多言語ユニット ハンズオン

※この記事の内容は2015年5月に開催された a-blog cms Training Camp 2015 Spring の中で行われた多言語ユニット機能のハンズオンの内容です。
- 編集画面の多言語化
- 各多言語用のテーマ作成
- エイリアスでテーマの切り替え
- 多言語対応ができたかを確認する
編集画面の多言語化
本項目では、多言語対応の編集画面用テンプレートを実装します。
- site2015テーマに切り替え
- /themes/site2015/admin/entry/unit_language.htmlをunit.htmlにリネーム
- エントリーの編集画面に入りユニットが多言語対応されているか確認
1. site2015テーマに切り替え
管理画面の「コンフィグ」>「テーマ設定」から、テーマを「site2015」に変更します。(デフォルトでsite2015が設定されている場合はそのまま進めてください。)
2. /themes/site2015/admin/entry/unit_language.html を unit.htmlにリネーム
テーマディレクトリ「site2015」内には、多言語対応のサンプルファイルであるunit_language.htmlがあります。これをunit.htmlにリネームすることで、エントリーの編集画面に反映されます。
3. エントリーの編集画面に入りユニットが多言語対応されているか確認
エントリーの編集画面を開き、ユニットに「日本語」「English」のタブができているかを確認しましょう。これで、編集画面の多言語化は完了です。

ユニットに「日本語」と「English」のタブができました
各多言語用のテーマ作成
本項目では、多言語対応の表示画面用テンプレートを実装します。
- en@site2015ディレクトリをthemesに作成
- /themes/site2015/include/unit_language.htmlを/themes/en@site2015/include/unit.htmlにリネームして移動
1. en@site2015ディレクトリをthemesに作成
テーマ「site2015」をベースに、英語表示のためのテーマ「en@site2015」を作ります。「themes」ディレクトリ内に、空の「en@site2015」ディレクトリを作成してください。
2. /themes/site2015/include/unit_language.html を /themes/en@site2015/include/unit.htmlにリネームして移動
「site2015」内には、多言語対応の表示用テンプレートのサンプルファイルであるunit_language.htmlがあります。これをunit.htmlにリネームして、「en@site2015」ディレクトリ内の指定の場所に移動してください。
エイリアスでテーマの切り替え
本項目では、エイリアス機能を使ってURLで表示言語を切り替えられるように実装します。
- 管理ページ > エイリアス管理 に移動
- ドメインはそのまま、コードネームに"en"を入力して保存
- 保存後エイリアス管理一覧に移動し作成したエリアスのIDをメモ
- ルール管理画面に移動してルールを作成
- 詳細情報のエイリアスIDに先ほどメモした値を入力して"="に設定
- ルール一覧に戻り作成したルールのコンフィグに移動
- テーマ設定に移動しテーマディレクトリ名にen@site2015を指定
1. 管理ページ > エイリアス管理 に移動

右上の「エイリアス作成」をクリック
多言語対応では、a-blog cmsの「エイリアス」機能を使います。エイリアス機能は、該当ブログを設定したドメイン以外のもので表示をすることができます。今回はひとつのエントリーを日本語用URLと英語用URLで表示するために使用します。
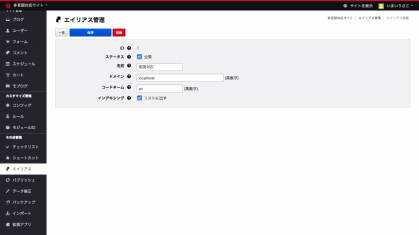
2. ドメインはそのまま、コードネームに"en"を入力して保存

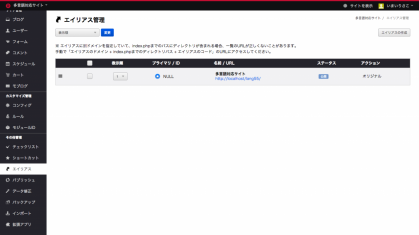
エイリアス管理画面
http://sample.com/en/ で英語表示ができるように設定します。
「ドメイン」は現在のブログで使っているドメインを、「コードネーム」はhttp://sample.com/◯◯/に入れたい文字列を入力してください。「名前」はわかりやすいものを自由につけてください。
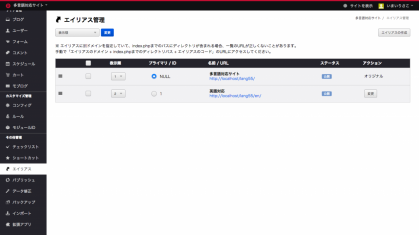
3. 保存後、エイリアス管理一覧に移動し、作成したエリアスのIDをメモ

エイリアスの一覧
この後の工程で「エイリアスID」が必要になります。画像の場合は、「英語対応」エイリアスのIDは「1」です。
4. ルール管理画面に移動してルールを作成
管理画面の「ルール」で先ほど作った「英語対応」エイリアスに対応する「英語対応」ルールを新規作成します。ルール機能では、各種IDやユーザーエージェントなどの条件ごとにコンフィグを変更することができます。
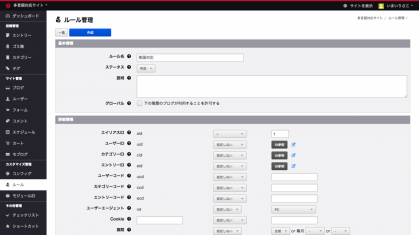
5. 詳細情報のエイリアスIDに先ほどメモした値を入力して"="に設定

ルール作成画面
作成したルールの「詳細情報」内「エイリアスID」の項目にさきほどメモしたエイリアスID(本エントリーの場合は1)を入力し、演算子「=」を選択します。
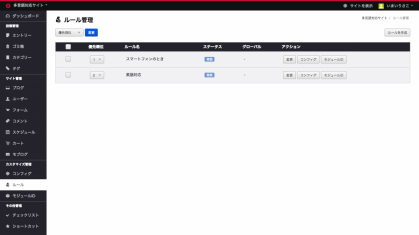
6. ルール一覧に戻り作成したルールのコンフィグに移動

ルール一覧
ルール一覧から先ほど作成した「英語対応」ルールのコンフィグに移動します。「コンフィグ」ボタンはルール名の右側にあります。
7. テーマ設定に移動し、テーマディレクトリ名に「en@site2015」を指定
コンフィグの「テーマ」からこのルールで表示するテーマとして、「en@site2015」を指定します。これで、http://sample.com/en/ のときにはテーマ「en@site2015」が表示されるようになりました。
多言語対応ができたかを確認する
- エントリーを新規作成し、日本語、英語両方入力する
- http://sample.com/xxx.html で確認(日本語が表示されるか確認)
- http://sample.com/en/xxx.html で確認(英語が表示されるか確認)
- /admin/entry/unit_language.html と /include/unit_language の確認(テンプレートの実装方法)
以上が確認できれば、a-blog cmsの多言語対応は完了です。お疲れ様でした。
応用編
今回は日本語と英語の2言語を入力・表示するためのカスタマイズを行いました。この方法を使えば、PCとスマートフォンで別の内容のユニットを表示することも可能です。以下のヒントを参考に、ぜひ挑戦してみてください。
ヒント
- 多言語化でいう「日本語」をPC、「English」をスマートフォンと考えれば、作業の手順はよく似ています。
- この課題は「エイリアス」機能を使わなくても実装できます。(表示の切り替えをURLではなく、端末のユーザーエージェントで行っているため)
- 「ルール」管理画面内の「ユーザーエージェント」の項目で、対象の端末を変更することができます。