ユーザーさんが開発された拡張アプリの紹介
こんにちは、a-blog cms 開発スタッフの森田です。
今回は、弊社が開発したものではなくユーザーのジェノベーゼ寺崎(@genovese115)さんが開発された拡張アプリをご紹介いたします。
弊社が開発したものではありませんが、他のユーザーの皆様のweb制作にご活用いただけたらと思い、ご紹介させていただきます。
どれも無料でお使いいただけます。
Google アナリティクス4のアクセスランキングを表示する「GA4」
Google アナリティクス4で、アクセスランキングを表示する拡張アプリです。a-blog cms ではデフォルトで Google Analytics ランキングモジュールが提供されていますが、まだGoogle アナリティクス4には対応されていません。
いますぐGoogle アナリティクス4に対応したランキングを表示したい場合は、こちらの拡張アプリのご利用をご検討ください(ただし、使い方が全く同じというわけではないので、その点はご注意ください)。
詳しい使い方はGitHubページをご覧ください。
動作条件
- php7.2.5以上
- 拡張ライブラリ「BC Math 」のインストールが必要
PHPの拡張ライブラリ「BC Math 」について
a-blog cms の基本の動作条件には含まれていませんが、「GA4」拡張アプリを利用するにはPHPの拡張ライブラリ「BC Math」を別途インストールする必要があります(設置されているサーバーにすでにインストールされている場合は作業は不要です)。
Docker環境でa-blog cms が提供しているatsu666/ioncube:7.3とatsu666/acms:8.0をご利用の場合、7月28日以降にリリースしたものが対応しております。 7月27日以前のイメージをご利用の場合はあらためてpullしてご利用ください。
$ docker pull atsu666/acms:8.0
再起動すると、pullしたDockerイメージをご利用いただけます。
$ docker-compose down
$ docker-compose up -d
PHPの拡張ライブラリ「BC Math」をインストールしていない場合、モジュールを貼ったテンプレートをブラウザで表示した際に、下記のようなPHPエラーが表示されます。
PHP Fatal error: Uncaught Error: Call to undefined function Google\Protobuf\Internal\bccomp()
