像度のディスプレイをサポートする。(記述例:1x、1.5x、2x...など) |
記述子がなかった場合は、1xが使用されます。
HTMLの記入例
<img srcset="img.png 400w,
img@2x.png 900w,
img@3x.png 1200w"
src="img_fallback.png"
sizes="(max-width: 479px) 100vw, 50vw"
alt="代替テキストを入力してください"><img srcset="img.png 1x,
img@2x.png 2x,
img@3x.png 3x"
src="img_fallback.png"
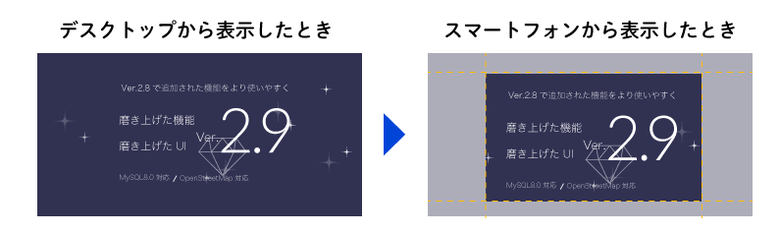
alt="代替テキストを入力してください">アートディレクション(art direction)
レスポンシブイメージを使用したい用途が、「画角を変更したい」なら、picture要素+srcset属性を組み合わせた方法がおすすめです。たとえば、小さなスクリーンでは写真が全体的に小さくなって人物の顔がよく見えなかったり、文字が潰れてしまう場合に画角を変更して表示することが可能になります。
HTMLの記入方法
| 要素 | 説明 |
|---|---|
| picture | とくに特別な属性などは記述しない。source要素の親要素。 |
| source | video要素などにも使われている要素。srcset属性が使用可能。picture要素の子要素。 |
| img | srcset属性が使えないブラウザでフォールバック画像として使用される。picture要素の子要素。 |
<picture> <source media="メディアクエリー" srcset="画像1のパス 表示サイズ, 画像2のパス 表示サイズ, 画像3のパス 表示サイズ"> <source media="メディアクエリー" srcset="画像4のパス"> <img src="フォールバック画像のパス" alt="代替テキストを入力してください"> </picture>
img要素以降にsource要素を書いた場合、以降のsource要素は無視されてしまいます。img要素はpicture要素内で一番最後に記述します。
HTMLの記入例
<picture> <source media="(max-width: 479px)" srcset="img.png 400w, img@2x.png 900w, img@3x.png 1200w"> <source media="(min-width: 480px)" srcset="img@3x.png"> <img src="img.png" alt="代替テキストを入力してください"> </picture>
picture要素では、以下のようにtype属性を指定しSVGやWEBPなどの画像に対応している環境で読み込むことも可能です。
<picture> <source type="image/svg+xml" srcset="img.svg"> <source type="image/webp" srcset="img.webp"> <img src="img.png" alt="代替テキストを入力してください"> </picture>