フォームからのファイルの添付
フォームからアップロードされた画像やファイルを管理者宛てのメールに添付した状態で送ることができます。
この機能はVer. 1.6.0より使用できます。※ Ver. 1.6.0以前はWebサーバに置かれたファイルへのパスを管理者宛てのメールに記載する形を推奨していました
ファイルを添付するには、最低でも以下の設定が必要です。各項目の詳細については、本ページをご一読ください。
- 「メールに添付する」を有効化する
- formタグのenctypeを指定する
画像をアップロードして添付する場合は、合わせて以下の設定も必須です。
- アップロード許可ファイル拡張子に画像ファイルの拡張子を追加する
- 画像をアップロードする場合も、input要素に
type="file"を指定する
「メールに添付する」を有効化する
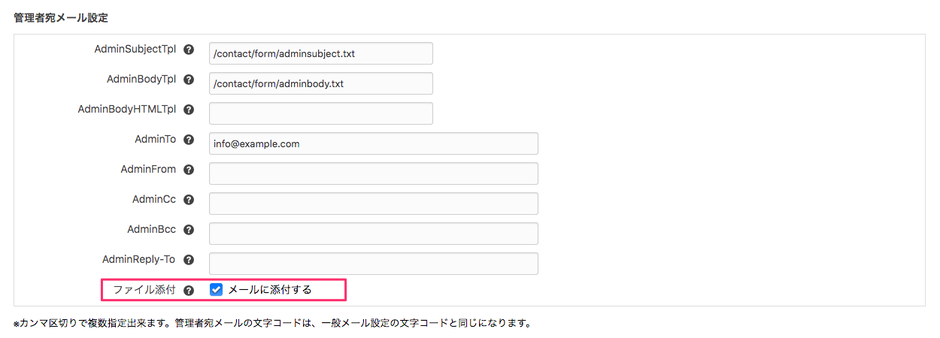
サイト管理>フォームの順にページを移動し、任意のフォームIDのフォーム管理のページへ移動します。
「ファイル添付」項目の「メールに添付する」を選択して有効にします。
フォームからアップされた画像、ファイルはメールに添付された形式で送られます。
※メールのテンプレートファイルに特別な記述は不要です。
formタグのenctypeを指定する
また、formタグのenctype属性に enctype="multipart/form-data" と指定しないとファイル等をアップロードできないため、確認してください。
アップロード許可ファイル拡張子に画像ファイルの拡張子を追加する
画像を添付する場合、画像データとしてではなくファイルとしてアップロードを行います。コンフィグ>編集設定にあります、「アップロード許可ファイル拡張子」のドキュメントの欄に、許可する拡張子(例:png, jpg, jpeg など)を追記します。
アップデートできるファイル(拡張子)を限定する
添付できるファイル拡張子を限定することができます。
指定方法
<input type="hidden" name="pdf@extension[]" value="pdf" />
<input type="hidden" name="pdf@extension[]" value="zip" />
許可したい拡張子分だけ、カスタムフィールド名@extension[] で指定します。
エラーメッセージの記述方法
<!-- BEGIN pdf:v#extension -->許可されていない拡張子です<!-- END pdf:v#extension -->
ファイルサイズを限定する(Ver. 2.6.1.4 - )
サーバーの制限を超える容量のファイルを添付されるとPHPのエラーが表示されてしまい、メールも送信されません。そこで、ここでは添付ファイルの容量の制限を行いたいと思います。(Ver. 2.6.1.4より)
指定方法
<input type="hidden" name="pdf:v#filesize" value="200"> <!-- KBで指定(200KB) -->
上記のようにバリデータと同じようにテンプレート上に指定する方法もありますが、フォームの場合は合わせて管理画面からも設定する事をお勧めします。HTMLでの指定は、知識がある人ならブラウザ上から制限を解除する事ができてしまうからです。(それでもバリデータは適切なエラーメッセージを表示するために必要です)
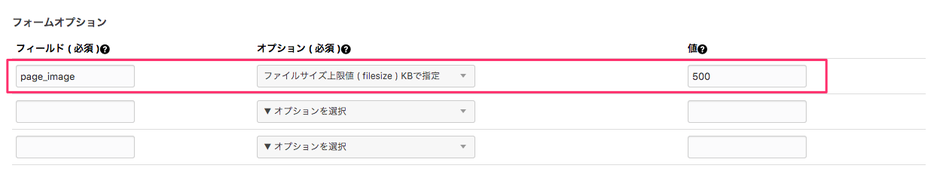
フォーム詳細画面で「ファイルサイズ上限値」を設定してください。(KBで指定)
エラーメッセージの記述方法
指定した容量を超えた場合や、upload_max_filesizeを超えた場合のブロック
<!-- BEGIN pdf:v#filesize -->ファイルサイズが大きすぎます<!-- END pdf:v#filesize -->
post_max_sizeを超えた場合のメッセージブロック(全体)
upload_max_filesize超えた場合、POSTが空になるのでフィールド毎にエラーは表示できません。 なので、以下の記述で全体のエラーメッセージを出力します。