詳細ページのみを表示する
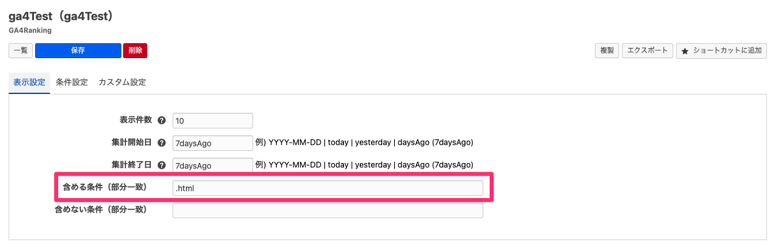
Google アナリティクス4のアクセス数からランキングを表示するモジュールなので、デフォルトのままでは記事だけではなく、トップページも一覧ページも表示されます。もし、アクセス数が多い記事ランキングを表示したい場合は、 モジュールの表示設定にある「含める条件(部分一致)」 の項目に「.html」と記入してください。そうすると、記事のみが表示されます。
「含める条件(部分一致)」 の項目は、ソースコードを見るとpagePathに対して適用される条件となっておりますので、ブログやカテゴリーの指定なども同じ箇所で設定できます。
使ってみた所感
使用できる変数としては、{title}、{path}、{views}の3つのようなのですが、同じドメインであれば{path}をa要素のhref属性に指定すればGA4Rankingモジュールだけでもシンプルな一覧が作成できそうです。 Entry_Summaryと組み合わせれば、サムネイル画像を表示することもでき、より強力になりそうです。
カスタムフィールドを追加する「Penne」
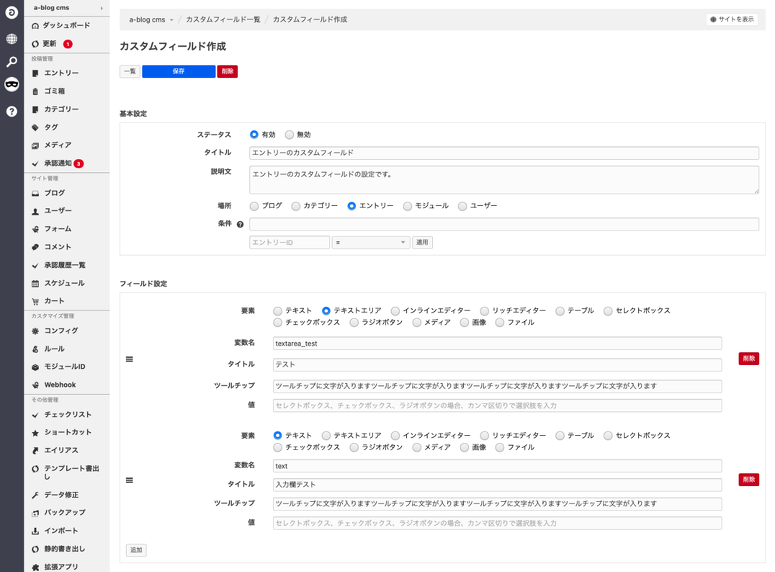
カスタムフィールドを追加する拡張アプリです。普段はカスタムフィールドメーカで作成したソースコードをコピペして実装されている方が多くいらっしゃるかと思いますが、ソースコードを触らなくても管理画面上の作業でカスタムフィールドを作成することができます。
詳しい使い方はGitHubページをご覧ください。
動作確認
以下の環境で動作を確認できました。
- Ver.2.11系、Ver.3.0系
- php5.6系、php8.0系
使ってみた所感
カスタムフィールド作りがとても楽になりそうだと感じました。自動でコードが生成されるため、凝ったUI作成は手動でやると良さそうですが、早めにデータ登録だけ進めたい場合やシンプルなカスタムフィールドを提供したい場合に特に活躍できそうです。
ブログ、カテゴリー、エントリー、モジュール、ユーザーなど、すべてのカスタムフィールドに対応しています。
作成できる入力欄も、テキスト、テキストエリア、インラインエディター、リッチエディター、テーブル、セレクトボックス、チェックボックス、ラジオボタン、メディア、画像、ファイルなど豊富に対応されています。
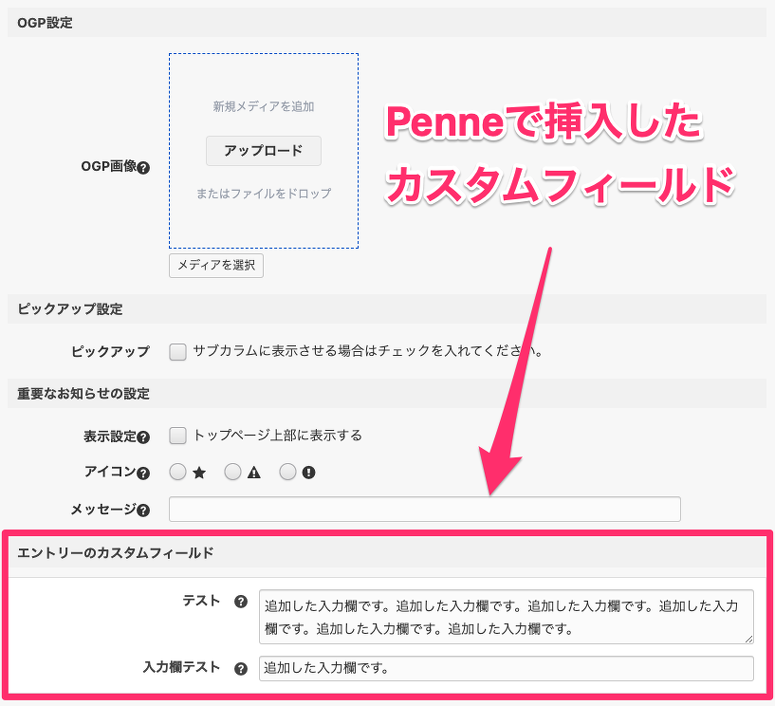
Penneから作成したカスタムフィールドは、テンプレートに記述したカスタムフィールドとユニットの間に挿入されます。
いいね!ボタンを追加する「Like」
a-blog cmsのサイトにいいね!ボタンを追加できる拡張アプリです。ここではいいねボタンと呼ばれていますが、Likeはカテゴリーを持たせることができ、使い方によってはページ下部に役に立った/役に立たなかったボタンを設置することができます。
詳しい使い方はGitHubページをご覧ください。
公式テーマで使うには
公式テーマで使用するには、defer属性を適用してlike.jsを読み込む必要があります。もしうまく動かない場合は、defer属性を適用してみてくださいね。
<script src="/extension/plugins/Like/assets/like.js" defer></script>
いいね以外のバリエーション
カテゴリー分けができるため、いいねボタン以外にもよくドキュメントページなどで実装されている「役に立った/役に立たなかった」ボタンを実装して記事の満足度調査をすることができます。
押下した後のボタンにはdisabled属性と -votedというclass属性が適用され、自由にスタイルを変更することが可能です。
データの活用方法
acms-likeでアクションがあった値は、eidを元に校正オプションまたはモジュールを使って数値を表示することができます。
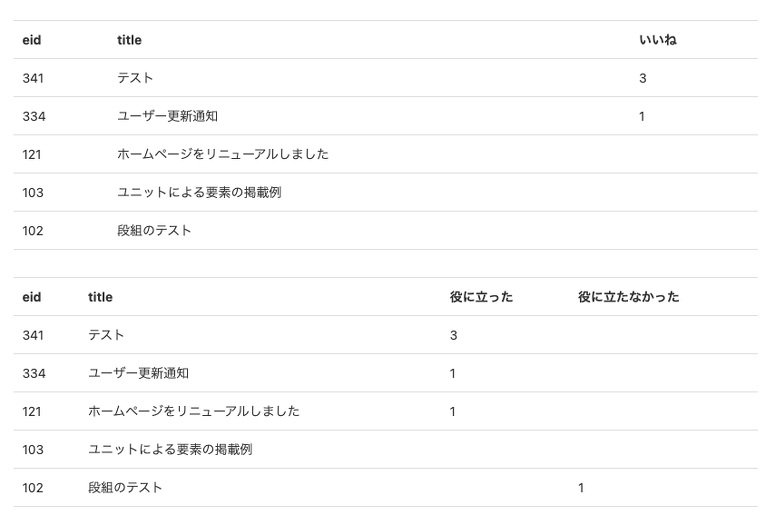
たとえば、Entry系のモジュールと組み合わせれば、どのエントリーにどのようなアクションがあったのか一覧表示することができます。
以下はEntry_Summaryと組み合わせて、いいねと役に立った/役に立たなかったボタンの結果を一覧表示した様子です。
ページの品質を改善するために、ちょっとした管理ページをEntry系のモジュールと組み合わせて独自で作ってみてもいいかもしれませんね。
最後に
以上、ユーザーさんが開発されたおすすめ拡張アプリの紹介でした。
ジェノベーゼ寺崎(@genovese115)さん、とても便利そうな拡張アプリを開発していただきありがとうございました。
ジェノベーゼ寺崎さんは、他にもa-blog cmsにまつわる技術情報をご自身のブログやTwitterで発信されておりますので、ぜひご確認くださいね。
もし開発された拡張アプリがありましたら、弊社から他のユーザーの皆様へご紹介させていただきたいと思いますので、お問い合わせフォームからご連絡ください。