<!-- BEGIN post:v#filesize -->リクエストサイズが大きすぎます<!-- END post:v#filesize -->
ソースコードの例
以下は、変数名がpdfだった場合のソースコードの例です。
<tr>
<th>PDF</th>
<td>
<!-- アップロード済みのファイルのプレビューエリア -->
<!-- BEGIN_IF [{pdf@path}/nem/] -->
<img src="%{ARCHIVES_DIR}{pdf@path}" width="450" alt="" /><br />
<a href="%{ARCHIVES_DIR}{pdf@path}">{pdf@originalName}</a>
<input type="hidden" name="pdf@old" value="{pdf@path}" />
<input type="hidden" name="pdf@secret" value="{pdf@secret}" />
<input type="hidden" name="pdf@originalName" value="{pdf@originalName}" />
<label for="input-checkbox-pdf@edit">
<input type="checkbox" name="pdf@edit" value="delete" id="input-checkbox-pdf@edit" />
削除
</label><br /><!-- END_IF -->
<!-- ファイルをアップロードするフィールド -->
<input type="hidden" name="pdf:v#filesize" value="500" id="pdf-v-filesize"> <!-- 500KBで制限 -->
<input type="file" name="pdf" size="20" />
<input type="hidden" name="field[]" value="pdf" />
<input type="hidden" name="pdf:extension" value="file" />
<input type="hidden" name="pdf@extension[]" value="pdf" />
<!-- エラーメッセージ -->
<div data-validator-label="pdf-v-filesize" class="validator-result-{pdf:v#filesize}">
<p class="error-text"><span class="acms-icon acms-icon-attention"></span>ファイルサイズが大きすぎます。</p>
</div>
<div data-validator-label="pdf-v-extension" class="validator-result-{pdf:v#extension}">
<p class="error-text"><span class="acms-icon acms-icon-attention"></span>許可されていない拡張子です。</p>
</div>
</td>
</tr>
<!-- BEGIN post:v#filesize -->リクエストサイズが大きすぎます<!-- END post:v#filesize -->値を挿入するinput要素は、type="file"を指定する
画像をアップロードする場合も、値を挿入するinput要素の type属性にはfileを設定してください。
記述例
<input type="file" name="pdf" size="20" />
変数名
ここではファイル添付をした時に使用できる変数名を解説します。以下変数名が「pdf」だった場合で解説します。
| 変数名 | 出力される内容 |
|---|---|
| {pdf@path} | ファイルが実態があるURLです。ファイル名なランダムなものになっています。 |
| {pdf@originalName} | 元のファイル名です。ダウンロード時のファイル名も元のファイル名が使用されます。 |
| {pdf@secret} | セキュリティのためのランダム文字列です。 |